html文本溢出显示省略字符的两种常用方法
2024-08-28 12:34:47
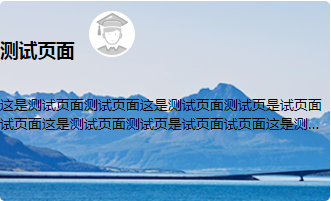
方法一:使用CSS溢出省略的方式解决
解决效果如下:

css代码:
display: -webkit-box;
display: -moz-box;
white-space: pre-wrap;
word-wrap: break-word;
overflow: hidden;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp:2; /*显示行数*/
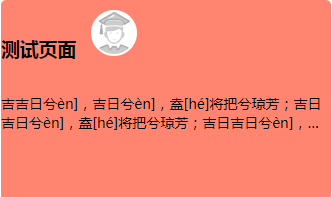
方法二:使用jQuery截取替换文本内容的方式解决
解决效果如下:

js代码:
$(".text").each(function() {
if ($(this).text().length > 20) {//要求字数大于20才进行字数替换
$(this).html($(this).text().replace(/\s+/g, "").substr(0, 80) + "...")
//从0到80开始替换,将剩余文本内容替换为"..."
}
})
上述两种方法作用在文本内容的类名即可。
最新文章
- CTR预估评价指标介绍
- java回调初步学习
- redis使用心得
- C++浅析——继承类中构造和析构顺序
- PLSQL Developer的使用
- apache LogFormat参数说明
- CentOS6.4 利用sendEmail发邮件
- Xcode环境配置mysql
- Windows 之 CMD命令
- Java序列化与Hessian序列化的区别
- Struct初学的,页面跳转
- MySQL密码丢失,解决方法
- Java之字符串String,StringBuffer,StringBuilder
- C#语言支持的特性,.NET却不支持,那么C#不被.NET支持的部分又是如何在.NET上运行的呢?
- spring boot入门小案例
- webpack简单原理及用法
- hdu 5831 Rikka with Parenthesis II 线段树
- VisualStudio使用技巧及快捷键
- Python之路(四)--->list、元组、字典
- sql中IN的含义