innerHTML与innerText的PK
一、innerText属性用来定义对象所要输出的文本,在本例中innerText把对象it中的文本“您喜欢看微微一笑很倾城吗?”变成了“超级喜欢!”(语句it.innerText="超级喜欢!")。而对对象ih的改变用了innerHTML属性,它除了有innerText的作用外,还可改变对象ih内部的HTML语句,于是它把文本变成了“肖奈!”,而且文本输出改成了斜体(<i></i>)并加粗(<b></b>),即语句ih.innerHTML="<i><b>肖奈!</b></i>"。
<!DOCTYPE HTML PUBLIC "-//W3C//itD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.itd">
<html>
<head>
<meta charset="UTF-8">
<title>innerText和innerHTML用法实例</title>
</head>
<body>
<p><span style="color:red;">请点击下边的文字……</span>
<ul>
<li id="it" onclick="changeText()">您喜欢看微微一笑很倾城吗? </li>
<li id="ih" onclick="changeHtml()">您叫什么名字? </li>
<li onclick="back()">恢复原样! </li>
</ul>
</body>
<script type="text/javascript">
function changeText() {
it.innerText="超级喜欢!";
}//function
function changeHtml() {
ih.innerHTML="<i><b>肖奈!</b></i>";
}//function
function back() {
it.innerText="您喜欢看微微一笑很倾城吗? ";
ih.innerHTML="您叫什么名字?";
}
</script>
</html>
二、下例的效果是先在文本框中输入文本,然后按“输出文本”的按钮,接着网页便会自动输出您所输入的文本
<!DOCTYPE HTML PUBLIC "-//W3C//itD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.itd">
<html>
<head>
<meta charset="UTF-8">
<title>用innerText和innerHTML制作动态网页</title>
</head>
<body>
<form name="frm">
<p>
<span style="color:red;">请在文本框中输入文字:</span><br/><br/>
<label>第一个文本框:</label><input type="text" name="txt" size=""/><br/><br/>
<label>第二个文本框:</label> <input type="text" name="txt2" size=""/>
<br><br/>
<input type="button" value="输出two文本" name="B1" style="color:blue;" onclick="OutputText()">
</p>
</form>
<p id="Output">
在此处输出文本:
</p>
</body>
<script type="text/javascript">
function OutputText() {
if(frm.txt2.text!="") {
Output.innerHTML="在此处输出文本:<b>"+frm.txt2.value+"</b>";} //Output为一对象。
else {
Output.innerText="在此处输出文本:";}
// if(frm.txt2!="") {
// Output.innerHTML="在此处输出文本:<b>"+frm.txt2.value+"</b>";} //Output为一对象。
// else {
// Output.innerText="在此处输出文本:";}
// if(frm.txt2.value!="") {
// Output.innerHTML="在此处输出文本:<b>"+frm.txt2.value+"</b>";} //Output为一对象。
// else {
// Output.innerText="在此处输出文本:";}
}
</script>
</html>
总结:
innerText和innerHTML获取元素的内容。如果元素只包含文本,那么innerText和innerHTML返回相同的值。但是,如果同时包含文本和其他元素,innerText将只返回文本的表示,而innerHTML,将返回所有元素和文本的HTML代码。下面的表格列出了根据特定代码innerText和innerHTML返回的不同值。
| 代码 | innerText | innerHTML |
| <div>Hello world</div> | "Hello world" | "Hello world" |
| <div><b>Hello</b>world</div> | "Hello world" | "<b>Hello</b>world" |
| <div><span></span></div> | "" | "<span></span>" |
最后,通过将innerText赋值给它自身,表示从指定的元素中删除所有的HTML标签。
oDiv.innerText = oDiv.innerText;
补充:innerText、innerHTML、outText、outHTML终极PK
一、功能介绍:
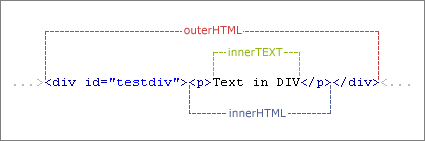
innerHTML 设置或获取位于对象起始和结束标签内的 HTML
outerHTML 设置或获取对象及其内容的 HTML 形式
innerText 设置或获取位于对象起始和结束标签内的文本
outerText 设置(包括标签)或获取(不包括标签)对象的文本
二、示例参考
<!DOCTYPE HTML PUBLIC "-//W3C//itD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.itd">
<html>
<head>
<meta charset="UTF-8">
<title>innerText、innerHTML、outText、outHTML</title>
</head>
<body>
<p style="color:lawngreen;" >请点击下面列表变身:</p>
<ul>
<li id="test_id1" onclick="innerHTMLDemo()">innerHTML效果.</li>
<li id="test_id2" onclick="innerTextDemo()">innerText效果.</li>
<li id="test_id3" onclick="outerHTMLDemo()">outerHTML效果.</li>
<li id="test_id4" onclick="outerTextDemo()">outerText效果.</li>
</ul>
</body>
<script language="JavaScript">
//.innerHTML
function innerHTMLDemo() {
test_id1.innerHTML="<i><b>设置或获取位于对象起始和结束标签内的 HTML.</b></i>";
}
//.innerText
function innerTextDemo() {
test_id2.innerText="<i><b>设置或获取位于对象起始和结束标签内的文本.</b></i>";
}
//.outerHTML
function outerHTMLDemo() {
test_id3.outerHTML="<i><b>设置或获取对象及其内容的 HTML 形式.</b></i>";
}
//.outerText
function outerTextDemo() {
test_id4.outerText="<i><b>设置(包括标签)或获取(不包括标签)对象的文本.</b></i>";
}
</script>
</html>
运行效果:


三、不同之处:
简单的说innerHTML和outerHTML、innerText与outerText的不同之处在于:
1)、innerHTML与outerHTML在设置对象的内容时包含的HTML会被解析,而innerText与outerText则不会。
2)、在设置时,innerHTML与innerText仅设置标签内的文本,而outerHTML与outerText设置包括标签在内的文本。 
特别说明:
innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器,因此,尽可能地去使用innerHTML,而少用innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签。
最新文章
- c语言第2次作业
- Google V8编程详解(一)V8的编译安装(Ubuntu)
- 斯坦福第五课:Octave 教程(Octave Tutorial)
- PHP cURL应用实现模拟登录与采集使用方法详解
- Objective-C:Foundation框架-常用类-NSDate
- VS2010打开项目时,出现“已经在解决方案中打开了具有该名称的项目”问题的解决方案
- PostgreSQL的 initdb 源代码分析之九
- FragmentTabHost切换Fragment时避免重复加载UI
- 马士兵 Servlet & JSP(1) Servlet (源代码)
- linux常用的监控命令
- [array] leetCode-4-Median of Two Sorted Arrays-Hard
- C#实现的HttpGet请求
- 通俗理解ZooKeeper是如何保证数据一致性的
- sqlloader 往数据库导数据提示数据文件的字段超出最大长度
- C# 封装SqlBulkCopy,让批量插入更方便
- Confluence 6 为发送邮件配置服务器
- 【HDOJ1534】【差分约束+SPFA】
- python类的全面介绍
- 在android中实现webview与javascript之间的交互(转)
- 面向对象设计原则 接口分离原则(Interface Segregation Principle)