angular 模板 小例子
2024-10-10 11:26:44
参考网站:https://docs.angularjs.org/tutorial/step_09
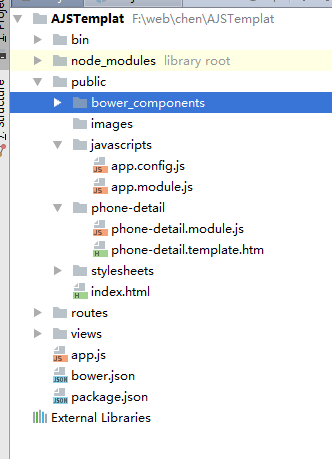
先看下目录结构

新建个空文件夹,
输入命令:
express --view ejs
cnpm install
布置node环境
进入public,在里面新建bowser.json文件,代码
{
"name": "angular",
"description": "A starter project for AngularJS",
"version": "0.0.0",
"homepage": "https://github.com/angular/angular-phonecat",
"license": "MIT",
"private": true,
"dependencies": {
"angular": "1.5.x",
"angular-mocks": "1.5.x",
"angular-route": "1.5.x",
"bootstrap": "3.3.x"
}
}
用git bash,并输入命令(在public文件夹下)
bower install
OK 下面开始写代码
app.config.js
angular.module('phonecatApp').config(['$locationProvider', '$routeProvider',
function ($locationProvider, $routeProvider) {
$locationProvider.hashPrefix('!');
$routeProvider.when('/phones', {
template: '<phone-Detail></phone-Detail>'
}).otherwise('/phones');
}]);
app.module.js
angular.module('phonecatApp', [
'ngRoute',
'phoneDetail'
]);
phone-detail.module.js
angular.module('phoneDetail', []).component("phoneDetail",{
templateUrl: "phone-detail/phone-detail.template.htm"
});
phone-detail.template.htm
<h1>这是一个模板</h1>
<div>内容</div>
<div>晨落梦公子</div>
index.html
<!DOCTYPE html>
<html lang="en" ng-app="phonecatApp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="bower_components/angular/angular.js"></script>
<script src="bower_components/angular-route/angular-route.js"></script>
<script src="javascripts/app.module.js"></script>
<script src="javascripts/app.config.js"></script>
<script src="phone-detail/phone-detail.module.js"></script>
</head>
<body>
<div ng-view></div>
</body>
</html>
下面讲原理
phone-detail.module.js中:
modulel里面对应的是app.module.js里面的phoneDetail,so以后如果再写新的模型,记得在这里添加上,也称挂载
component里面写的是模型,如我写的是phoneDetail,也就对应app.config.js里面的<phont-Detail></phone-Detail>
templateUrl意为导入模板的路径,他可以把文件整个导进来,补充url相对根目录
app.config.js中
通过when和otherwise来调用不同的模板,从而显示不同界面
app.module.js中
module里面对应html文件的ng-app
当然还可以为其添加控制器controller,或指定同一模板不同内容 /phone/:id
注意module和config的位置
具体参考页眉的网站即可。这里不再赘述
最新文章
- ASP.NET Aries 入门开发教程8:树型列表及自定义右键菜单
- 前端学HTTP之URL
- 夺命雷公狗----Git---4---多人协作实现
- C#中Cookie的概述及应用
- 启动本地Oracle
- 使用Nexus搭建Maven私服
- SQL 第二章 作业
- 关于C#中的抽象类、抽象方法和虚方法的探究
- Uber 叫车时,弹出以下代码导致无法打车(An email confirmation has been sent to...),解决办法
- 使用MVCJqGrid
- 【转载】javadoc学习笔记和可能的注意细节
- 网络性能测试工具Iperf/Jperf解读
- Tarjan-求强连通分量
- Entity Framework入门教程(19)---EF中使用事务
- 前后台数据交换,printwriter、jsonobject、jsonarray、ajax请求,数据交换
- JXOI 2018 简要题解
- 接口测试3A原则
- Raspberry Pi GPIO Protection
- python循环语句与其他编程语言不同之处
- java 遍历指定目录下的文件夹并查找包含指定关键字的文件