html_table标签和from表单标签小试手
2024-10-13 11:55:50
Html Body中table(表格)也是一个重要组成部分,下面列举一个简单的实例:
——————————————简单的table——————————————————
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table width="90%" border="" cellpadding="" cellspacing="" align="center">
<caption>
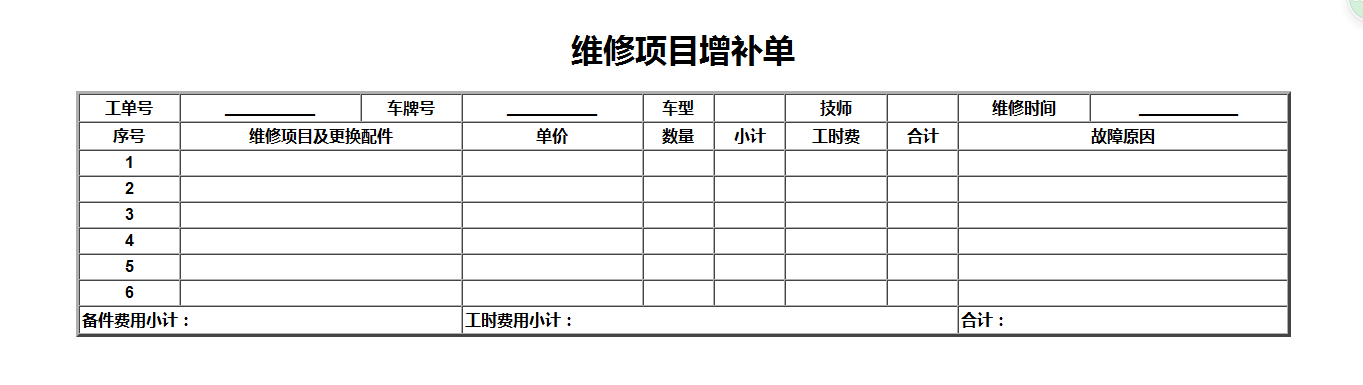
<h1>维修项目增补单</h1>
<tr align="">
<th>工单号</th>
<th colspan="">__________</th>
<th>车牌号</th>
<th colspan="">__________</th>
<th>车型</th>
<th></th>
<th>技师</th>
<th></th>
<th>维修时间</th>
<th colspan="">___________</th>
</tr>
<tr>
<th>序号</th>
<th colspan="">维修项目及更换配件</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
<th>工时费</th>
<th>合计</th>
<th colspan="">故障原因</th>
</tr>
<tr>
<th></th>
<td colspan=""></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td colspan=""></td>
</tr>
<tr>
<th></th>
<td colspan=""></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td colspan=""></td>
</tr>
<tr>
<th></th>
<td colspan=""></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td colspan=""></td>
</tr>
<tr>
<th></th>
<td colspan=""></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td colspan=""></td>
</tr>
<tr>
<th></th>
<td colspan=""></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td colspan=""></td>
</tr>
<tr>
<th></th>
<td colspan=""></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td colspan=""></td>
</tr>
<tr align="left">
<th colspan="">备件费用小计:</th>
<th colspan="">工时费用小计:</th>
<th colspan="">合计:</th>
<tr />
</caption>
</table>
</body>
</html>
效果如下:

!:有一个非常需要注意的地方就是因为html内容为主的原因,当你空单元格位置又是不会像你设置那样完整展开。暂时没有找到解决办法,只能将空单元格中加入字符,使他完整展开。
——————————————————————From表单————————————————————————————
From表单是Html中用户与网站交互的手段。
表单是可以把浏览者输入的数据传送到服务器端的程序(比如ASP,PHP,JSP)的HTML元素,服务器端程序可以处理表单传过来的数据,从而进行一些动作.比如,bbs,blog的登陆系统,购物车系统等.
以下举例:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>淘宝注册</title>
</head>
<body>
<table align="center" width="" border="" cellpadding="" cellspacing="">
<caption>
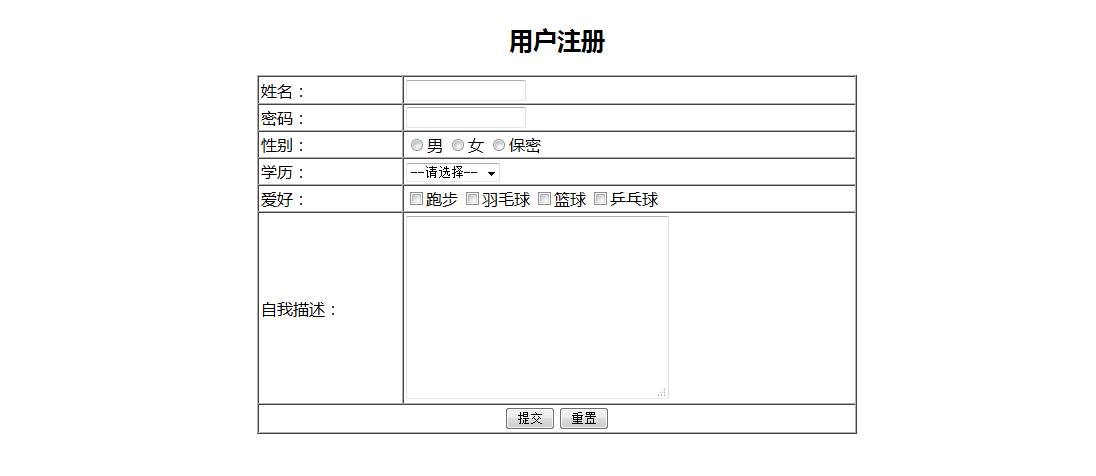
<h2>用户注册</h2>
</caption>
<form action="http://www.baidu.com" method="POST">
<tr> <!-- 使用输入域定义姓名输入框 -->
<td>姓名:</td>
<td>
<input type="TEXT" name="one" size=""/>
</td>
</tr>
<tr> <!-- 使用单选按钮域定义性别输入框 -->
<td>密码:</td>
<td>
<input type="PASSWORD" name="one" size=""/>
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" size=""/>男
<input type="radio" name="sex" size=""/>女
<input type="radio" name="sex" size=""/>保密
</td>
</tr>
<tr> <!-- 使用下拉列表域定义学历输入框 -->
<td>学历:</td>
<td>
<select id="" name="edu">
<option>--请选择--</option>
<option value="">高中</option>
<option value="">大专</option>
<option value="">本科</option>
<option value="">研究生</option>
<option value="">其他</option>
</select>
</td>
</tr>
<tr> <!-- 使用复选按钮域定义爱好输入框 -->
<td>爱好:</td>
<td>
<input type="checkbox" name="two" value=""/>跑步
<input type="checkbox" name="two" value=""/>羽毛球
<input type="checkbox" name="two" value=""/>篮球
<input type="checkbox" name="two" value=""/>乒乓球
</td>
</tr>
<tr> <!-- 使用多行文本输入域定义自我描述输入框 -->
<td>自我描述:</td>
<td>
<textarea id="" name="there" rows="" cols=""></textarea>
</td>
</tr>
<tr> <!-- 定义提交和重置两个按钮 -->
<td colspan="" align="center">
<input type="SUBMIT" name="SUBMIT" value="提交"/>
<input type="RESET" name="RESET" value="重置"/>
</td>
</tr> </form>
</table>
</body>
</html>
效果如下:

因为初步接触,做一下简单的还可以,再难一点就有困难了。
最新文章
- Css 进阶篇
- monads-are-elephants(转)
- 禁止用户选定文本: user-select
- linux下安装7z命令及7z命令的使用
- Web Server 和 HTTP 协议
- PHP-CGI, FastCGI, PHP-FPM的关系和区别
- java设计模式--创建型模式--抽象工厂
- php自动运行
- R基础学习
- 网易彩票-我的彩票-设置-cell跳转界面
- go 定时器
- mybatis教程4(动态SQL)
- Python第三方模块--requests简单使用
- 【Linux】文件权限
- xml 类详解
- [UOJ424]count
- ubuntu安装ssh服务记录
- RobotFramework做接口自动化(内部接口需要登录token)
- iOS sort array 数组排序里面的对象
- git中如何忽略文件上传?