通过表单展示不一样的页面(input对象)
表单中包含不一样的样式,不同功能的提交数据的方式。在许多页面中,浏览者不经意间已经不断在使用表单的功能,如留言,设置自己的密码或者是复选框,下拉列表等。
input对象下的多种表单表现形式:
通常在页面中见到的大部分表单的形式都是通过输入标记input来实现的,一个简单的样式表看上去可以是这样的。
<input name=""type="" value="" size="" maxlength="">
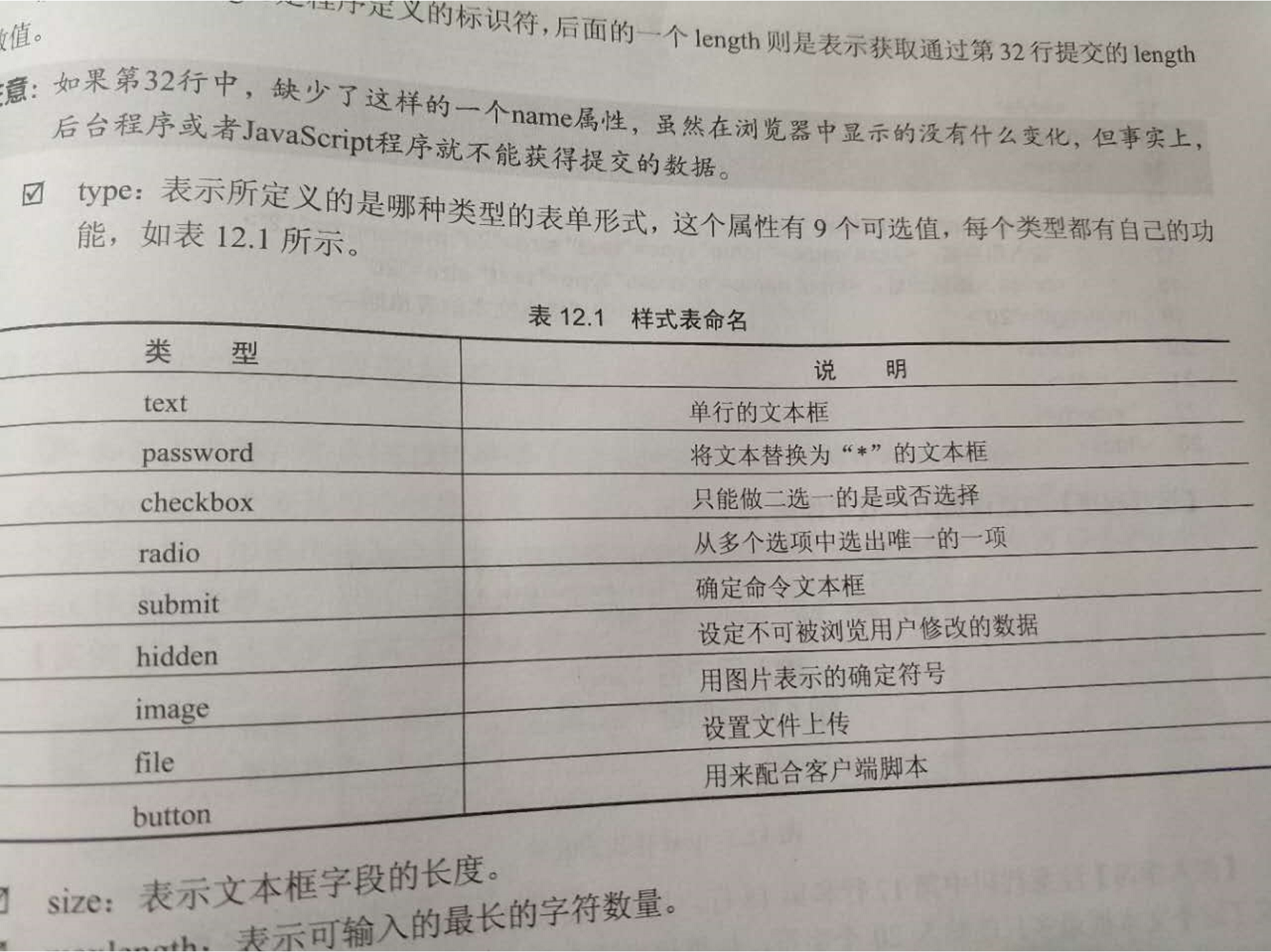
name:
表述输入数据的名字,其作用也是,其作用也是为了让程序明白所提交的数据。如之前那个例子中的<input type="text" name="length">输入的数据被命名为length
它的上面还有一句:var length = document.loandata.length.value;
前面一个length是程序定义的标识符,后面的一个length则是表示获取通过input提交的length的数值。(如果没有name属性,虽然在浏览器中显示的没有什么不同,但事实上后台程序或者JavaScript程序就不能获得提交的数据。)
type:
表示所定义的是哪种类型的表单形式,这个属性有9个可选值,

还有reset,一个和submit相反的属性
size:
表示文本框字段的长度
maxlength:
表示可以输入的最长的字符数量
value:
表示预先设置好的信息
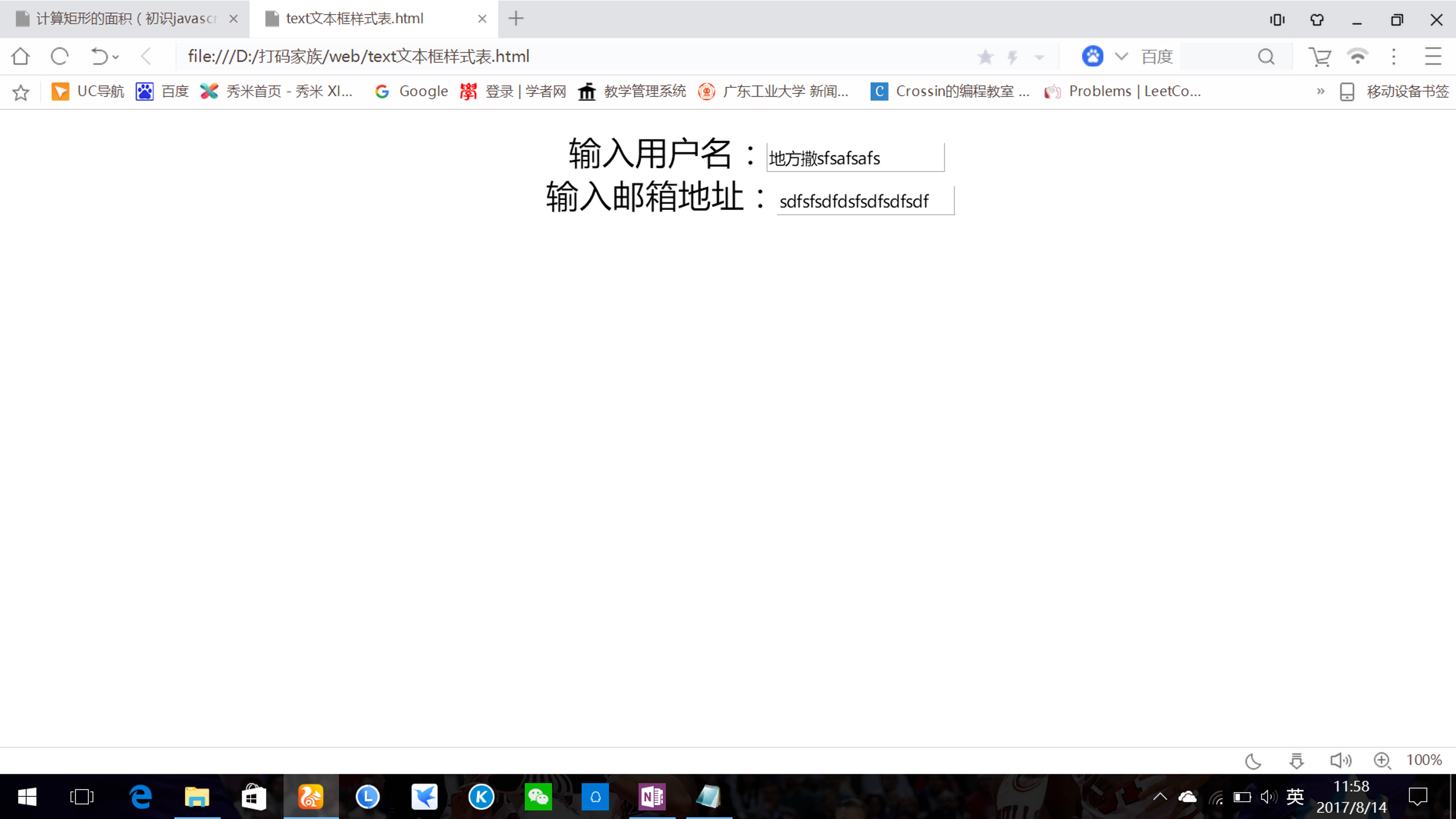
1.text文本框的样式表单:
Text样式下的文本框是一个单行的文本框,比较常见于登陆操作
<html>
<head>
<style type="text/css">
div{
width:400px;
font:180% 微软雅黑;
margin:auto;
padding:10px;
text-align:right;
}
input{
font:50% 微软雅黑;
}
</style>
</head>
<body>
<div>
<form action="..." method="post">
输入用户名:<input name="name" type="text" size="20" maxlength="12">
<br>输入邮箱地址:<input name="address" type="text" size="20" maxlength="20">
</form>
</div>
</body>
</html>

2.password输入密码样式表单:
就是用于密码的设置
<body>
<div>
<form action="..." method="post">
输入用户名:<input name="name" type="text" size="20" maxlength="12">
<br>输入邮箱地址:<input name="address" type="text" size="20" maxlength="20">
<br>输入密码:<input name="secret" type="password" size="20" maxlength="20">
</form>
</div></body>

3.checkbox复选框的样式表单:
这是个复选框的创建方式,类似于一个开关的on和off选择。浏览器会在选择栏前面提供一个方形小框。如果选择符合的选项,小框中会添加小沟符号表示被选中
<body>
<div id="leftblock">注册信息</div>
<div id="rightblock">
<form action="..." methon="post">
<input name="truename" type="checkbox" checked="checked">使用真实姓名
<h1>实名制可以方便您更好和朋友交流</h1>
<!--checked="checked"使复选框默认为选中状态-->
<input name="address" type="checkbox" checked="checked">显示我的地址
<h1>如果取消选中,其他用户将无法查到你的地址</h1>
<input name="mail" type="checkbox" checked="checked">
可以给我发邮件
<h1>如果选中,我们将会为你发送来自广告商的信息</h1>
</form>
</div>
</body>

(checked="checked"表示复选框默认值设置为checked,那么小沟符号会被默认添加。)
4.radio单选按钮的样式表单:
更改一下上面的代码:
<body>
<div id="leftblock">注册信息</div>
<div id="rightblock">
<form action="..." methon="post">
<input name="onechoice" type="radio" value="one">使用真实姓名
<h1>实名制可以方便您更好和朋友交流</h1>
<!--checked="checked"使复选框默认为选中状态-->
<input name="onechoice" type="radio" checked="checked" value="two">显示我的地址
<h1>如果取消选中,其他用户将无法查到你的地址</h1>
<input name="onechoice" type="radio" value="three">
可以给我发邮件
<h1>如果选中,我们将会为你发送来自广告商的信息</h1>
</form>
</div>
</body>

Radio样式的表单是一个多选一的表单功能,同样这里也可以用check="checked"来确定预先选择的一项。当选择唯一的目标之后,这个选项将会以数据的形式被发送。所以,这里必须给input对象设定value值,而且不同对象的value值不能相同。
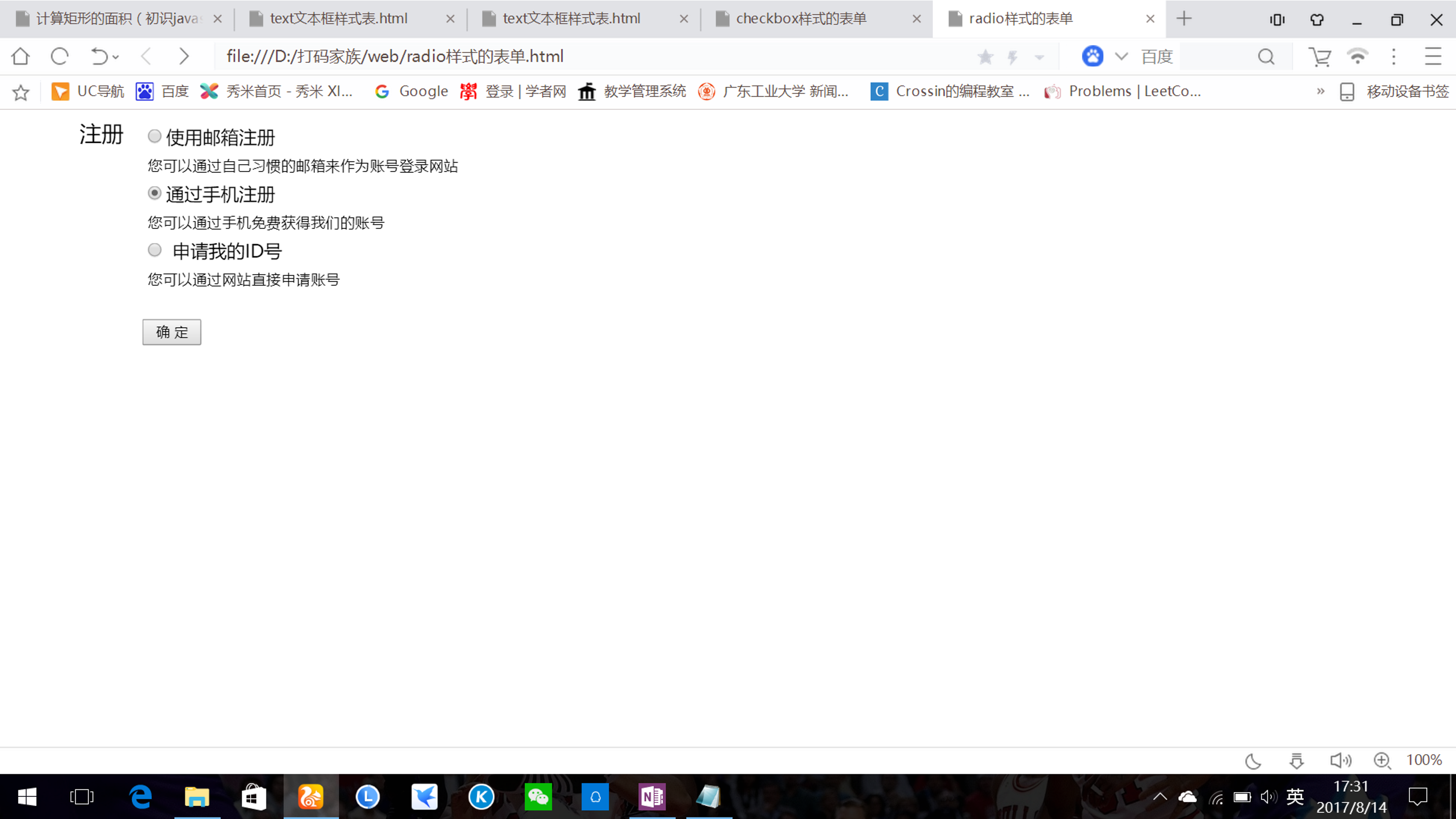
5.submit提交数据的样式表:
用submit属性创建一个按钮,这个按钮的作用就是提交数据。准确的说,submit属性负责提交这个动作。当单击执行提交操作的按钮时,数据会发送到表单指定的地方。
如果把上面那个radio单选表单改一下:
<body>
<div id="leftblock">注册</div>
<div id="rightblock">
<form action="..." methon="post">
<input name="onechoice" type="radio" value="one">使用邮箱注册
<h1>您可以通过自己习惯的邮箱来作为账号登录网站</h1>
<!--checked="checked"使复选框默认为选中状态-->
<input name="onechoice" type="radio" checked="checked" value="two">通过手机注册
<h1>您可以通过手机免费获得我们的账号</h1>
<input name="onechoice" type="radio" value="three">
申请我的ID号
<h1>您可以通过网站直接申请账号</h1>
<br>
<input type="submit" value=" 确 定 ">
</form>
</div>
</body>

这个确定按钮就是submit属性提交表单数据的按钮。 通过value属性,设计者可以修改按钮上显示的内容。
此外,类似submit属性的还有一个reset属性,这是一个复位按钮。当被单击时,表单的内容会被重新设置,回到页面的初始状态。其代码写起来和submit样式类似:
<input type="reset" value=" 恢 复 ">
(创建submit按钮或者reset按钮时,name属性不是必须的)
最新文章
- spring源码分析之context
- IL2CPP
- Uva 2034
- oracle安装后登录
- nginx path_info问题解决
- ipython with ubuntu
- js返回顶部封装 简洁
- TCP长连接与短连接的原理及区别
- zoj 1539 Lot 简单DP 记忆化
- 微信小程序之两个页面传值
- 第八周java学习总结
- 浅谈Java线程安全
- Zookeeper学习笔记2
- 【iCore4 双核心板_ARM】例程三十六:DAC实验——输出直流电压
- Memcache&Redis
- Docker Kubernetes 容器重启策略
- Robot Movement(机器人移动)
- 剑指offer——滑动窗口的最大值
- 基于源码编译安装openssh
- commons-logging log4j logback 知识点