js统计图表插件 Echarts
2024-09-08 02:12:36
Echarts
- 用于制作数据统计图表,一个纯 Javascript 的图表库,快捷简便的生成统计图表。
- 官网:https://www.echartsjs.com/
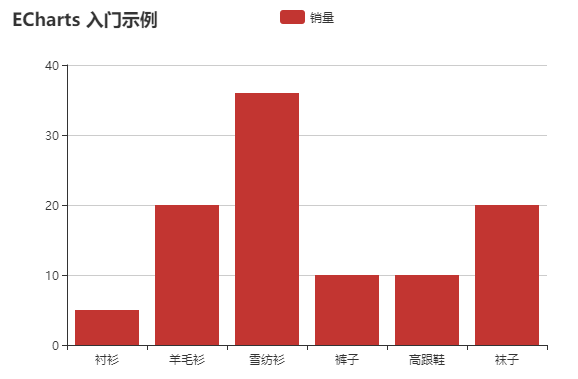
效果

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ECharts</title>
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
最新文章
- c++中的重载(Overload)、覆盖(重写,Override) 、隐藏与using声明
- java 中关于synchronized的通常用法
- asp.net 自定义控件 嵌入资源文件 备忘
- 错误:Unsupported major.minor version 51.0(jdk版本错误)的解决方法
- FireFox & Chrome 使用技巧
- 安装Debian的正确方法
- 请谨慎使用 @weakify 和 @strongify
- CF 322E - Ciel the Commander 树的点分治
- Android使用的开发MediaRecorder录制视频
- hdu 5430 Reflect (数学推导题)
- li浮动引起ul高度坍陷的解决方法
- 图解WebGL&Three.js工作原理
- mysql union 与 union all 语法及用法
- py2neo的使用(转)
- 用deepin堆砌工作环境
- c++WIN32获取syslistview行数
- hdu 1756(判断点是否在多边形中)
- 第4月第10天 iOS项目 mvc
- InnoDB master thread学习
- 查看linux文件目录的大小和文件夹包含的文件数
热门文章
- HDMI信号解析
- BZOJ 1037: [ZJOI2008]生日聚会Party 四维DP
- eventkeyboardmouse
- spring 的核心接口
- hdu - 5023 - A Corrupt Mayor's Performance Art(线段树)
- BaezaYates 交集python和golang代码
- BZOJ_4800_[Ceoi2015]Ice Hockey World Championship_双指针
- 使用Oracle Sql Developer将SQL SERVER 2008数据库移植到Oracle 11g
- Could not find modernizr-2.6.2 in any of the sources GitLab: API is not accessible
- Mysql建表出现1005错误