【bootstrap】bootstrap中的tooltip的使用
2024-09-04 23:20:52
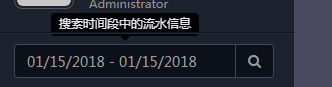
先看看效果图:【当光标放在下面这个时间搜索框上时,显示一段文字:搜索时间段中的流水信息】

这样的效果,怎么实现呢?
很简单
1.引入jQuery.js和bootstrap的js和css
2.给想要有tip提示框效果的元素添加下面后面三个属性
<input type="text" class="form-control search-menu dateInput" data-toggle="tooltip" data-placement="top" title="搜索时间段中的流水信息">
data-toggle 标明这个元素有tips这个效果
data-placement 标明tips这个效果在本元素的什么位置显示
title 标明tips元素显示些什么文本内容
3.js中绑定一下tooltip即可
//时间搜索框--鼠标悬浮事件
$(".dateInput").tooltip();
最新文章
- JQuery中Ajax的操作
- [荐]使用Js操作注册表
- svn url does not contain valid patch
- 关于Cookie的有关内容
- paramiko SSH 模块简单应用。
- jQuery UI的基本使用方法与技巧
- 如何使用autotools生成Makefile
- Java输入输出流(1)
- Codeforces Round #267 (Div. 2)D(DFS+单词hash+简单DP)
- input file 上传图片问题
- hive配置过程中出现的一个问题
- Micropython教程之TPYBoard制作蓝牙+红外循迹小车
- Beta冲刺 2
- emacs 利用 auto-complete 自动补齐
- Redis主主复制、主从复制
- Go 使用 JSON
- BZOJ.4293.[PA2015]Siano(线段树)
- Windows下GUI编程——窗口
- STM32中断定时,控制LED灯
- RabbitMQ--学习资源汇