Python函数(3)
一.装饰器
什么是装饰器,装饰器就是用于拓展原来函数功能的一种函数
装饰器就是用来为被装饰对象添加新功能的工具,装饰器本身可以是任意可调用对象,被装饰的对象也可以是任意可调用对象
装饰器遵循一个关键原则,开放封闭原则:指的是对修改封闭,对扩展开放
装饰器的实现还必须遵循的两点:
1.不修改被装饰对象的源代码
2.不修改被装饰对象的调用方式
这也就是装饰器的目标,在不修改被装饰对象的源代码和不修改被装饰对象的调用方式的情况下为被装饰对象添加新功能
二.装饰器的使用
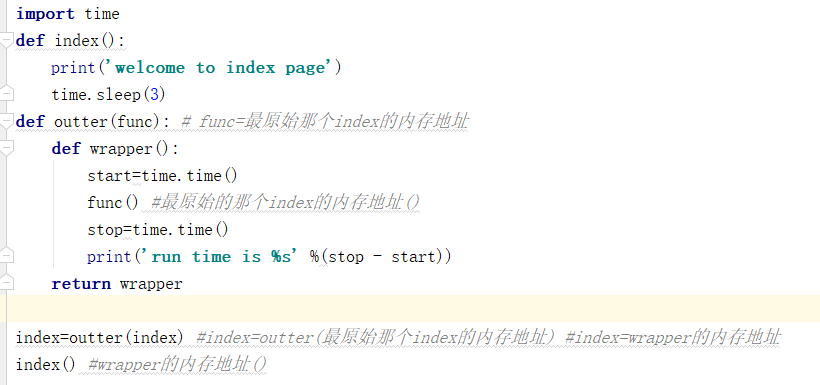
需求:计算被装饰对象运行的时间
具体实现如下:

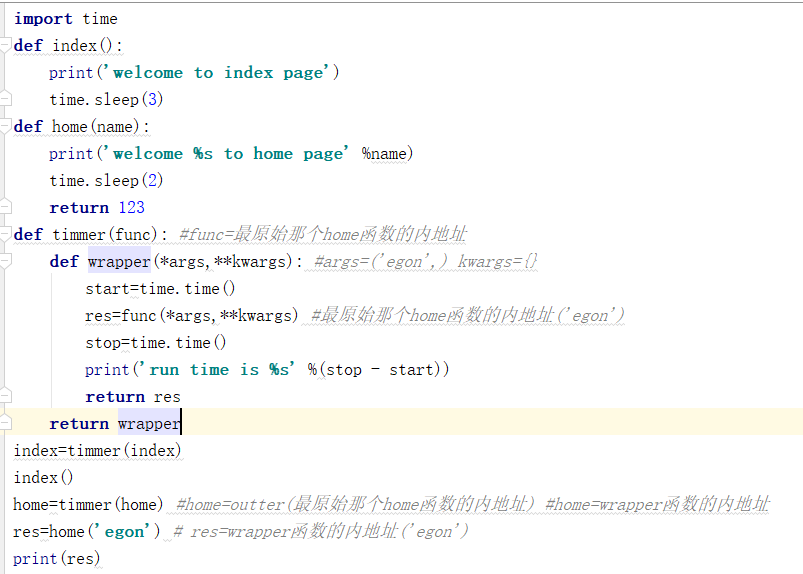
此时实现的装饰器被不完美,用户调用的这个index函数是无参无返回值的函数,如果再调用另一个有参有返回值的函数并使用此装饰器时就会出现错误,所以对上述装饰器做出改变,使它具有能够应用到任意函数的功能
具体实现:

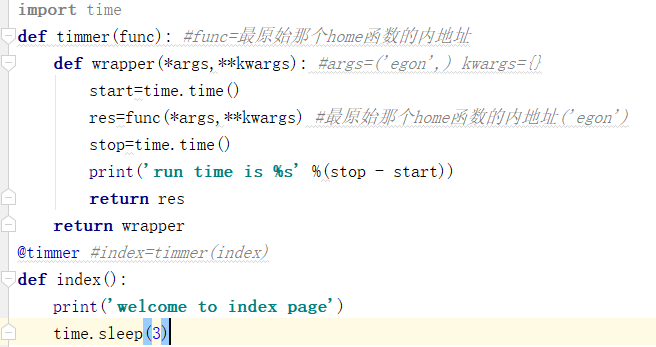
三.装饰器的语法糖
在被装饰对象正上方单独一行写@装饰器名
python解释器一旦运行@装饰器的名字,就会调用装饰器,然后将被装饰函数的内存地址当作参数传给装饰器,最后将装饰器调用的结果赋值给原函数名
例如:

index()函数上方的@timmer就是语法糖的实际应用
四.叠加多个装饰器
对于同一个函数,我们可以为其装饰上多个装饰器,使其拥有更多的功能,此时需要只要的一点无非就是装饰器的执行顺序.
在解释@语法的时候是自下而上运行的,而执行装饰器内部函数时是自上而下的,通常我们看到的效果就是自上而下运行的
例如:

执行结果:

五.有参装饰器
有参装饰器是指在装饰器外在写一层函数,来实现函数内需要传入参数时的需求
具体模板如下:

六.函数递归
函数的递归调用时函数嵌套调用的一种特殊形式,在调用一个函数的过程中又直接或间接调用了该函数本身,称为函数的递归调用
递归调用必须明确的阶段
1.回溯:在一次次递归调用的重复过程中,需要注意的是每一次递归调用问题的规模都应该有所减少,直到逼近一个最终的结果,即回溯阶段一定要有一个明确的结束条件
2.递推:往回一层一层推算结果
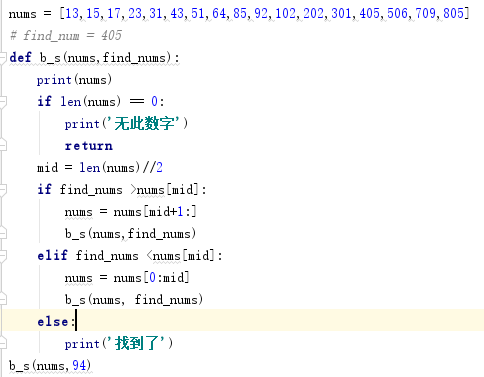
需求:使用递归完成二分查找法
具体实现如下:

七.三元表达式
三元表达式只是为了让代码的可读性变得更好出现的
三元表达式:条件成立的情况下返回一个值,不成立的情况下返回另一个值
基本格式:res = 条件成立返回的值 if 条件 else 条件不成立情况下返回的值
最新文章
- css清除浮动大全共8种方法
- NSInternalInconsistencyException
- [已解决] protobuf Missing input file
- Eclipse通过DDMS打开真机/data/data/目录
- Jenkins配置MSBuild时使用环境变量
- 制作变形、移位、扭曲等效果:《CSS3 transform》
- UITableView实现格瓦拉飞天投票模块-b
- js时间戳与日期格式之间的互转
- 9个最新的手机/移动设备jQuery插件
- Python爬虫学习:二、爬虫的初步尝试
- Chrome控制台 JS调试
- 基于webpack搭建的vue+element-ui框架
- HDU 2066 最短路floyd算法+优化
- Smobiler 4.4已正式发布!(Smobiler能让你在Visual Studio上开发APP)
- 【C++ Primer | 15】继承的构造函数
- Windowsphone8外包团队——wp8控件学习资源整理
- TCP/IP协议--TCP的超时和重传
- UltraEdit取消自动备份(.bak)
- javascript -- canvas绘制曲线
- CSS3实现小黄人动画