jquery 导航栏目
2024-10-16 11:03:38
JS 文件
<script type="text/javascript">
$(document).ready(function(){
$(".level1 > a").click(function(){
$(this).addClass("current") //给当前元素添加"current"样式
.next().show() //下一个元素显示
.parent().siblings().children("a").removeClass("current") //父元素的兄弟元素的子元素<a>移除"current"样式
.next().hide(); //它们的下一个元素隐藏
return false;
});
});
</script>
HTML文件
<div class="box">
<ul class="menu">
<li class="level1">
<a href="#none">衬衫</a>
<ul class="level2">
<li><a href="#none">短袖衬衫</a></li>
<li><a href="#none">长袖衬衫</a></li>
<li><a href="#none">短袖T恤</a></li>
<li><a href="#none">长袖T恤</a></li>
</ul>
</li>
<li class="level1">
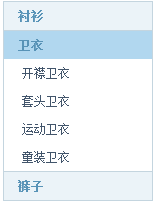
<a href="#none">卫衣</a>
<ul class="level2">
<li><a href="#none">开襟卫衣</a></li>
<li><a href="#none">套头卫衣</a></li>
<li><a href="#none">运动卫衣</a></li>
<li><a href="#none">童装卫衣</a></li>
</ul>
</li>
<li class="level1">
<a href="#none">裤子</a>
<ul class="level2">
<li><a href="#none">短裤</a></li>
<li><a href="#none">休闲裤</a></li>
<li><a href="#none">牛仔裤</a></li>
<li><a href="#none">免烫卡其裤</a></li>
</ul>
</li>
</ul>
</div>
CSS文件
/* reset */
body{margin:;padding: 12px ;font-size:12px;line-height:22px;font-family:"\5b8b\4f53","Arial Narrow";background:#fff;}
form,ul,li,p,h1,h2,h3,h4,h5,h6{margin:;padding:;}
input,select{font-size:12px;line-height:16px;}
img{border:;}
ul,li{list-style-type:none;}
a {color:#00007F;text-decoration:none;}
a:hover {color:#bd0a01;text-decoration:underline;} .box {
width: 150px;
margin: auto;
} .menu{
overflow:hidden;
border-color: #C4D5DF;
border-style: solid;
border-width: 1px 1px;
} /* lv1 */
.menu li.level1 a{
display: block;
height: 28px;
line-height: 28px;
background:#EBF3F8;
font-weight:;
color: #5893B7;
text-indent: 14px;
border-top: 1px solid #C4D5DF;
}
.menu li.level1 a:hover{text-decoration:none;}
.menu li.level1 a.current{background:#B1D7EF;}
/* lv2 */
.menu li ul{overflow:hidden;}
.menu li ul.level2{display:none;}
.menu li ul.level2 li a{
display: block;
height: 28px;
line-height: 28px;
background:#ffffff;
font-weight:;
color: #42556B;
text-indent: 18px;
border-top: 0px solid #ffffff;
overflow: hidden;
}
.menu li ul.level2 li a:hover{
color:#f60;
}

最新文章
- Sandcastle入门:创建C#帮助文档
- ACM:统计难题 解题报告-字典树(Trie树)
- SQL Server 2008中查看锁信息
- 我的Android最佳实践之—— 解决闪空界面问题
- nyoj 91 阶乘之和
- Sequence用堆排序
- Linux Kernel空指针引用本地拒绝服务漏洞(CVE-2013-5634)
- DEDECMS调用最新评论
- MySQL的三层架构之一----连接层
- ToList<>()所带来的性能影响
- sleep()
- html 5 dialog标签:定义特殊术语或短语
- Git更新本地仓库
- 洗礼灵魂,修炼python(14)--模块decimal, fractions,operator,collections以及精度介绍
- Abp.Linq.Extensions扩展(1)--static class QueryableExtensions
- 微信小程序-wx:for 循环列表
- %s %d %f 等等是什么意思
- 批量更改数据库表架构(生成sql后直接执行!)
- apache 服务器在ubuntu上图片无法显示解决
- 与PHP5.3.5的战斗----记php5.3.5安装过程