django-应用中和amdin使用富文本编辑器kindeditor
文章描述、新闻详情和产品介绍等,都需要大量的文字描述信息或图片、视频、文字的编辑等,这个时候我们就需要介绍第三方富文本编辑器。
今天介绍的是django中绑定和应用kindeditor编辑器:
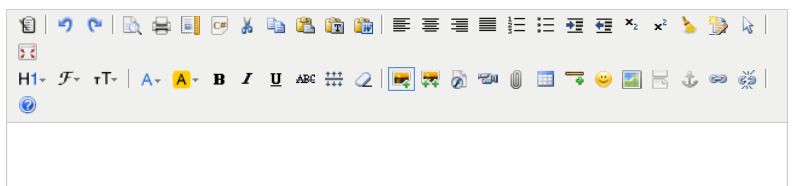
效果如图:

一。应用中使用
第一步:到官网下载 kindeditor
下载好后删除这些没有的文件asp,asp.net,jsp,php.在django中这些都没用。

第二步:将删除后的文件引入自己的项目中。根目录下的static/js/kindeditor/

第三步:
1.创建前端测试展示页kindeditor.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--载入kindeditor的js-->
<script src="/static/js/kindeditor/kindeditor-all-min.js"></script>
<script src="/static/js/kindeditor/lang/zh-CN.js"></script>
<script src="/static/js/kindeditor/themes/default/default.css"></script>
<!--载入kindeditor配置-->
<script>
KindEditor.ready(function (k) {
window.editor = k.create('#editor_id',{
resizeType:1,
allowPreviewEmoticons : false,
allowImageRemote : false,
{#处理url#}
uploadJson : '/upload/kindeditor',
});
})
</script>
</head>
<body>
<!--kindeditor绑定内容:在thml的textarea 中加入一个id=editor_id ,这个就是富文本编辑框。这个id在上一步的js中有用到,这个需要注意下。-->
<textarea id="editor_id" name="content" style="height: 400px" ></textarea> </body>
</html>
注意:载入js路径根据自己保存的kindeditor的js路径
2.配置路由urls.py和views.py
from django.conf.urls import url,include
from django.contrib import admin
from home import views
urlpatterns = [
url(r'^kindeditor/',views.kindeditor), ]
urls.py
def kindeditor(request):
return render(request,'kindeditor.html')
views.py
以上正确配置后,就可以访问http://localhost:8000/kindeditor/

第四步:接下来做django中的配置。(对于文件上传功能的设置)
1. setting.py 文件中配置静态文件上传目录,编辑器中上传的文件将保存在这里。
MEDIA_URL = '/static/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, "static/media")
2. 在自己的应用中创建一个文件名为uploads.py 的模块,

uploads.py代码如下
这里是在我的blog应用中,创建好后将下面这段代码复制到文件中
#__author__ = 'wuchao'
from django.http import HttpResponse
from django.conf import settings
from django.views.decorators.csrf import csrf_exempt
import os
#uuid.uuid1()基于MAC地址,时间戳,随机数来生成唯一的uuid,可以保证全球范围内的唯一性
import uuid
import json
import datetime as dt @csrf_exempt
def upload_image(request, dir_name):
result = {"error": 1, "message": "上传出错"}
files = request.FILES.get("imgFile", None)
if files:
result = image_upload(files, dir_name)
return HttpResponse(json.dumps(result), content_type="application/json")
# 目录创建 def upload_generation_dir(dir_name):
today = dt.datetime.today()
dir_name = dir_name + '/%d/%d/' % (today.year, today.month)
if not os.path.exists(settings.MEDIA_ROOT + dir_name):
os.makedirs(settings.MEDIA_ROOT + dir_name)
return dir_name # 图片上传
def image_upload(files, dir_name):
# 允许上传文件类型
allow_suffix = ['jpg', 'png', 'jpeg', 'gif',
'bmp', 'zip', "swf", "flv",
"mp3", "wav", "wma", "wmv",
"mid", "avi", "mpg", "asf",
"rm", "rmvb", "doc", "docx",
"xls", "xlsx", "ppt", "htm",
"html", "txt", "zip", "rar",
"gz", "bz2"]
file_suffix = files.name.split(".")[-1]
if file_suffix not in allow_suffix:
return {"error": 1, "message": "图片格式不正确"}
relative_path_file = upload_generation_dir(dir_name)
path = os.path.join(settings.MEDIA_ROOT, relative_path_file)
if not os.path.exists(path): # 如果目录不存在创建目录
os.makedirs(path)
file_name = str(uuid.uuid1()) + "." + file_suffix
path_file = os.path.join(path, file_name)
file_url = settings.MEDIA_URL + relative_path_file + file_name
open(path_file, 'wb').write(files.file.read())
return {"error": 0, "url": file_url}
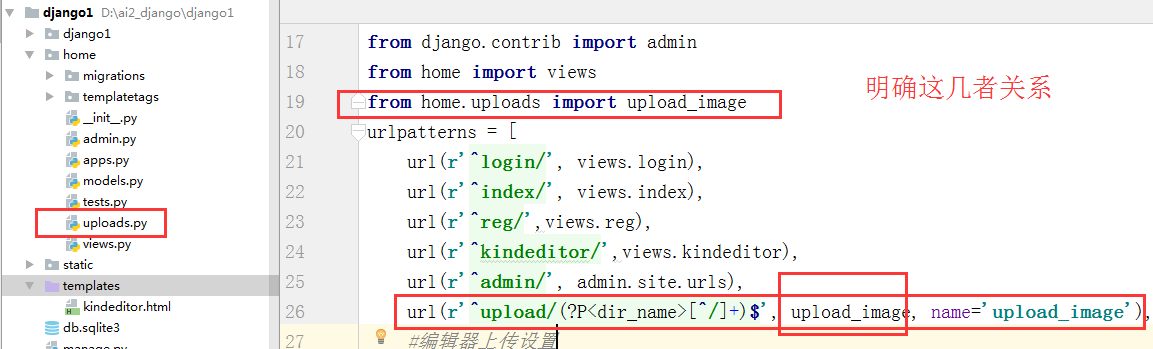
第五步:配置应用中文件上传的url
from home.uploads import upload_image
url(r'^upload/(?P<dir_name>[^/]+)$', upload_image, name='upload_image'),
from django.conf.urls import url,include
from django.contrib import admin
from home import views
from home.uploads import upload_image
urlpatterns = [
url(r'^kindeditor/',views.kindeditor),
#上传的url配置
url(r'^upload/(?P<dir_name>[^/]+)$', upload_image, name='upload_image'),
url(r'^admin/', admin.site.urls),
]
urls.py

上面这些步骤富文本编辑器应该可以正常使用了,包括上传图片,视频。
上传文件保存在:
下面我们来看下在admin后台管理中使用
1.首先在我们之前下载的kindeditor 目录下新建一个config.js文件写入这段代码跟之前在应用中使用的是一样的

KindEditor.ready(function (k) {
//这个地方需要注意;模型类中使用 text = models.TextField()的话id就是id_text。
// 如果是提前字段类型可以到浏览器中检查,获取到需要使用富文本编辑器的元素的id
window.editor = k.create('#id_content',{
resizeType:1,
allowPreviewEmoticons : false,
allowImageRemote : false,
uploadJson : '/upload/kindeditor', //这个是上传图片后台处理的url
width:'800px',
height:'400px',
});
})
config.js
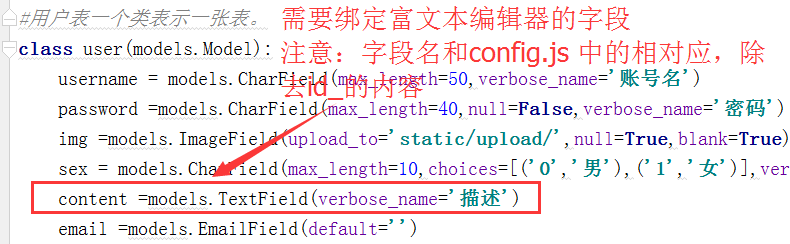
2.在应用的模型层models.py的类中添加 content=TextField()
个人代码如下:

3.接下来就需要去admin.py中注册模型类,将其kindeditor的js文件引入到admin中
class userAdmin(admin.ModelAdmin):
list_display = ('id','username','email','sex','img_data')
class Media:
# 在管理后台的HTML文件中加入js文件, 每一个路径都会追加STATIC_URL/
js = (
'/static/js/kindeditor/kindeditor-all-min.js',
'/static/js/kindeditor/zh_CN.js',
'/static/js/kindeditor/config.js',
)
#使用admin.site.register
admin.site.register(models.user,userAdmin)
最新文章
- BZOJ 2818: Gcd [欧拉函数 质数 线性筛]【学习笔记】
- “System.Data.SqlClient.SqlConnection”的类型初始值设定项引发异常---解决方案
- 数位DP题目汇总
- split(),preg_split()与explode()函数分析与介
- Notepad++中NppExec的使用之一:基本用法
- 已有a,b两个链表,每个链表中的结点包括学号、成绩。要求把两个链表合并,按学号升序排列
- 【转载】Linux小白最佳实践:《超容易的Linux系统管理入门书》(连载六)Linux的网络配置
- 关于新feature对应的增加一个新的测试单子(QA)和文档单子(Doucmentation)的步骤
- centos 安装 erlang
- 前端开发面试题总结之——JAVASCRIPT(一)
- Vue之展示PDF格式的文档
- Python 每日随笔
- EntityFrameworkCore中的实体状态
- 使用styled-components实现CSS in JS
- MySQL Out-of-Band 攻击
- 转载:安装Ubuntu 15.10后要做的事
- P2051 [AHOI2009]中国象棋(动态规划)
- StringBuffer 去掉最后一个字符
- docker 1.13.1 启动容器过程中mount报错
- 【.NetCore学习】ASP.NET Core EF Core2.0 DB First现有数据库自动生成实体Context
热门文章
- 点击按钮,实现两个td值互换
- file相关的操作,(md5,word转html,复制,删除等)
- Hive学习笔记——Hive中的分桶
- Ubuntu/Mac彻底解决手机ADB识别问题
- EasyUI项目学习
- Apple设备中point,磅(pt),pixel的关系与转换,以及iPhone模拟器与真机的长度关系
- 请写出一段表单提交的HTML代码,表单名称为form1,提交方式为post,提交地址为submit.asp
- "回车"(carriage return)和"换行"(line feed)
- 转:Python的这几个技巧,简直屌爆了
- Linux IO操作——RIO包