iconfont阿里字体图标的使用方法
我们在做web项目的时候,之前比较常用的是bootstrap,所以使用font awesome字体图标比较多,无意中在一个项目中接触到了iconfont,发现想要的什么图标都有,还可以自定义图标,非常强大!今天就写个文章介绍下:
阿里图标官方地址: http://iconfont.cn/
一、登录注册,这步就不说了直接跳过

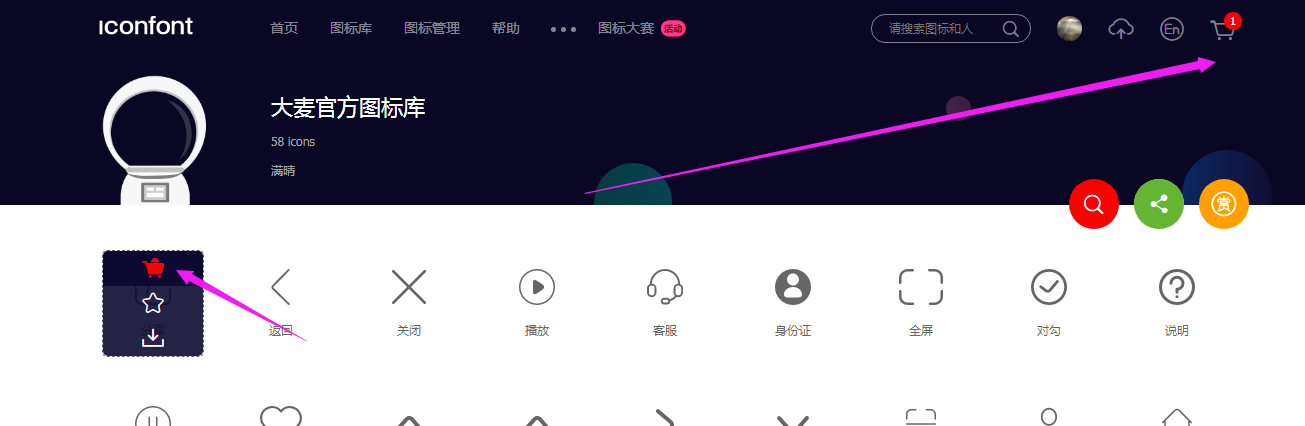
二、注册后,可以先浏览图标,添加到购物车

可以去相关的图标库里头,搜图标,然后右键添加到购物车里头。如图购物车会多一个图标。

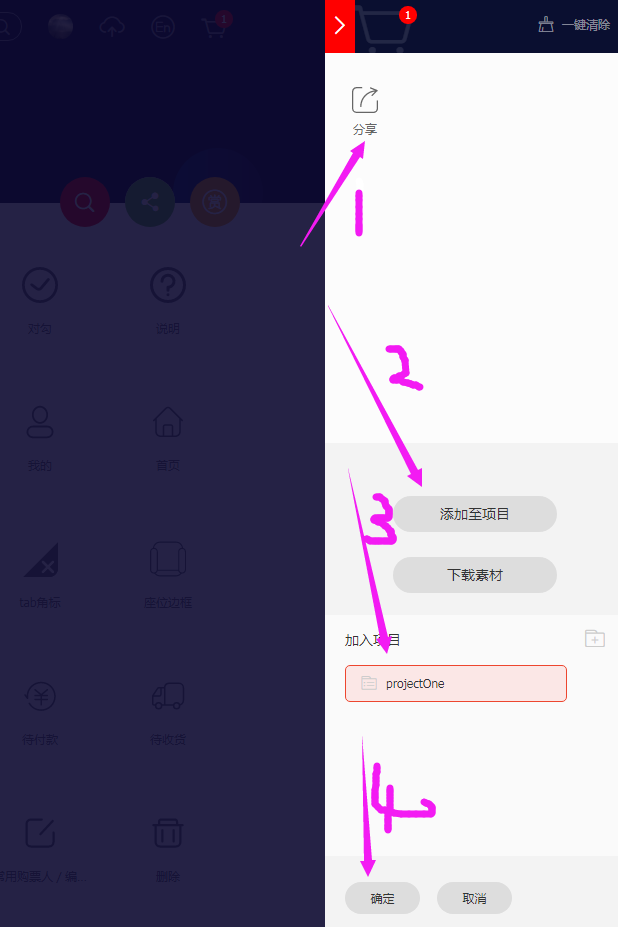
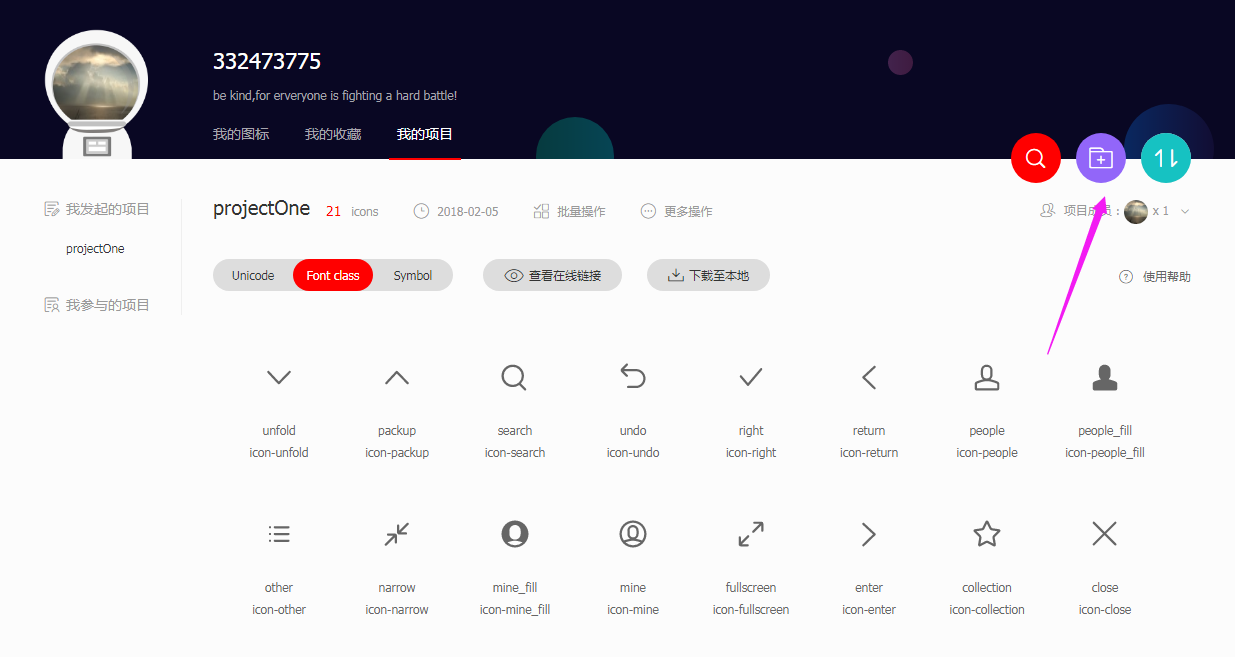
三、点击购物车,如图步骤,就可以添加到projectOne的项目中了。

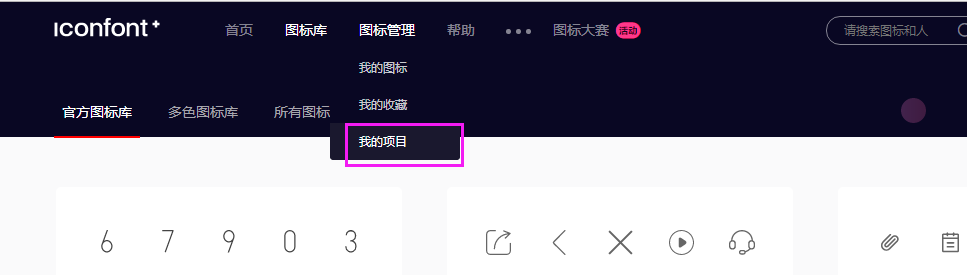
如果还未创建项目,点击图标管理-我的项目

点击+图标就可以进行项目的添加

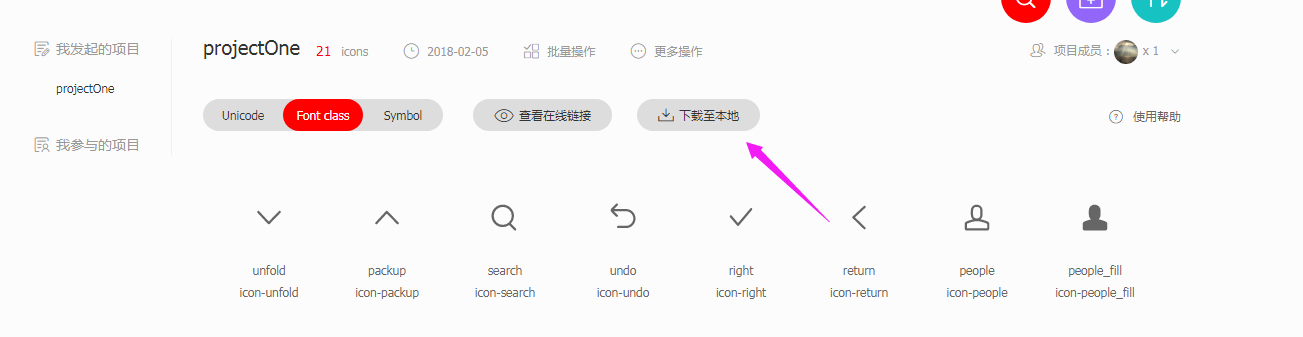
四、按照如上步骤新增完之后,将图标下载到本地

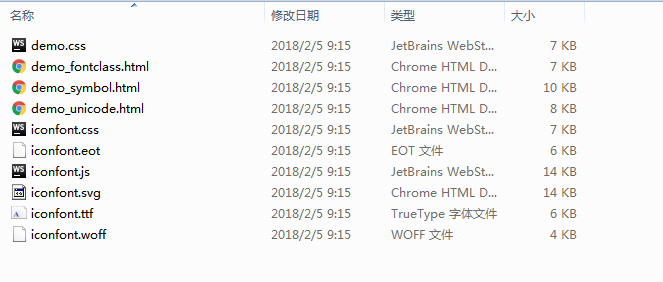
下载后的文件目录

五、三种使用方式:
5.1 font-class引用
font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。
与unicode使用方式相比,具有如下特点:
- 兼容性良好,支持ie8+,及所有现代浏览器。
- 相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
- 因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用步骤如下:
第一步:引入项目下面生成的fontclass代码:
<link rel="stylesheet" type="text/css" href="./iconfont.css">
第二步:挑选相应图标并获取类名,应用于页面:
<i class="iconfont icon-xxx"></i>
"iconfont"是你项目下的font-family。可以通过编辑项目查看,默认是"iconfont"。
5.2 symbol引用
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与另外两种相比具有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过
font-size,color来调整样式。 - 兼容性较差,支持 ie9+,及现代浏览器。
- 浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
第一步:引入项目下面生成的symbol代码:
<script src="./iconfont.js"></script>
第二步:加入通用css代码(引入一次就行):
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
5.3 unicode引用
unicode是字体在网页端最原始的应用方式,特点是:
- 兼容性最好,支持ie6+,及所有现代浏览器。
- 支持按字体的方式去动态调整图标大小,颜色等等。
- 但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
注意:新版iconfont支持多色图标,这些多色图标在unicode模式下将不能使用,如果有需求建议使用symbol的引用方式
unicode使用步骤如下:
第一步:拷贝项目下面生成的font-face
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
第二步:定义使用iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: .2px;
-moz-osx-font-smoothing: grayscale;
}
第三步:挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">3</i>
"iconfont"是你项目下的font-family。可以通过编辑项目查看,默认是"iconfont"。
最新文章
- emmet 系列(1)基础语法
- Oracle解锁与加锁(HR用户为例)
- 转!!left join on and 与 left join on where的区别
- 一些总结application和事务
- 带选择的sql简单用法
- AngularJS——karma的安装
- Pro Git 读书笔记
- 怎样从命令行进入mac桌面
- 运行时修改TimerTask的执行周期
- 浅谈Asp.net的sessionState
- Lotus Notes中编程发送邮件(二)
- React Native 从入门到原理
- Android Lambda
- Git提交到多个远程仓库
- syskey——让你的电脑更加安全
- SQL Server 2008作业失败无法确定所有者是否有服务器访问权限
- 解决 Cannot uninstall 'pyparsing' 问题
- MD5( 信息摘要算法)的概念原理及python代码的实现
- centos python2升级为python3 升级旧版本django
- 用js写留言信息的判断非空条件