react native 手势响应
2024-08-27 16:10:39
参考地址:https://www.jianshu.com/p/935e5c6a5064
官方文档地址:https://facebook.github.io/react-native/docs/panresponder.html
官方翻译地址:https://reactnative.cn/docs/0.50/panresponder.html
首先,通过react native引入PanResponder
import {PanResponder} from 'react-native'; //这里是当移动了超过20,才会进行隐藏或是显示
_panResponder = PanResponder.create({
onStartShouldSetPanResponder: () => true,
onMoveShouldSetPanResponder: () => true,
onPanResponderGrant: () => {
console.log('开始移动:');
this.setState({ moveBG: '#eeeeee' })
},
onPanResponderMove: (evt, gs) => {
console.log('正在移动:X轴:' + gs.dx + ',Y轴:' + gs.dy);
},
onPanResponderRelease: (evt, gs) => {
console.log('结束移动:X轴:' + gs.dx + ',Y轴:' + gs.dy);
this.setState({
moveBG: '#FFF'
});
if (gs.dy > 20) {
this.setState({
IsShowOrderInfoFlag: true
})
} else if (gs.dy < -20) {
this.setState({
IsShowOrderInfoFlag: false
})
}
}
});
以上为声明手势响应,将手势响应方法放入至某一个View中
Render方法中
<View style={styles.container}>
{
this.state.IsShowOrderInfoFlag ?
<View style={[styles.headerView, { backgroundColor: '#e0e0e0' }]}>
<Text style={styles.orderInfoLabel}>{I18n.t('Component.HandmadeCheck.ComponentValue.Order.zdCode_Text')}{this.props.bundleEntity.bundleInfo.zdCode}</Text>
<Text style={styles.orderInfoLabel}>{I18n.t('Component.HandmadeCheck.ComponentValue.Order.Customer_Text')}{this.props.bundleEntity.bundleInfo.custName}|{this.props.bundleEntity.bundleInfo.custCode}</Text>
<Text style={styles.orderInfoLabel}>{I18n.t('Component.HandmadeCheck.ComponentValue.Bundle.Bundle_Text')}{this.props.bundleEntity.bundleInfo.bundle.groupNo}</Text>
</View>
:
null
}
<View style={[styles.headerView, { backgroundColor: this.state.moveBG }]} {...this._panResponder.panHandlers}>
<Text style={styles.headerLabel}>{I18n.t('Component.HandmadeCheck.ComponentValue.QAComment_Text')}</Text>
<TextInput style={styles.qaCommentText}
placeholder={I18n.t('Component.HandmadeCheck.ComponentValue.QAComment_Placeholder')}
maxLength={10000}
multiline={true}
returnKeyType='done'
onChangeText={(text) => {
let oldHandmadeCheckData = this.state.HandmadeCheckData;
oldHandmadeCheckData.QAComment = text;
this.setState({ HandmadeCheckData: oldHandmadeCheckData })
}}
value={this.state.HandmadeCheckData.QAComment}
/>
<Button onPress={() => {
this._removeQAComment();
}}>
<Icon style={styles.removeQACommentIcon} name="remove" size={32} />
</Button>
<Button onPress={() => {
this.refs.qaCommentModal.showQACommentModal(this.props.handmadeCheckEntity.AllQACommentList, this);
}}>
<Icon style={styles.qaCommentIcon} name="comment" size={32} />
</Button> <Text style={styles.headerLabel}>{I18n.t('Component.HandmadeCheck.ComponentValue.Pass_Product_Count_Text')}</Text>
<TextInput style={styles.EditText}
placeholder={I18n.t('Component.HandmadeCheck.ComponentValue.Pass_Product_Count_Placeholder')}
editable={true}
keyboardType='numeric'
returnKeyType='done'
value={this.state.PassProductCount}
onBlur={() => {
this.props.onSetPassProduct(this.state.PassProductCount)
}}
onChangeText={(text) => {
this.setState({ PassProductCount: text })
}}
/>
<Text style={styles.headerLabel}>{I18n.t('Component.HandmadeCheck.ComponentValue.Can_Not_Rework_Product_Count_Text')}</Text>
<TextInput style={styles.EditText}
placeholder={I18n.t('Component.HandmadeCheck.ComponentValue.Can_Not_Rework_Product_Count_Placeholder')}
editable={true}
keyboardType='numeric'
returnKeyType='done'
value={this.state.CanNotReworkProductCount}
onBlur={() => {
this.props.onSetCannotReworkProduct(this.state.CanNotReworkProductCount)
}}
onChangeText={(text) => {
this.setState({ CanNotReworkProductCount: text })
}}
/>
</View>
{
this.state.IsShowOrderInfoFlag ?
<View style={styles.headerView}>
<Text style={styles.headerLabel}>{I18n.t('Component.HandmadeCheck.ComponentValue.CheckTime_Text')}</Text>
<TextInput style={styles.checkTimeText}
placeholder={I18n.t('Component.HandmadeCheck.ComponentValue.CheckTime_Placeholder')}
editable={false}
keyboardType='numeric'
returnKeyType='done'
value={this.state.HandmadeCheckData.CheckTime}
/>
<Text style={styles.headerLabel}>{I18n.t('Component.HandmadeCheck.ComponentValue.Request_Check_Count_Text')}</Text>
<TextInput style={styles.checkTimeText}
placeholder={I18n.t('Component.HandmadeCheck.ComponentValue.Request_Check_Count_Placeholder')}
editable={false}
keyboardType='numeric'
returnKeyType='done'
value={this.state.RequestCheckCount}
/>
<Text style={styles.headerLabel}>{I18n.t('Component.HandmadeCheck.ComponentValue.Issue_Product_Count_Text')}</Text>
<TextInput style={styles.checkTimeText}
placeholder={I18n.t('Component.HandmadeCheck.ComponentValue.Issue_Product_Count_Placeholder')}
editable={false}
keyboardType='numeric'
returnKeyType='done'
value={this.state.IssueProductCount}
/>
<Text style={styles.headerLabel}>{I18n.t('Component.HandmadeCheck.ComponentValue.Handmade_Issue_Product_Count_Text')}</Text>
<TextInput style={styles.checkTimeText}
placeholder={I18n.t('Component.HandmadeCheck.ComponentValue.Handmade_Issue_Product_Count_Placeholder')}
editable={false}
keyboardType='numeric'
returnKeyType='done'
value={this.state.HandmadeIssueProductCount}
/>
<Text style={styles.headerLabel}>{I18n.t('Component.HandmadeCheck.ComponentValue.Non_Handmade_Issue_Product_Count_Text')}</Text>
<TextInput style={styles.checkTimeText}
placeholder={I18n.t('Component.HandmadeCheck.ComponentValue.Non_Handmade_Issue_Product_Count_Placeholder')}
editable={false}
keyboardType='numeric'
returnKeyType='done'
value={this.state.NonHandmadeIssueProductCount}
/>
</View>
: null
}
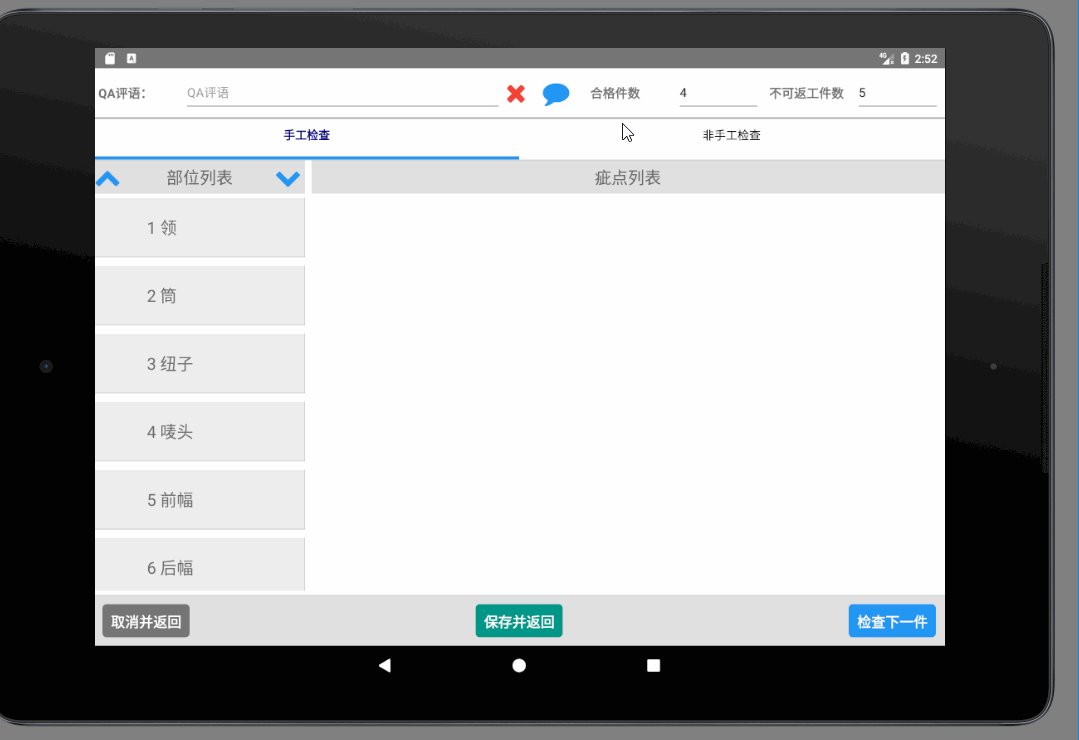
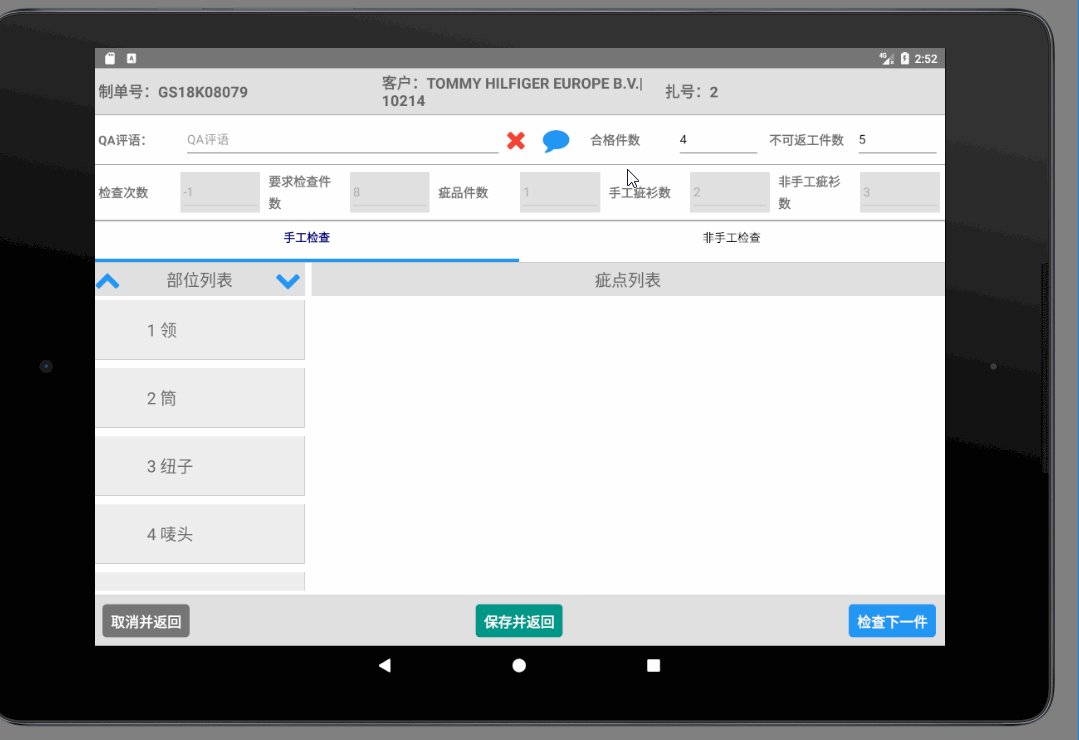
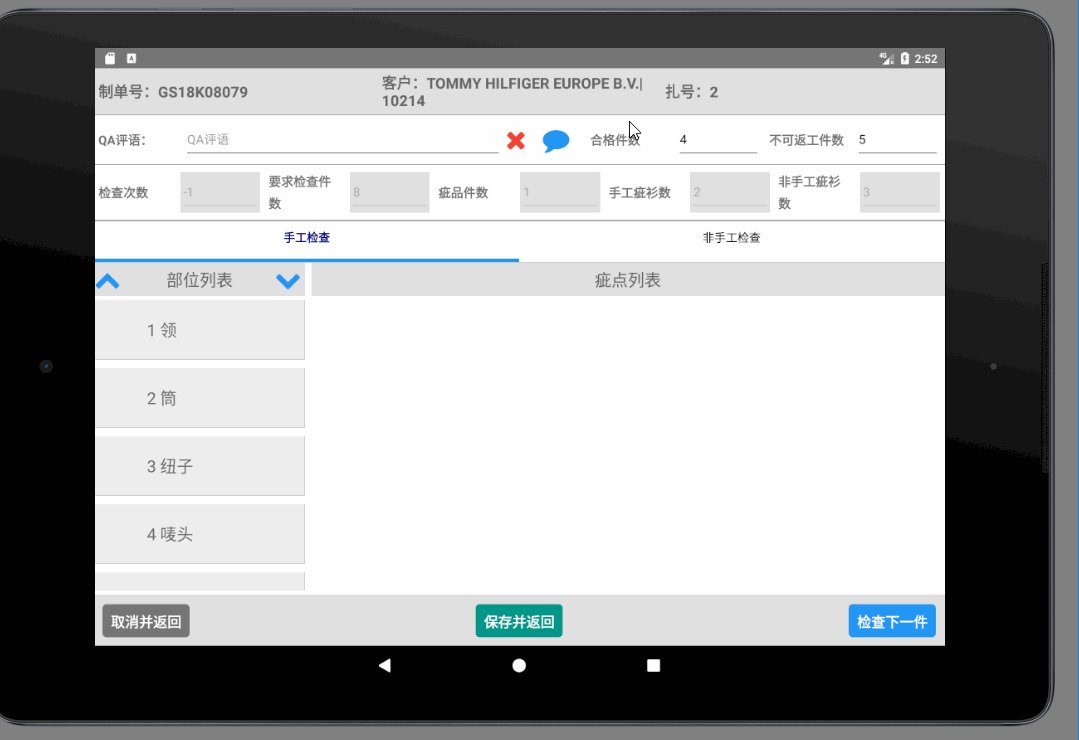
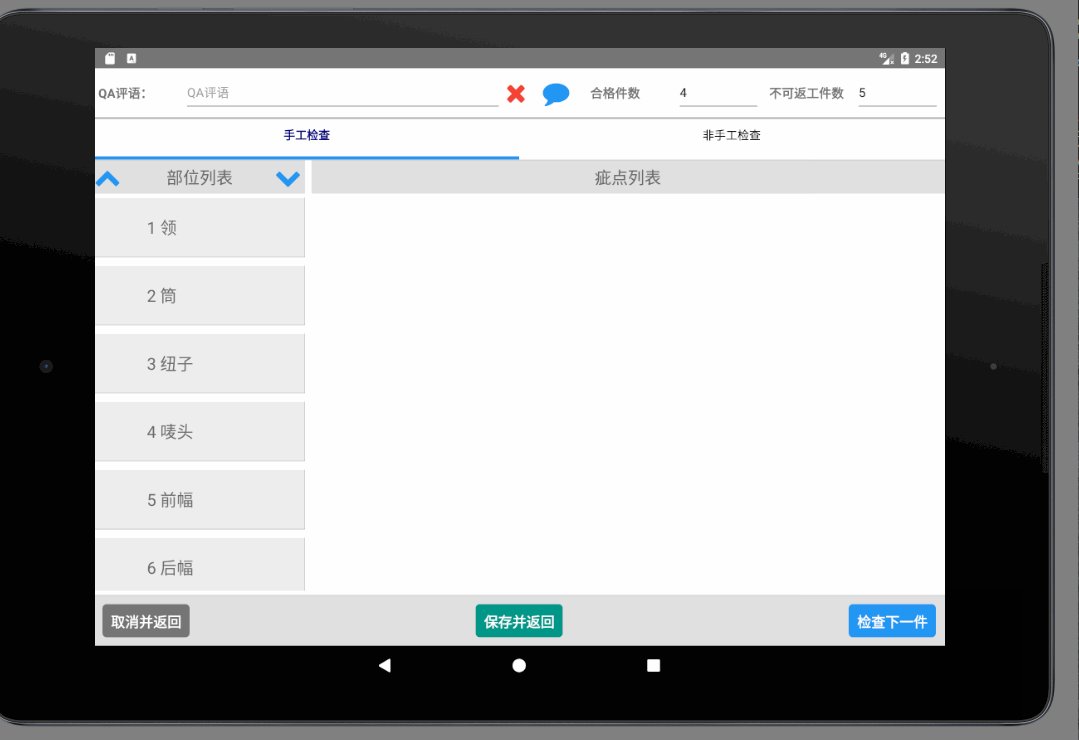
效果

最新文章
- Spark 累加器
- 关于c#调用c编译器
- javascript 设计模式2----策略模式
- FPGA4U FPGA SDRAM Controller
- javascript - 简单实现一个图片延迟加载的jQuery插件
- C++ code Summary --- 2015.11.8
- 【风马一族_php】NO1_用php发出一声 Hi
- A simple test
- 剖析html对标准标签和自定义标签闭合与不闭合渲染问题
- 记录一次APP的转让流程
- 关于web XSS注入问题
- ML笔记:Classification: Probabilistic Generative Model
- 利用Delphi编写Socket通信程序
- JAVA数据库连接池C3p0 以及阿里Druid提供的连接池
- PWA,SPA,MPA
- UNDERSTANDING ITWEEN CALLBACKS
- MFC+OpenGL基础绘制<转>
- c++之菱形继承问题
- springMVC返回给页面参数的三种形式
- HNA CloudOS | 容器云服务专家