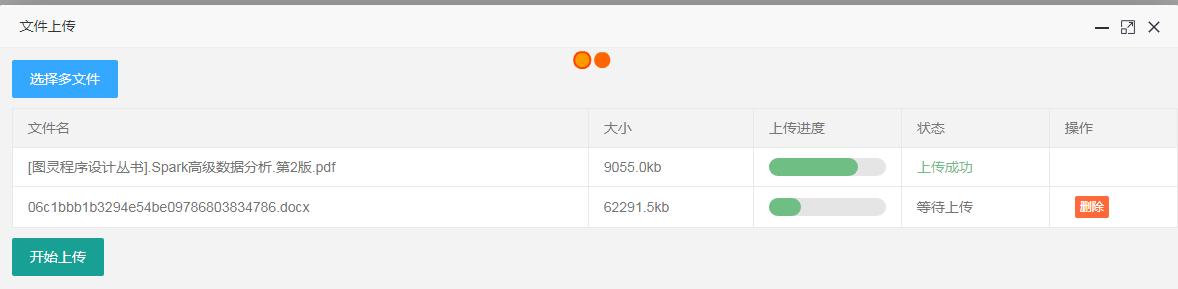
Layui多文件上传进度条
2024-10-02 07:40:42
Layui原生upload模块不支持文件上传进度条显示,百度,谷歌找了一下不太适用。后面找到一个别人修改好的JS,替换上去,修改一下页面显示即可使用,一下是部分代码

HTML:
<div class="layui-upload">
<button type="button" class="layui-btn layui-btn-normal" id="fileList">选择多文件</button>
<div class="layui-upload-list">
<table class="layui-table">
<thead>
<tr><th>文件名</th>
<th>大小</th>
<th>上传进度</th>
<th>状态</th>
<th>操作</th>
</tr></thead>
<tbody id="demoList"></tbody>
</table>
</div>
<button type="button" class="layui-btn" id="fileListAction">开始上传</button>
</div>
JS部分:
var files;
//多文件列表示例
var demoListView = $('#demoList')
, uploadListIns = upload.render({
elem: '#fileList'
, size: 102400 //限制文件大小,单位 KB
, exts: 'zip|rar|7z|doc|docx|pdf|txt|xls|ppt|xlsx|pptx|img|jpg|png|gif|bmp|jpeg' //只允许上传压缩文件
, url: webroot + "/guarantee/upload/uploadFile?userid=123456"
, accept: 'file'
, multiple: true
, auto: false
, bindAction: '#fileListAction'
, xhr: xhrOnProgress
, progress: function (value) {//上传进度回调 value进度值
element.progress('demoList', value + '%')//设置页面进度条
}, xhr: function (index, e) {
var percent = e.loaded / e.total;//计算百分比
percent = parseFloat(percent.toFixed(2));
element.progress('progress_' + index + '', percent * 100 + '%');
console.log("-----" + percent);
}
// , data: JSON.stringify(Param)
, choose: function (obj) {
var files = this.files = obj.pushFile(); //将每次选择的文件追加到文件队列
//读取本地文件
obj.preview(function (index, file, result) {
var tr = $(['<tr id="upload-' + index + '">'
, '<td>' + file.name + '</td>'
, '<td>' + (file.size / 1014).toFixed(1) + 'kb</td>'
, '<td><div class="layui-progress layui-progress-big" lay-filter="progress_'+index+'" lay-showPercent="true"><div class="layui-progress-bar" lay-percent="0%"></div></div></td>'
, '<td>等待上传</td>'
, '<td>'
, '<button class="layui-btn layui-btn-xs demo-reload layui-hide">重传</button>'
, '<button class="layui-btn layui-btn-xs layui-btn-danger demo-delete">删除</button>'
, '</td>'
, '</tr>'].join(''));
//单个重传
tr.find('.demo-reload').on('click', function () {
obj.upload(index, file);
});
//删除
tr.find('.demo-delete').on('click', function () {
delete files[index]; //删除对应的文件
tr.remove();
uploadListIns.config.elem.next()[0].value = ''; //清空 input file 值,以免删除后出现同名文件不可选
});
demoListView.append(tr);
});
}
,
before: function (obj) {
this.data = {
"BUSINESS_ID": BUSINESS_ID,
"FLOW_ID": FLOW_ID,
"FLOW_NODE_ID": FLOW_NODE_ID,
"FILE_TYPE": FILE_TYPE
}///携带额外的数据
}
,
done: function (res, index, upload) {
if (res.code == 0) { //上传成功
var tr = demoListView.find('tr#upload-' + index)
, tds = tr.children();
tds.eq(3).html('<span style="color: #5FB878;">上传成功</span>');
tds.eq(4).html(''); //清空操作
var url = webroot + "/guarantee/itemFile/getItemFileByFlow?FLOW_ID=" + FLOW_ID + "&BUSINESS_ID=" + BUSINESS_ID + "&FLOW_NODE_ID=" + FLOW_NODE_ID + "&FILE_TYPE=" + FILE_TYPE
//刷新表格
table.reload('itemFileList', {
url: url
, where: {} //设定异步数据接口的额外参数
//,height: 300
});
return delete this.files[index]; //删除文件队列已经上传成功的文件
} else if (res.code == -1) {
layer.msg(res.msg);
}
this.error(index, upload);
}
,
error: function (index, upload) {
var tr = demoListView.find('tr#upload-' + index)
, tds = tr.children();
tds.eq(2).html('<span style="color: #FF5722;">上传失败</span>');
tds.eq(3).find('.demo-reload').removeClass('layui-hide'); //显示重传
}
})
;
注:还需替换layui的upload模块的upload.js文件
下载地址:http://file.35youth.cn/index.php?share/file&user=1&sid=4VkDTZ8q 提取密码:4st5H
作者:onlooker
来源:三无青年博客br
原文:https://www.35youth.cn/644.html
版权声明:本文为博主原创文章,转载请附上博文链接!
最新文章
- linux svn 服务端搭建
- Elasticsearch——Rest API中的常用用法
- Servlet学习之web服务器Tomcat 详解
- bzoj2653: middle
- 【BZOJ】1006: [HNOI2008]神奇的国度
- IE6、7绝对定位层被遮挡的原因(主要是父层决定的)
- C++实现有向权图的基本操作,界面友好,操作方便,运行流畅
- JavaScript 数组方法总结
- 【python】闰年规则
- Heritrix源码分析(十五)
- zend framework 初识
- 优化器的使用oracle ---explain plan
- dedecms织梦自定义表单提交之后如何发送到邮箱!
- Firefox 中出现的 “Network Protocol Error”怎么办
- JS——按钮点击事件累加注册问题
- php反序列化简叙
- 01-SpringBoot项目:helloworld
- okhttp3.4.1+retrofit2.1.0实现离线缓存
- [转]21分钟 MySQL 入门教程
- [转]Unicode和UTF-8的关系