HTML5:去除IE10中输入框和密码框的X按钮和小眼睛
2024-10-01 02:34:11
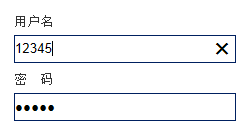
在IE10和之后的IE版本中,当在输入框和密码框中输入的时候,后面会自动出现X按钮和小眼睛,如下图所示:

令人苦恼的是,这个效果只有IE才有,其它浏览器是没有这个功能的。为了统一,我们就需要去掉这个功能,做法也很简单,直接在CSS中添加如下语句即可:
/* 去除IE输入框的X标记 */
input[type=text]::-ms-clear { display: none; } /* 去除IE输入框的小眼睛标记 */
input[type=password]::-ms-reveal { display: none; }
如果想要单独去除某个输入框的话,可以把input[type=text]改为.target-class即可。
最新文章
- 深入浅出node(1) Node简介
- AC自动机(BZOJ1030)
- jQuery Mobile 可折叠
- 导入charts开源库到工程里面
- Azure DocumentDB对比MongoDB
- linux list all users.
- ubuntu, Debian, CentOS
- scale相关设置—手动设置
- 2017-9-19 c语言预备作业
- String构造函数
- python模块--zipfile文件压缩
- 基数排序-LSD
- ATPCS规则
- 机器学习【工具】:Numpy基础
- Linux虚拟机安装VMware Tools
- java中三种for循环之间的对比
- 在“安装”阶段发生异常。 System.Security.SecurityException: 未找到源,但未能
- Spanner_
- LR监控linux系统资源
- TinyOS在ubuntu 14.04下安装教程