微信小程序 —— 微信小程序解析html富文本插件wxParse
2024-10-19 20:27:11
下载并把wxParse放到小程序的目录中
github下载地址:https://github.com/icindy/wxParse
一、基本使用方法
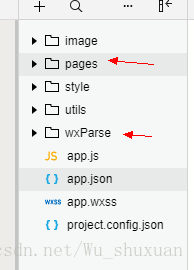
1. Copy文件夹wxParse,把wxParse放在与page同一级目录
- wxParse/
-wxParse.js(必须存在)
-html2json.js(必须存在)
-htmlparser.js(必须存在)
-showdown.js(必须存在)
-wxDiscode.js(必须存在)
-wxParse.wxml(必须存在)
-wxParse.wxss(必须存在)
-emojis(可选)
2.引入必要文件
//在使用的View中引入WxParse模块
var WxParse = require('../../wxParse/wxParse.js');
//在使用的Wxss中引入WxParse.css,可以在app.wxss
@import "/wxParse/wxParse.wxss";
3. 数据绑定
var article = '<div>我是HTML代码</div>';
/**
* WxParse.wxParse(bindName , type, data, target,imagePadding)
* 1.bindName绑定的数据名(必填)
* 2.type可以为html或者md(必填)
* 3.data为传入的具体数据(必填)
* 4.target为Page对象,一般为this(必填)
* 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)
*/
var that = this;
WxParse.wxParse('article', 'html', article, that, 5);
4. 模版引用
// 引入模板
<import src="你的路径/wxParse/wxParse.wxml"/>
//这里data中article为bindName
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
如果这样子引用,在解析图片时图片解析不出来,Console里报找不到该图片的错误,按照下面步骤配置域名:
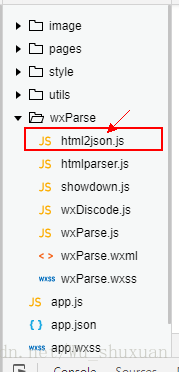
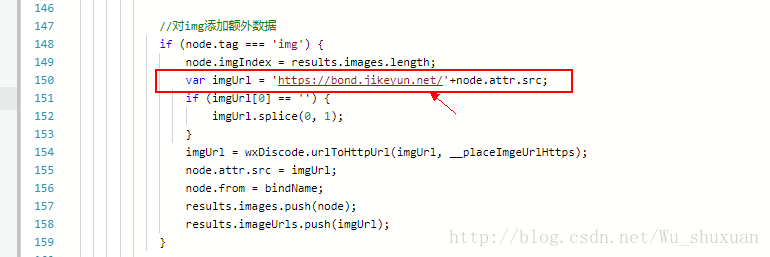
1. 修改wxParse包里的html2json.js文件
2. 添加域名
按照以上配置图片就可以显示出来了。
二、高级用法
1. 配置小表情emojis
/**
* WxParse.emojisInit(reg,baseSrc,emojis)
* 1.reg,如格式为[00]=>赋值 reg='[]'
* 2.baseSrc,为存储emojis的图片文件夹
* 3.emojis,定义表情键值对
*/
WxParse.emojisInit('[]', "/wxParse/emojis/", {
"00": "00.gif",
"01": "01.gif",
"02": "02.gif",
"03": "03.gif",
"04": "04.gif",
"05": "05.gif",
"06": "06.gif",
"07": "07.gif",
"08": "08.gif",
"09": "09.gif",
"09": "09.gif",
"10": "10.gif",
"11": "11.gif",
"12": "12.gif",
"13": "13.gif",
"14": "14.gif",
"15": "15.gif",
"16": "16.gif",
"17": "17.gif",
"18": "18.gif",
"19": "19.gif",
});
2. 多数据格式
参见wikiwxParse多数据循环使用方法
三、二次开发
1. 基础数据格式
parsedata:{
view:{},//样式存储
nodes:{},//展示需要的存储节点
images:[],//存放图片对象数组
imageUrls:[],//存放图片url数组
}
2. 参见wikiwxParse二次开发文档
最新文章
- 【BZOJ2157】旅游 LCT
- 基本概率分布Basic Concept of Probability Distributions 1: Binomial Distribution
- Did not find handler method for springMVC资源文件扫描不到---关于spring的那些坑
- webform 创建树
- debian hosts文件中的 127.0.1.1 主机地址
- ### 学习《C++ Primer》- 6
- 【RequireJS--API学习笔记】
- js实现文本框输入文字个数限制代码
- iOS中 最新支付宝支付(AliPay) 韩俊强的博客
- SQL Server复制表结构和表数据生成新表的语句
- Elasticsearch 编程API入门系列---说在前面的话
- 线程中AutoResetEvent与ManualResetEvent的区别
- Failed to mount component: template or render function not defined.
- dns 域名地址
- Oracle扩容表空间
- May 23rd 2017 Week 21st Tuesday
- 下拉列表---demo---bai
- 【云计算】WAF简介、功能特性、部署方式等
- 第3章 如何编写函数定义 3.7 if特殊表
- 牛客网暑期ACM多校训练营(第四场)G Maximum Mode(思维)