浅谈CSS高度坍塌
2024-10-21 07:49:03
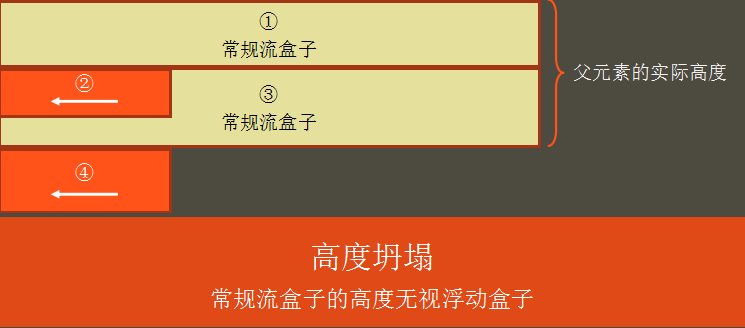
高度坍塌情况:
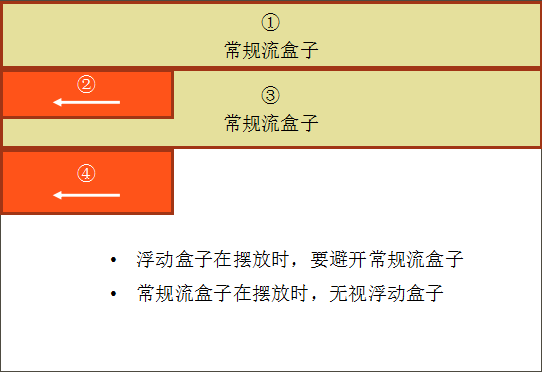
当父元素没有设置高度,且子元素块都向左(右)浮动起来,那么父元素就会出现坍塌的现象。


解决办法:
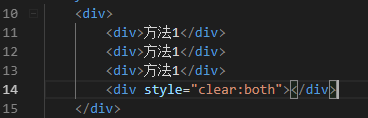
在父元素包含块中加一个div:

优点:兼容性强,适合初学者。
缺点:不利于优化。
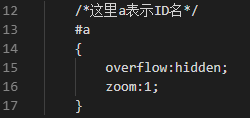
方法二:overflow+room

优点:兼容性强。
缺点:对margin属性有影响,不能设负值,设负值无效。负值绝对定位也不行。
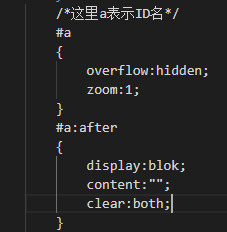
方法三:after+room(最好用,最方便,推荐)

最新文章
- 关于有默认值的字段在用EF做插入操作时的思考(续)
- wampServer图标为橙色无法启动原因之一
- Mybatis 操作数据库的主键自增长
- Ubuntu 针对 SSD 的优化方案
- Git从远程分支创建本地分支
- 对于C#中的一些点滴你真的理解了吗?
- MYSQL C API : mysql_real_connect()
- C++ AfxBeginThread1
- android LayoutInflater和inflate()方法的用法(转载)
- SWFUpload下载地址
- PS命令删除所有EXCHANGE2013内用户邮件
- 翻译-让ng的$http服务与jQuerr.ajax()一样易用
- Area of Simple Polygons
- nyoj 592 spiral grid(广搜)
- 一、MongoDB安装及启动
- AVAudioFoundation(2):音视频播放
- RHCE认证过程
- MIPI DSI转LVDS芯片方案TC358775XBG
- c# AutoMapper 使用方式
- 转:控制ComboBox下拉框的下拉部分宽度,使内容能够显示完全