html5+css+js简单了解
2024-09-20 20:46:15
最近敲了敲HTML5的代码,感觉真的是很吸引人的东西,反正我是非常喜欢的,所以想写一点关于HTML的东xi
首先呢我了解的不多,所以也是想写一点点我对它的认识。
说起HTML5是打开Pycharm敲python代码的时候才发现可以编写html5的代码,也是很强大的编辑器了吧。
html5编写起来并没有那么的难,若果没有css色彩和js的动态感觉html5也是特别的单调。还有一点是html编写错误之后是可以运行的,所以要好好且认真的去编写,省的到最后千行代码之中去检查哪个字符的错误,Pycharm可以自动首字母提示代码行,很不错,所以说VS老大,无论现在谁是老大,以后可能Pycharm老二吧,谁让它是python主导呢。
demo.html代码段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zhangyangDemo</title> <link rel="stylesheet prefetch" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/themes/smoothness/jquery-ui.css">
<link rel="stylesheet" href="css/style.css"> </head>
<body>
<div style="text-align: center;clear: both;">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script> </div>
<aside class="sidebar">
<div id="leftside-navigation" class="nano">
<ul class="nano-content">
<li>
<a href="demo.html"><i class="fa fa-dashboard"></i><span>^_^</span></a>
</li> <li class="sub-menu">
<a href="javascript:void(0);"><i class="fa fa-cogs"></i><span>AAAAA</span> <i class="arrow fa fa-angle-right pul-right"></i> </a>
<ul>
<li><a href="ui-alerts-notifications.html" >Alerts & Notifcations></a>
</li> <li><a href="ui-pan.html">Panels</a>
</li>
<li><a href="demo.html">Buttons</a>
</li>
<li><a href="demo.html">Sliders & Progress</a>
</li>
<Li><a href="demo.html">Modals & Popups</a>
</Li>
<li><a href="demo.html">Icons</a>
</li>
<li><a href="demo.html">Grid</a>
</li> </ul>
</li> <li class="sub-menu">
<a href="javascript:void(0);"><i class="fa fa-table"></i><span>BBBBBB</span><i class ="arrow fa fa-angle-right pull-right"></i></a>
<ul>
<li><a href="demo.html">Basic Tables</a>
</li> <li><a href="demo.html">Data Tables</a>
</li>
</ul>
</li> <li class="sub-menu">
<a href="javascript:void(0);"><i class="fa fa fa-tasks"></i><span>ZhangYang</span><i class="arrow fa fa-angle-right pull-right"></i></a>
<ul>
<li><a href="demo.html">ZhangYang</a>
</li>
<li><a href="demo.html">Work</a>
</li>
<li><a href="demo.html">Work</a>
</li>
<li><a href="demo.html">Work</a>
</li>
</ul>
</li>
</ul>
</div>
</aside> <script src="js/jquery.min.js"></script>
<script src="js/index.js"></script> </body>
</html>
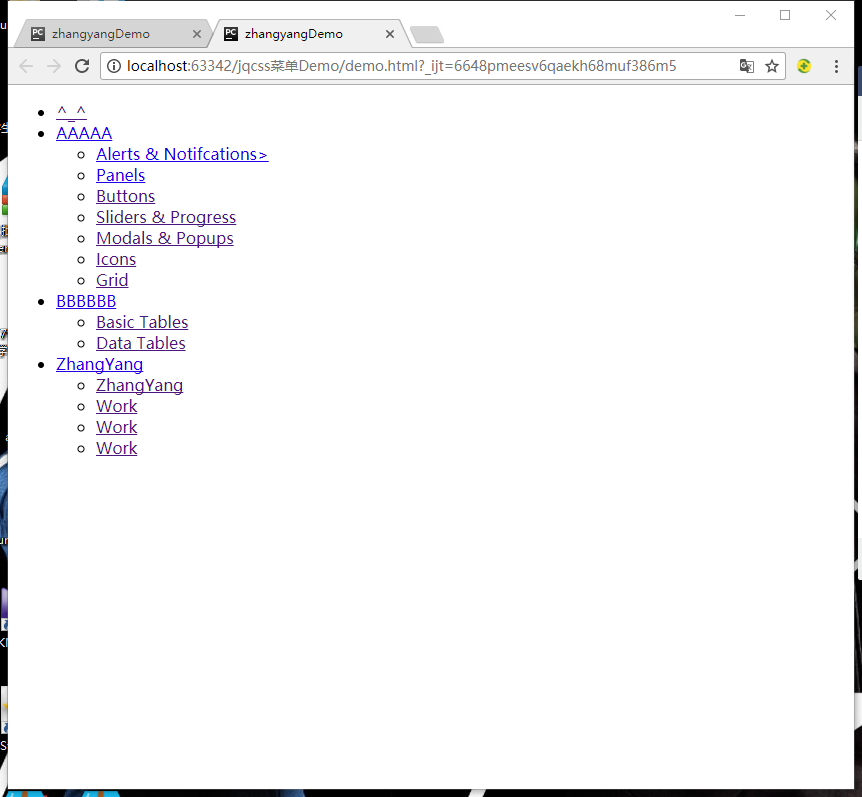
只有***html5***展示的效果,是很单调的

style.css代码段
@import url('https://fonts.googleapis.com/css?family=Open+Sans:300,400,700');
@import url('https://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css');
body {
color: #5D5F63;
background: #;
font-family: 'Open Sans', sans-serif;
padding: ;
margin: ;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
}
.sidebar-toggle {
margin-left: -240px;
}
.sidebar {
width: 240px;
height: %;
background: #;
position: absolute;
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
z-index: ;
}
.sidebar #leftside-navigation ul,
.sidebar #leftside-navigation ul ul {
margin: -2px ;
padding: ;
}
.sidebar #leftside-navigation ul li {
list-style-type: none;
border-bottom: 1px solid rgba(, , , 0.05);
}
.sidebar #leftside-navigation ul li.active > a {
color: #1abc9c;
}
.sidebar #leftside-navigation ul li.active ul {
display: block;
}
.sidebar #leftside-navigation ul li a {
color: #aeb2b7;
text-decoration: none;
display: block;
padding: 18px 18px 25px;
font-size: 12px;
outline: ;
-webkit-transition: all 200ms ease-in;
-moz-transition: all 200ms ease-in;
-o-transition: all 200ms ease-in;
-ms-transition: all 200ms ease-in;
transition: all 200ms ease-in;
}
.sidebar #leftside-navigation ul li a:hover {
color: #1abc9c;
}
.sidebar #leftside-navigation ul li a span {
display: inline-block;
}
.sidebar #leftside-navigation ul li a i {
width: 20px;
}
.sidebar #leftside-navigation ul li a i .fa-angle-left,
.sidebar #leftside-navigation ul li a i .fa-angle-right {
padding-top: 3px;
}
.sidebar #leftside-navigation ul ul {
display: none;
}
.sidebar #leftside-navigation ul ul li {
background: #23313f;
margin-bottom: ;
margin-left: ;
margin-right: ;
border-bottom: none;
}
.sidebar #leftside-navigation ul ul li a {
font-size: 12px;
padding-top: 13px;
padding-bottom: 13px;
color: #aeb2b7;
}
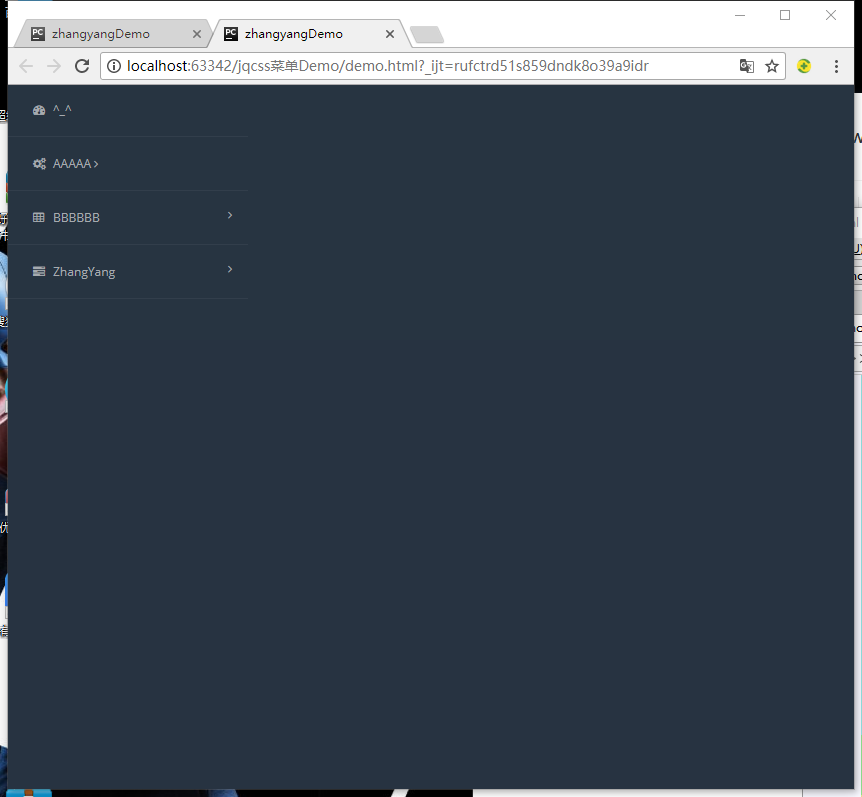
添加***css文件***以后的显示,无动态效果。

index.js文件代码
$("#leftside-navigation .sub-menu > a").click(function(e) {
$("#leftside-navigation ul ul").slideUp(), $(this).next().is(":visible") || $(this).next().slideDown(),
e.stopPropagation()
})
当然加上js和css的代码,还缺少一个东西那就是js的框架,要不然写的js文件它也不知道找哪个爸爸做依靠呀,
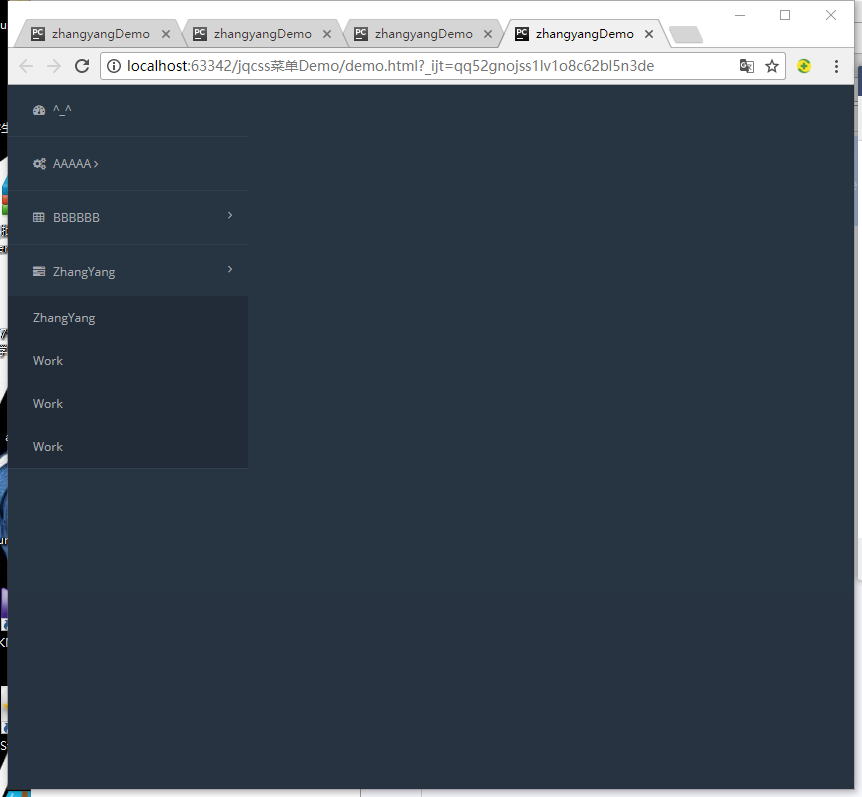
最终展示效果

最新文章
- XLT架构图(自己 画的)
- Android Handler的使用示例:结合源码理解Android Handler机制(一)
- Js分页插件,支持页面跳转
- Workspace Cloning / Sharing in Jenkins
- 学习和使用PHP应该注意的10件事
- ps命令详解(转)
- 梯度下降之随机梯度下降 -minibatch 与并行化方法
- WIN10FTP服务器搭建
- .NET常用第三方库(包)总结
- Java获取当前的日期和时间
- Android--app性能问题的总结(一)
- BZOJ4977[Lydsy1708月赛]跳伞求生——贪心+堆+模拟费用流
- 状态压缩动态规划 状压DP
- 用canvas画一个房子
- Linux之更改Nginx映射默认根目录
- MTK framework系统默认设置
- WARNING: Configuration 'compile' is obsolete and has been replaced with 'implementation' and 'api'.
- deferred对象详解
- Android Bitmap Drawable byte[] InputStream 相互转换方法
- CPP复习笔记 3