Vue.js(2.x)之列表渲染(v-for/key)
2024-09-07 11:07:19
1.v-for是Vue里的循环语句,与其他语言的循环大同小异。首先得有需要循环且不为空的数组,循环的关键字为in或of。


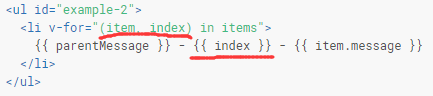
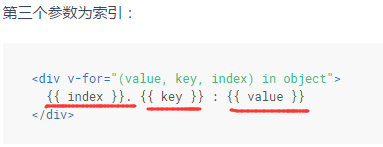
需要索引时的写法:

v-for里的in可以使用of代替:

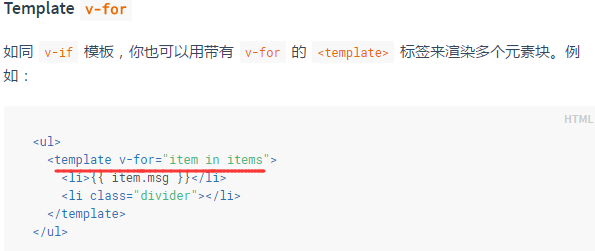
还可以使用v-for的<template>标签循环多个元素块:

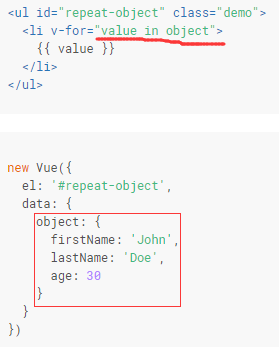
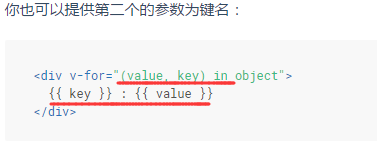
对象迭代v-for:可通过一个对象属性迭代


这种可以提供数字索引的挺好,跟其他语言一样,索引从0开始。


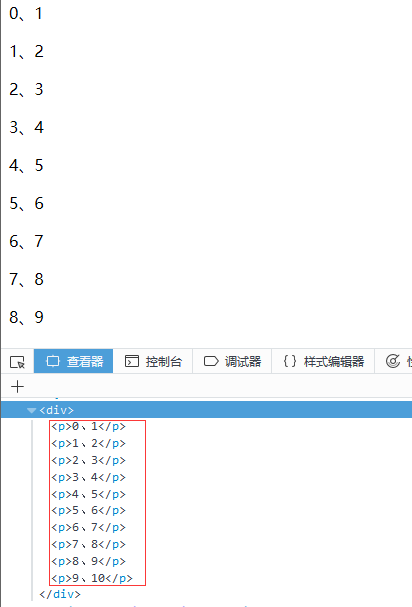
整数迭代 v-for:n从1开始,不像索引一样从0开始。且只有整数可以这样,换成小数、字母均无效。

HTML代码示例图:

浏览器页面与控制台示意图:

组件现在还不会,先略过。
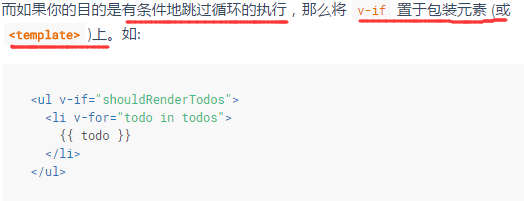
v-for with v-if:官网文档就干干地写了这么三行,没完整的例子,还是自己随便写个完整的看看:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
</head>
<body>
<ul id="example">
<li v-for="todo in todos" v-if="!todo.isComplete">
{{ todo.age }}
</li>
</ul>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#example',
data: {
todos: {
'Lily' : {
isComplete: 0,
age: 25
},
'Lucy': {
isComplete: 1,
age: 29
},
'Marry' : {
isComplete: 0,
age: 20
}
}
}
})
</script>
</body>
</html>
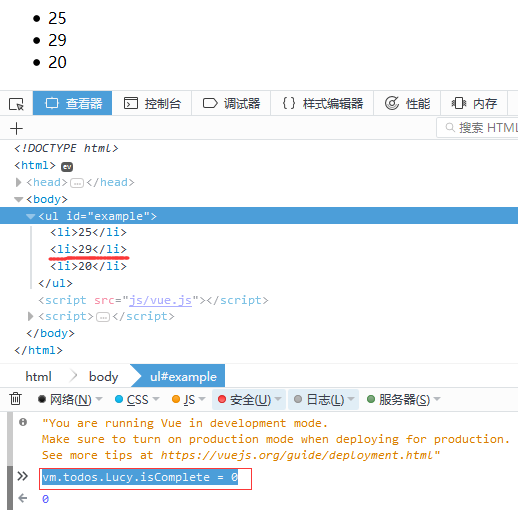
页面效果图:

在浏览器控制台输入:vm.todos.Lucy.isComplete = 0,效果图如下:

根据实际情况使用v-if与v-for,如果可以将使用v-if判断再使用v-for循环,这样效率要比它们都在同一节点效率高。

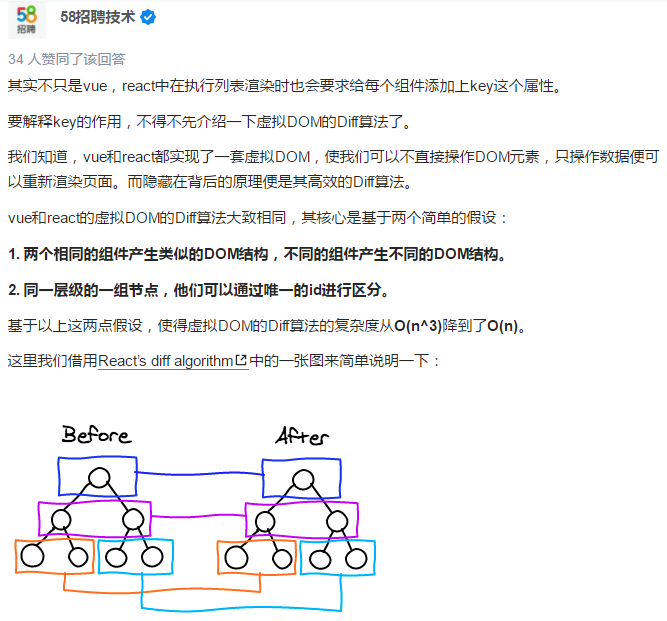
2.key:官网的介绍看不懂,搜索后找出一个一位解释的相对好理解的答案。
https://www.zhihu.com/question/61064119/answer/183717717,部分截图如下:

最新文章
- Python_Day_01(使用环境为Python3.0+)
- javaWeb中 servlet 、request 、response
- cocos2d-x WebSocket
- 移动web前端小结(一)--摘自小鹿_同学
- KVM 介绍(6):Nova 通过 libvirt 管理 QEMU/KVM 虚机 [Nova Libvirt QEMU/KVM Domain]
- LeetCode OJ 150. Evaluate Reverse Polish Notation
- maven pom.xml报错
- 虚拟机安装Mac OS X ----- VM12安装Mac OS X
- 每天一个linux命令(52):scp命令
- MySQL出现大量unauthenticated user的问题
- AutoEventWireup解释
- win设置壁纸
- [YZOJ1579]&&[BZOJ2450]arr
- TabHost结合RadioButton实现主页的导航效果
- Django:之ORM、CMS和二维码生成
- Linux进程管理与作业控制
- 【Android】带进度条的WebView
- javascript基础 之 void
- WPF中的命令简介
- 在Eclipse中Attach Source