vue之列表渲染
一、v-for循环用于数组
v-for 指令根据一组数组的选项列表进行渲染。
1、v-for 指令需要使用 item in items 形式的特殊语法,items 是源数据数组名, item 是数组元素迭代的别名(为当前遍历的元素提供别名,可以任意起名)。
<ul id="example">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
var example= new Vue({
el: '#example',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
输出:
Foo
Bar
2、v-for 还支持一个可选的第二个参数为当前项的索引,索引从0开始。
<ul id="example">
<li v-for="(item, index) in items">
{{ index }} - {{ item.message }}
</li>
</ul>
输出:
0-Foo
1-Bar
注:可以用of代替in作为分隔符
<div v-for="item of items"></div>
新数组语法
value in arr
(value, index) in arr
二、v-for用于对象
1、v-for 通过一个对象的属性来遍历输出。
<ul id="v-for-object">
<li v-for="value in object">
{{ value }}
</li>
</ul>
new Vue({
el: '#v-for-object',
data: {
object: {
firstName: 'John',
lastName: 'Doe',
age: 30
}
}
})
输出:
John
Doe
30
2、为v-for提供第二个参数为键名
<div v-for="(value, key) in object">
{{ key }}: {{ value }}
</div>
3、第三个参数为索引:
<div v-for="(value, key, index) in object">
{{ index }}. {{ key }}: {{ value }}
</div>
新对象语法
value in obj
(value, key) in obj
(value, key, index) in obj
三、v-for的key
网上查的资料,那些全部都是一样的讲解算法,算法思想看懂了,但是实际操作不成功,觉得都不能很好的深入把demo写出来。后续要把该问题解决补充。
{
使用v-for的时候,都必须会加上一个必要的key值。v-for 默认行为试着不改变整体,而是替换元素。迫使其重新排序的元素,你需要提供一个 key 的特殊属性。
<div v-for="item in items" :key="item.id">
{{ item.text }}
</div>
v-for循环数据,当用for来更新已经被渲染的元素时,vue的“就地复用”机,是不会改变数据项的顺序的,如果想要重新排序,需要为每项添加key(也就是每项的唯一id)
}
按照自己的理解写的例子,
其一:当在for循环中加入新元素,如果只是在末尾(push)添加,不使用key也无所谓,不会重新渲染添加元素之前的元素。只有在for循环中间或者开头添加,如果不使用key,则会引起从添加元素开始,及之后的所有元素的重新渲染。如果假如了key,则只会渲染该加入的元素。
其二:如果在<li v-for="(item,index) in list" v-bind:key="item.id"></li>写入了index,渲染效果和没有加key的效果相同,在开头或者中间加入后面所有都要渲染。(此处不理解网上的写的例子,后续还是等遇到实际问题,再回来补充解决)
eg:不管是用splice还是this.list.unshift({id:this.newid++,name:"新加入元素"}),
<template>
<div class="content">
<ul> <li v-for="(item) in list" v-bind:key="item.id">
name:{{item.name}}-id-{{item.id}}
</li>
</ul>
<button v-on:click="add">添加新元素</button>
</div> </template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
list : [
{
id:1,
name:'test'
},
{
id:2,
name:'test2',
},
{
id:3,
name:'test3'
},
],
newid:4,
}
},
methods:{
add:function () {
this.list.splice(2,0,{id:this.newid++,name:"新加入元素"})
}
} }
</script>
四、数组变异方法
Vue 包含一组观察数组的变异方法,所以它们也将会触发视图更新。这些方法如下:
push() 方法和 pop() 方法使用数组提供的先进后出栈的功能。
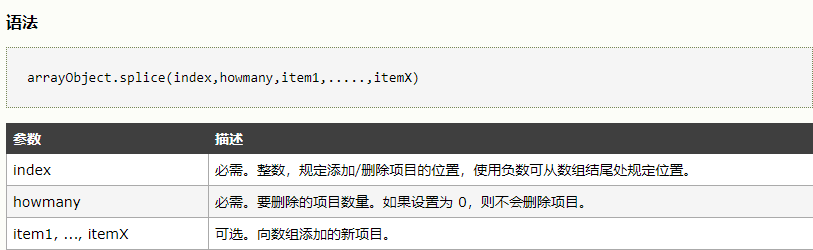
push():方法可向数组的末尾添加一个或多个元素,并返回新的长度,它直接修改 arrayObject,而不是创建一个新的数组。pop():方法用于删除并返回数组的最后一个元素,把数组长度减 1,并且返回它删除的元素的值。如果数组已经为空,则 pop() 不改变数组,并返回 undefined 值。shift():方法用于把数组的第一个元素从其中删除,并返回第一个元素的值,如果数组是空的,那么 shift() 方法将不进行任何操作,返回 undefined 值。请注意,该方法不创建新数组,而是直接修改原有的 arrayObject。unshift():方法可向数组的开头添加一个或更多元素,并返回新的长度,unshift() 方法不创建新的创建,而是直接修改原有的数组splice():方法向/从数组中添加/删除项目,然后返回被删除的项目。
sort():方法用于对数组的元素进行排序reverse():方法用于颠倒数组中元素的顺序,该方法会改变原来的数组,而不会创建新的数组。
最新文章
- Jstl简单应用
- sql查询当天,一周,一个月数据的语句
- BZOJ3557: [Ctsc2014]随机数
- Hadoop Fsimage 和 editlog
- WinCE系统深度定制汇总
- JQuery知识快览之一—选择器
- C语言知识总结(1)
- (POJ 1797) Heavy Transportation 最大生成树
- [转]NHibernate之旅(5):探索Insert, Update, Delete操作
- WPF采用MVVM模式(绑定:纯前台、命令:触发器绑定命令)
- C语言中的指针数组和数组指针
- eclipse ctrl链接设置
- DirectFB学习笔记二
- 使用 BeanUtils 报错解决记录
- java的线程
- 最近在学习python,做了一道人机大战的题目,分享一下,虽然可能有些麻烦,但是每个人思维是不同的。
- 清晰的教你如何将 Maven 项目上传至 中央仓库以及版本更新
- docker[caffe&&pycaffe]
- mysql查找某连续字段中断的编号
- (树)Subtrees -- hdu -- 5524