webpack入门配置步骤详解
1、初始化
1、npm install webpack webpack-cli webpack-dev-server --g 全局安装必要的第三方插件
2、mkdir config dist src 新建三个文件夹
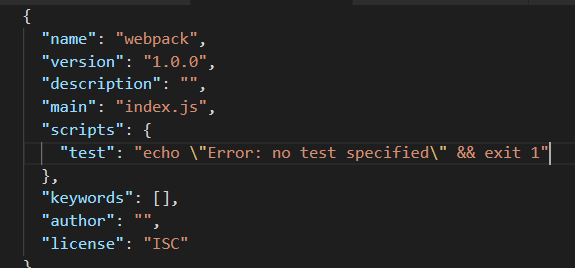
3、npm init -y 初始化package.json

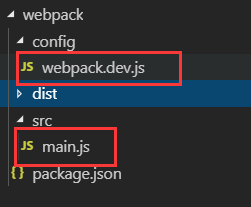
4、在 src 文件夹中,新建 main.js;在 config 文件夹中,新建 webpack.dev.js

配置webpack.dev.js

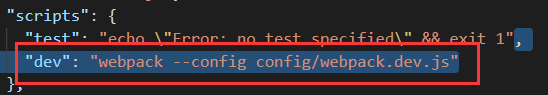
在 package.json加入快捷命令

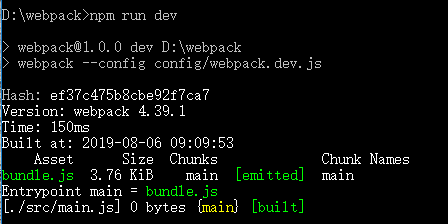
执行npm run dev

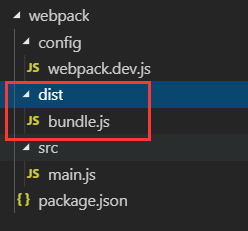
此时可以看到 dist 文件夹下面已经有bundle.js了

这里特别注意下:文件目录中不要包含中文,否则会引起很多的问题
2、多文件入口
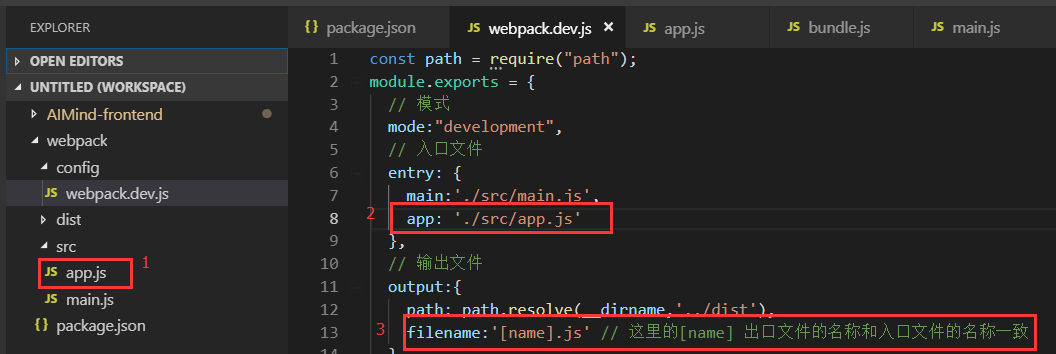
如果存在多文件入口,则需要1添加入口文件、2配置入口文件,3修改出口文件的filename为[name].js

执行npm run dev 后

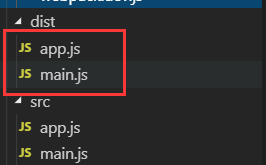
在 dist 文件夹中出现了同名的两个js文件
[name]会根据入口文件的名称,打包成相同的名称,有几个入口文件,就打包几个文件
3、配置webpack-dev-server
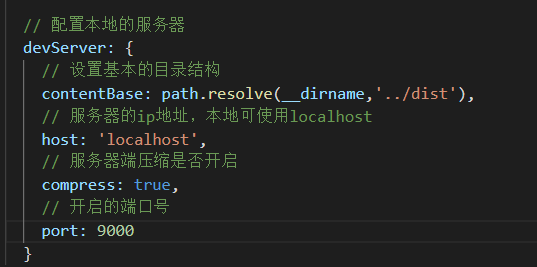
作用:配置本地的服务器,它的基本配置是

这个时候如果执行npm run dev会报错,需要在package.json里配置

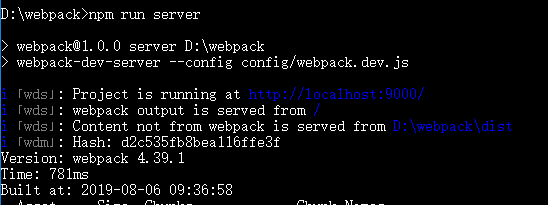
然后执行npm run server就可以跑起来了

我们可以填写下文件,看下输出效果
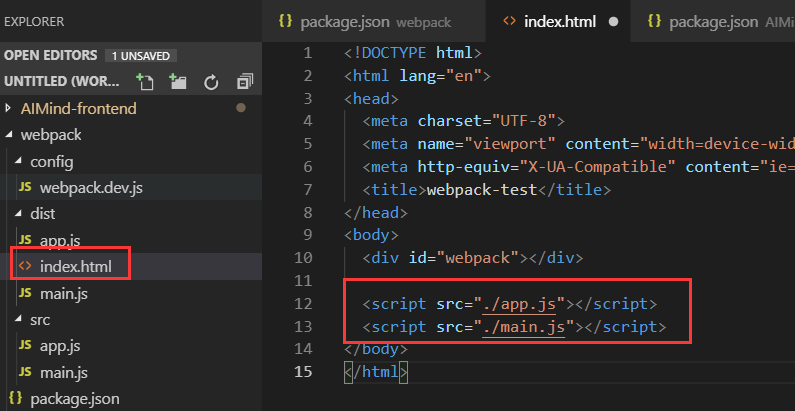
1、在dist文件夹下新建index.html,引入2个js文件

2、在js文件中分别写点东西


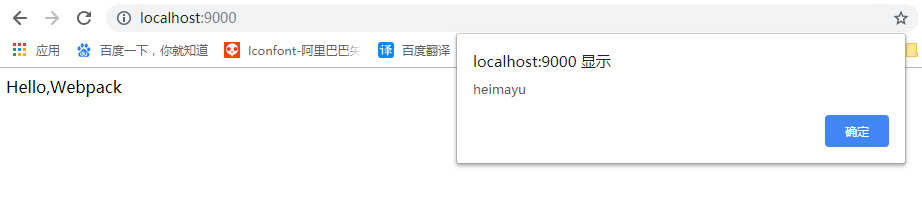
3、再次执行npm run server,打开localhost:9000


4、引入CSS
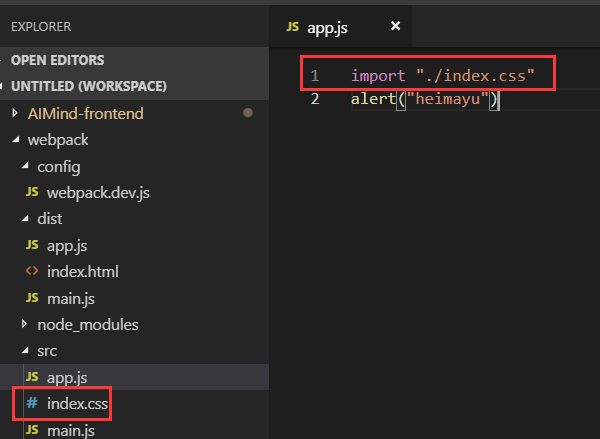
webpack 中的 loaders 是可以将浏览器无法识别的文件转化,比如可以把 SASS/LESS 文件的写法转换成 CSS,可以把ES6、ES7转换成ES5,首先我们在src文件夹下创建index.css文件并在入口文件中引入:

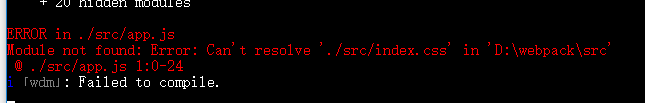
执行命令,发现报错

这是因为在webpack中想要打包css,通常需要加载 style-loader 和 css-loader 这2个加载器,它们的作用是:
css-loader:加载css文件style-loader:动态创建style标签,塞到html的head标签里;
安装依赖:
cnpm install style-loader css-loader --save-dev
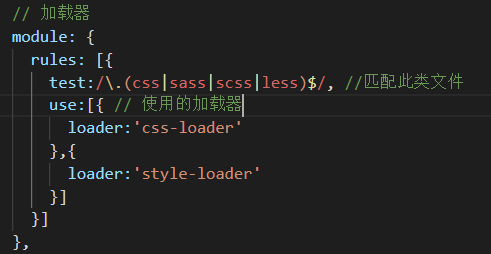
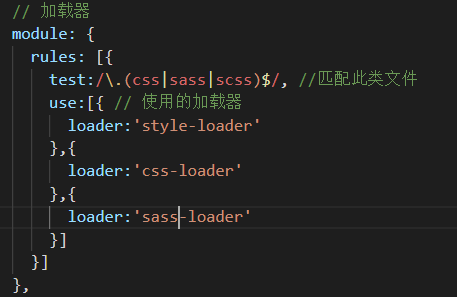
配置loaders:

执行命令,显示成功:


5、插件--压缩JS
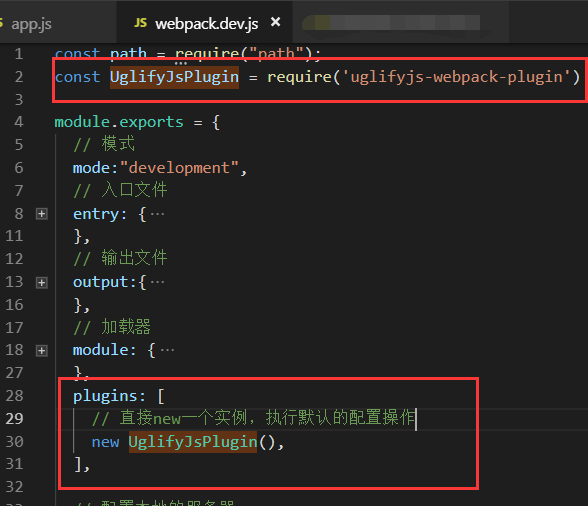
webpack内置 uglifyjs-webpack-plugin的插件,直接引入配置

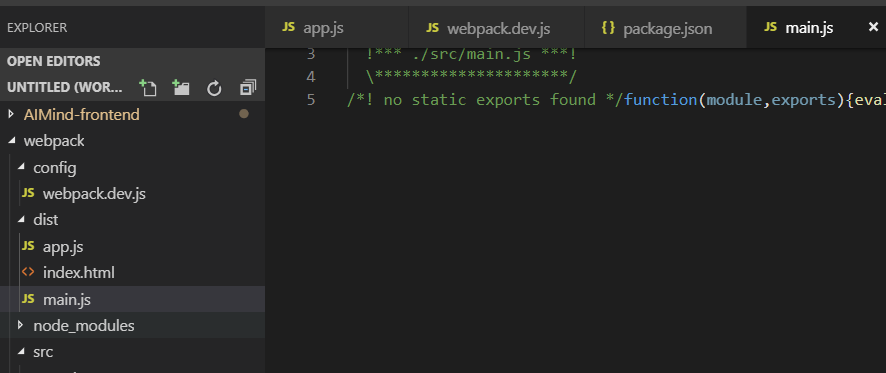
再次执行命令,文件已被压缩

6、插件--打包HTML
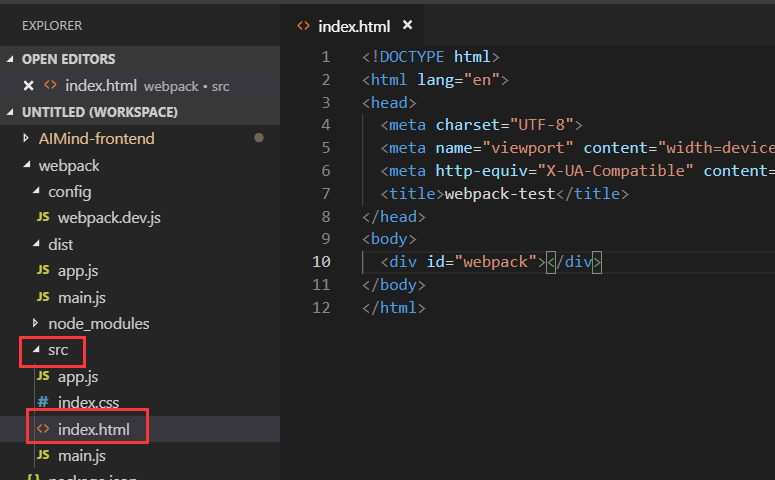
之前的HTML是我们手动写的,现在删除之前的JS引入,移动至src文件夹下面

现在的目标是:webpack 让 html 自动引入js,并打包到 dist 文件夹下,这里就要引入 html-webpack-plugin
安装依赖: cnpm install --save-dev html-webpack-plugin
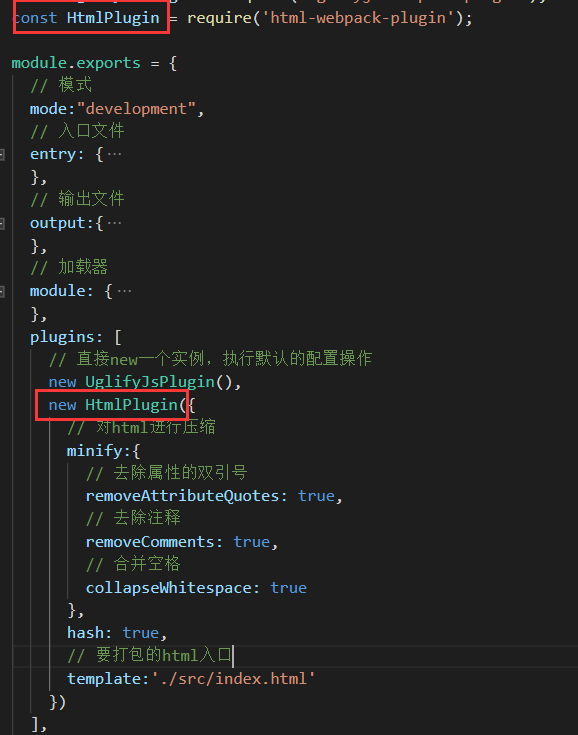
配置plugins:

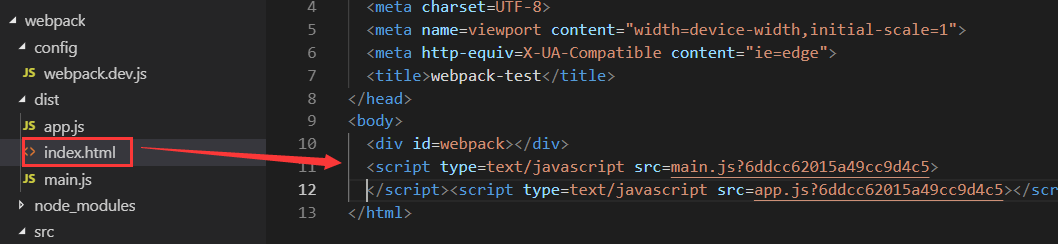
执行命令,可以看到 dist 文件夹下面已经有打包好的html了

7、SASS文件的打包
安装依赖:cnpm install node-sass sass-loader --save-dev
在原来的基础上,新增配置

新建sass文件

引入sass文件

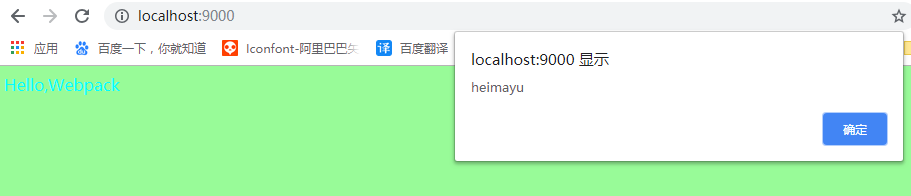
执行命令,效果生效:

8、增加babel支持
babel主要是用于将es6/es7转为浏览器可识别的js
安装依赖:cnpm install --save-dev babel-core babel-loader babel-preset-env
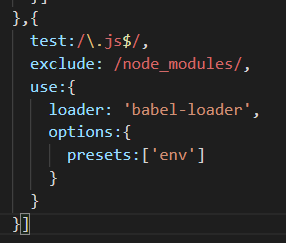
配置加载器:

编写文件:

打包代码执行成功
番外话
webpack的核心概念就是,一切皆模块,从一个入口开始,不停的分析解析最终获取到一个浏览器可识别的js文件
核心是,解析浏览器无法识别的文件的loaders,帮助自动化打包构建的插件plaugins
剩下的就是按要求进行配置的
部分基础知识点
__dirname表示当前文件所在的目录
__filename表示正在执行脚本的文件名
path.resolve([...paths]) 可以将路径或者路径片段解析成绝对路径,...paths是传入的字符串参数,是路径序列或者路径片段
本文内容主要摘自于 “https://www.jianshu.com/p/6712e4e4b8fe”
最新文章
- 灰常好的开源项目[c/c++]
- Python之文件读写
- 【URAL】1960. Palindromes and Super Abilities
- java匿名类
- ios开发--苹果企业开发者账号
- Lists of network protocols
- 手机NFC通信的安全车钥匙
- hdu1715(Java)大数相加
- Excel进行项目规划的好处
- 用MySQL创建数据库和数据库表
- c++STL之sort排序
- github 上传下载代码简单使用
- 20180726 - Windows 10 Pro 下远程桌面连接提示“出现身份验证错误”
- windows2012服务器中安装php7+mysql5.7+apache2.4环境
- winfrom弹出窗口用timer控件控制倒计时20秒后关闭
- source tree使用经验
- 2018-2019-2 网络对抗技术 20165318 Exp1 PC平台逆向破解
- Ex 5_21 无向图G=(V,E)的反馈边集..._第九次作业
- linux下Mysql多实例实现
- LINUX系统下MySQL 压力测试工具super smack