React 从入门到进阶之路(七)
之前的文章我们介绍了 React 表单详解 约束性和非约束性组件 input text checkbox radio select textarea 以及获取表单的内容。接下来我们将介绍 React中的组件、父子组件、React props父组件给子组件传值、子组件给父组件传值、父组件中通过refs获取子组件属性和方法。
之前我们已经根据 create-react-app 模块创建了一个 React 项目,并定义 App.js 为根组件,即父组件,Home.js 为子组件。我们看一下两个组件的代码:
App.js
import React, {Component} from 'react';
import Home from './components/Home';
class App extends Component {
constructor(props) {
super(props);
this.state = {
title: "I am father"
}
}
fatherFunction = () => {
console.log("I am fatherFunction")
}
fatherSelf = () => {
console.log("I am fatherSelf")
}
getChildData = (name) => {
console.log(name)
}
render() {
return (
<div className="App">
<Home
title={this.state.title}
fatherFunction={this.fatherFunction}
father={this}
/>
</div>
);
}
}
export default App;
Home.js
import React, {Component} from 'react';
class Home extends Component {
constructor(props) {
super(props);
this.state = {
name: "zhangsan",
}
}
render() {
return (
<div>
<p>Hello {this.state.name}</p>
{/*接收父组件的传值*/}
{this.props.title}
<br/><br/>
{/*接收父组件的 fatherFunction 方法*/}
<button onClick={this.props.fatherFunction}>调用父组件的fatherFunction方法</button>
<br/><br/>
{/*调用父组件的fatherSelf方法*/}
<button onClick={this.props.father.fatherSelf}>调用父组件的fatherSelf方法</button>
<br/><br/>
{/*子组件给父组件传值*/}
<button onClick={this.props.father.getChildData.bind(this, this.state.name)}>子组件给父组件传值</button>
</div>
);
}
}
export default Home;
我们在 App.js 的 render 中 插入 <Home /> 标签,即代表将子组件 Home 挂载到了父组件 App 中。
在父组件 App 标签 <Home /> 标签中传给子组件 Home:
值:
title={this.state.title},
方法:
fatherFunction={this.fatherFunction},
整个父组件 App:
father={this}
在子组件 Home 中:
通过 {this.props.title} 来获取父组件 App 的传值。
在子组件 Home 的 button 的 onClick 事件中绑定 {this.props.fatherFunction} 来获取父组件 App 传过来的方法。
在子组件 Home 的 button 的 onClick 事件中绑定 {this.props.father.fatherSelf} 来获取父组件 App 传过来整个 App 组件中的 fatherSelf 方法,在这里我们可以看出我们并没有向子组件中传递 fatherSelf 方法,但是我们将整个父组件传递给了子组件,所以子组件中能够调用父组件的所有方法和传值。
由于我们将整个父组件都传递给了子组件,在子组件中我们可以调用父组件的方法并将子组件的值传给父组件来完成父子组件间的通信。我们在子组件中通过 button 的 onClick 事件调用父组件的 getChildData 方法将 name 值传给父组件。onClick = {this.props.father.getChildData.bind(this, this.state.name)}。然后我们在父组件 App 中就可以获取到子组件 Home 传递过来的 name 值了。
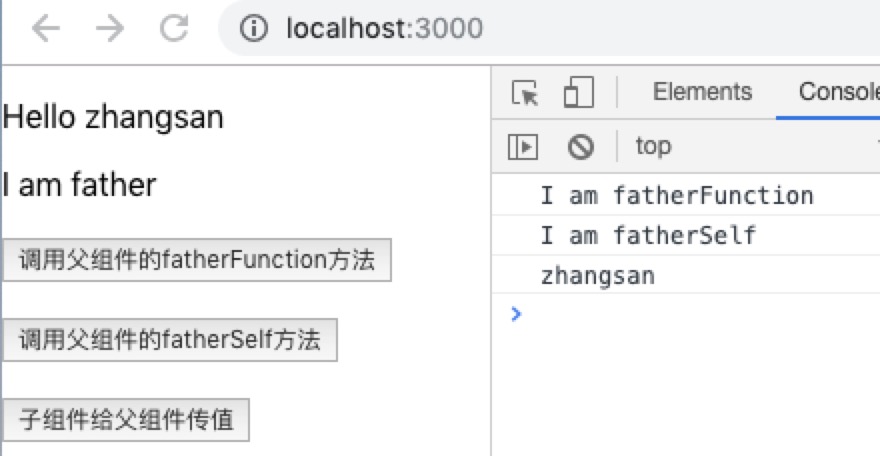
运行结果如下:

以上就是父子组件间的通信,当然子组件向父组件传值和方法还可以通过 ref 和 refs 来实现。如下:
App.js
import React, {Component} from 'react';
import Home from './components/Home';
class App extends Component {
getChildData = () => {
console.log(this.refs.child.state.name);
this.refs.child.childFunction();
}
render() {
return (
<div className="App">
<Home ref="child"/>
<button onClick={this.getChildData}>获取子组件的传值和方法</button>
</div>
);
}
}
export default App;
Home.js
import React, {Component} from 'react';
class Home extends Component {
constructor(props) {
super(props);
this.state = {
name: "zhangsan",
}
}
childFunction = () => {
console.log("I am child")
}
render() {
return (
<div>
<p>Hello {this.state.name}</p>
</div>
);
}
}
export default Home;
我们在父组件 App 中挂载子组件 Home,并在标签<Home /> 中插入 ref="child",意思是将子组件 Home 通过 ref 传过来。然后在父组件 App 中的 button 的 onClick 事件中定义 getChildData 方法,在该方法里可以通过 this.refs.child.state.name 来获取子组件 Home 的 name 值,通过 this.refs.child.childFunction() 来调用子组件 Home 的 childFunction 方法。
最后运行结果如下:

最新文章
- oracle的分析函数over 及开窗函数
- seaJs的简单应用
- Ubuntu 下配置ftp服务端
- PHP函数补完:var_export()
- css sprites 图片精灵自动生成 插件
- 关于基本视频播放的Demo
- Linux实战案例(6)yum查找、卸载、和安装软件
- SQLServer之创建不可重复读
- 《JavaScript总结》apply、call和bind方法
- arcgis建立拓扑分析(检验矢量图)
- EZ 2018 06 17 NOIP2018 模拟赛(十九)
- shiro中INI配置
- src-d engine 强大的git 历史分析工具
- Nginx 与Tomcat 实现动静态分离、负载均衡
- MySQL "replace into" 的坑以及insert相关操作
- Global.asax中使用HttpContext为空
- junit启动tomcat来进行单元测试
- sip鉴权认证算法详解及python加密
- Linux下KVM的图形界面管理工具(virt-manager)(桌面版)
- EPF与Myeclipse 增强代码自动智能提示