Vue开发日志
2024-08-31 02:02:33
一 搭建环境
mac 安装node
brew install node
安装vue 全家桶
npm install -g vue-cli
选择一个目录做初始化
vue init webpack mypro #中间有很多选项,根据推荐,全部选择y即可
安装依赖
cd mypro
npm install
开启本地测试
npm run dev
打开浏览器,输入 http://localhost:8080,看到如下表示环境搭建成功:

开发完成后执行如下明白,构建发布包
npm run build
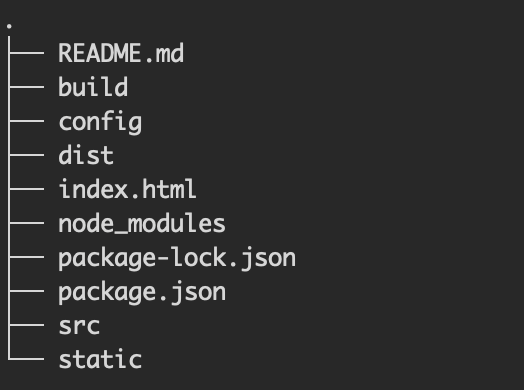
目录结构说明

build: 构建相关配置
dist: 发布包
config: 初始化项目的配置
src: 开发代码目录
package.json: 依赖文件
index.html: 首页
static :静态资源文件
最新文章
- CMD命令大全
- OO Design
- [NOIP2014] 普及组
- 计蒜客 删除字母'c'
- Centos 6.5 下安装socket5代理
- C#强制清除缓存
- Google Map Api 谷歌地图接口整理
- php保存base64数据
- OpenNebula openldap集成
- Linux的selinux
- linux添加swap
- TCP/IP,http,socket,长连接,短连接
- 七、Hadoop学习笔记————调优之Hadoop参数调优
- 【WC2019】数树 树形DP 多项式exp
- [物理学与PDEs]第5章习题10 多凸函数一个例子
- soupUI基础使用方法
- sql server 2000 个人版怎么在win7下安装
- 解决vscode更新后Ext Js插件无法使用问题
- Android中AsyncTask的使用
- P3763 [TJOI2017]DNA