Element.getBoundingClientRect()
2024-10-16 14:29:50
Element.getBoundingClientRect()方法会返回元素的大小和相对于视口的位置
语法:
var domRect = element.getBoundingClientRect()
值:

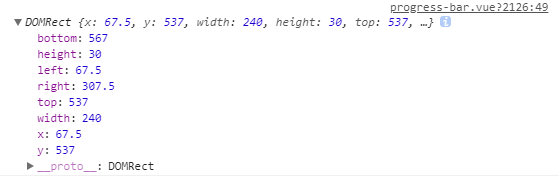
返回值是一个 DOMRect 对象。其中 width、height、left 和css 里面是一样的。
width:就是元素自身宽度
height: 元素自身高度
left:元素开始位置到窗口左边的距离
right: 元素的右边到窗口左边的距离
bottom: 元素的下边到窗口上边的距离
top: 元素的上边到窗口上边的距离
x 和 y 相当于 left 和 top
最新文章
- 闲来无事,写个基于TCP协议的Socket通讯Demo
- 关于外部引用JS,中文乱码的问题
- 获取Python安装目录
- IOS设计模式的六大设计原则之开放-关闭原则(OCP,Open-Close Principle)
- Maven 玩 github上的项目
- dubbo服务框架学习
- bzoj 2002 [Hnoi2010]Bounce 弹飞绵羊(LCT)
- 用于做 Android 屏幕自适应的文章资源
- Struts2 OGNL调用公共静态方法
- iOS学习之懒加载
- asp.net中MVC多语言包的使用
- js数组中的注意
- OC中自定义构造方法
- 微软project文件mpp解析
- HashMap初认识
- layer.load的使用
- 自动生成getter setter
- var 全局变量 局部变量
- sqlserver 日志传送
- clear/reset select2,重置select2,恢复默认