CSS控制表格嵌套
网页设计应用中,当我们不能完全放弃表格的使用时,为了达到预期的效果,不免要用到表格嵌套(特别是多层嵌套)方式来进行布局。可能很多同仁都遇到过这样的问题,为了达到显示效果要为每一个(每一层)的表格写不同的CSS代码或加不同的属性值。这样写出来的代码可读性非常差,不便修改和管理。学会用CSS中的伪类这个问题就迎刃而解了,看一看我的处理方法吧。
点击看看效果吧。
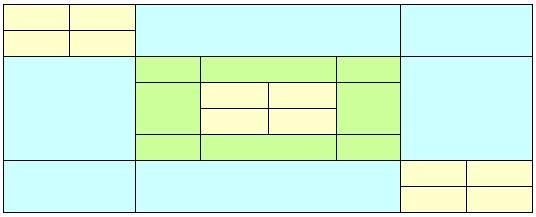
1. [图片] table.jpg

2. [代码]用CSS处理表格嵌套完整代码
<style type="text/css">
.form-table{
border-collapse:collapse;
border-spacing:0px;
border-style:solid solid solid solid;
border-width:1px;
border-color:#000000;
}
.form-table table{
border-collapse:collapse;
border-spacing:0px;
}
.form-table td{
margin:0px;
padding:0px;
height:25px;
line-height:25px;
text-align:center;
border-style:solid none none solid;
border-width:1px;
border-color:#000000;
}
.form-table table tr:first-child td{
border-top-style:none;
}
.form-table table tr td:first-child{
border-left-style:none;
}
</style>
3. [代码]IE6不支持CSS的伪类,要用jQuery来处理
<!--IE6不支持CSS的伪类,要用jQuery来处理一下-->
<!--[if IE 6]>
<script language="javascript" src="jquery.js"></script>
<script language="javascript">
$(document).ready(function(){
$(".form-table table tr:first-child td").css("border-top-style","none");
$(".form-table table tr td:first-child").css("border-left-style","none");
});
</script>
<![endif]-->
4. [代码]表格引用CSS的方法非常简单
<table width="50%" class="form-table" >
<tr>
<td>
<table width="100%" >
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>http://www.huiyi8.com/xgmm/bizhi/
<table width="100%" >
<tr>性感女美女壁纸
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td>
<table width="100%" >
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td>
<table width="100%" >
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</td>
</tr>
</table>
最新文章
- 商业智能软件对比评测:FineBI和Tableau
- ROS 不能再详细的安装教程
- JS 函数--Date()函数
- 第9章 使用ssh服务管理远程主机。
- rpm and yum commands
- HTML5自学笔记[ 23 ]canvas绘图基础7
- java操作数据库出现(][SQLServer 2000 Driver for JDBC]Error establishing socket.)的问题所在即解决办法
- 常见SQLException异常
- 【PHP框架CodeIgniter学习】使用辅助函数—建立自己的JSONHelper
- Java学习日记-2.4 浮点数
- 栈stack(1):栈的数组实现
- dede被注入后台提示用户名不存在解决方法
- 并查集——合作网络D306
- RPN(region proposal network)之理解
- DOM-查找和修改
- 【Oracle 12c】最新CUUG OCP-071考试题库(56题)
- vs2017 asp.net FriendlyUrls 新特性
- Using Bluetooth LE with Go (Golang)
- 将SQLite移植到ARM板上 (转)
- Raspberry Pi 3b+ 配置摄像头