CSS之背景的填充范围
2024-09-26 21:59:58
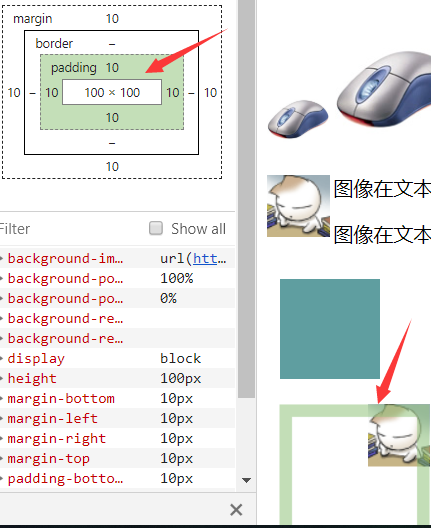
1.资料:CSS2.1 进行了更正:元素的背景是内容、内边距和边框区的背景
2.也就是说背景颜色,background-color:这些会填充内边距和边框border, 而不会填充外边框margin的部分
3.CSS背景图片的填充范围和填充位置
3.1 如果不设置repeat属性的话,默认会图片重复的方式填充整个元素内容+padding部分(margin不包括)
3.2 如果设置了background-position的话,比如 top right(右上) 也就是img会顶到右上角的padding最边部

3.3 让背景图片居中,尽量用background-posintion:center,不要用百分比50% 50%
PS:这会导致图像适当放置,其中心与其元素的中心对齐。换句话说,百分数值同时应用于元素和图像。也就是说,图像中描述为 50% 50% 的点(中心点)与元素中描述为 50% 50% 的点(中心点)对齐。
3.4 具体的调整背景图片的位置,可以用position配合 具体的数值单位,比如px这些 (方法是第一个参数为 右,第二个为下)
比如,如果设置值为 50px 100px,图像的左上角将在元素内边距区左上角向右 50 像素、向下 100 像素的位置上:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50px 100px;
} 3.5 背景图片和scroll滑动框的自适应 background-attachment:fixed
最新文章
- ASP.NET MVC Bundle使用 合并压缩
- (转载)Sumblime Text 2 常用插件以及安装方法
- 天龙客户端的GameManager
- (转)关于tcp和udp的缓冲区
- 致改变——总结&规划(2016·一)
- SharePoint 文档库实现文件夹拖放到文档库
- hdoj 2094 产生冠军
- rnqoj-82-又上锁妖塔-dp
- ios deprecated 警告消除 强迫症的选择
- (function($){….})(jQuery)一种js插件写法
- JavaScript Alert 函数执行顺序问题
- [ SSH框架 ] Struts2框架学习之二
- JUC中Lock和ReentrantLock介绍及源码解析
- 为什么qt成为c++界面编程的第一选择
- 导出pip安装的所有放入一个文件中,并把通过这个安装所有的包
- Django 多数据库支持
- Oracle unusable index 与unvisible index
- 自学Zabbix12.1 Zabbix命令-zabbix_server
- 快排 - 快速排序算法 (Chinar出品 简单易懂)
- Android xml 绘制图形