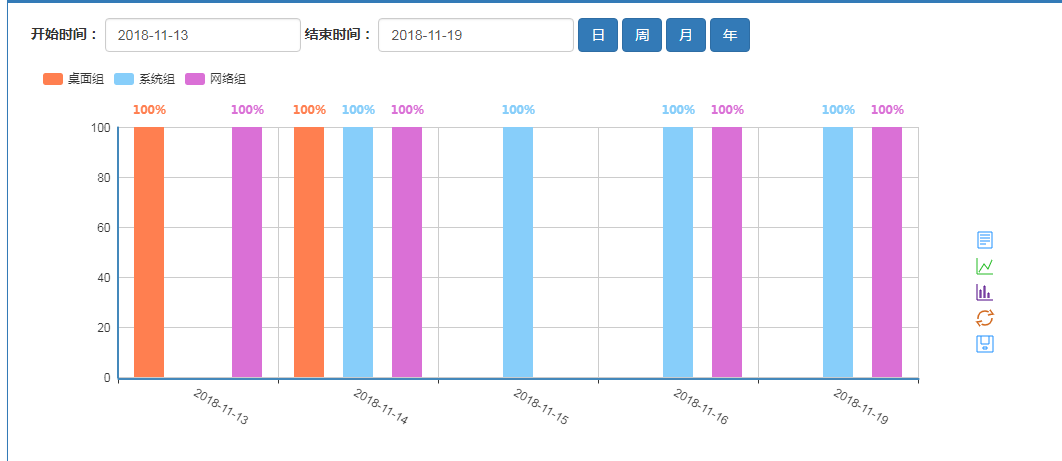
echarts报表显示%+没有0
2024-10-15 21:14:22

function showTablegroup(page)
{ var series;
$.ajax({
type:'post',
url:"<%=basePath%>flowAction!RateOnTimeEchartsGroup",
dataType:'json',
async:'true',
data:{
'firstDate': $("#firstDate2").val(),
'secondDate': $("#secondDate2").val(),
'a': page
},
success:function(data){ var a=data[0].mapa; var series=[];
for(var json in a){
var s1={
name:a[json].name,type:'bar',
data:a[json].val,
barWidth : 30,//柱图宽度
itemStyle: {
normal: {
label: {
show: true,//是否展示
formatter: function(data){
var a=data.data;
if(a>=1){
c=a+"%";
return c;
}else{
return "";
}
},
position: 'top',
textStyle: {
fontWeight:'bolder',
fontSize : '12',
fontFamily : '微软雅黑',
}
}
} } } series.push(s1);
} var change=function(arr){//当数据是0.00时,设置成空,则echarts不显示
var b="";
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr[i].data.length; j++) {
if(arr[i].data[j]==='0' || arr[i].data[j]==='0.0000'){
arr[i].data[j]="";
}else{ b=arr[i].data[j]*100+"";
arr[i].data[j]=b.substring(0,5);
}
}
}
return arr;
};
var myChart = echarts.init(document.getElementById('main2'));
var option = {
tooltip : {
trigger: 'axis'
},
legend: {
orient: 'horizontal', //
x: 'left', // 'center' | 'left' | {number},
y: 'top', // 'center' | | {number}
data:data[0].team,
},
toolbox: {
show : true,
show : true,
orient: 'vertical', // 布局方式
y: 'center', // 垂直安放位置,默认为全图顶端,可选为:
feature : {
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
grid: {
y2: 140
},
xAxis : [
{
type : 'category',
data : data[0].data,
axisLabel:{
interval:0,//横轴信息全部显示
rotate:-30,//-30度角倾斜显示
}
}
],
yAxis : [
{
type : 'value'
}
],
series :change(series)
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option); } }) }
最新文章
- ORA-12154:TNS:无法解析指定的连接标识符
- 缺少.lib文件导致的Link2019 解决方案汇总
- Posix消息队列
- windows平台快速安装 matplotlib
- 使用Powermock进行单元测试,以及常见问题的处理
- MySQL在线备份与恢复工具 --> Xtrabackup
- Which are in?
- Leaving Auction
- linux 添加定时任务脚本
- Spring自动扫描
- Servlet做简单的ajax增删改查(分页)
- 学习makefile的一个工程示例
- 敏捷方法之极限编程(XP)和 Scrum
- 【Java】itext根据模板生成pdf(包括图片和表格)
- 【LOJ6074】【2017 山东一轮集训 Day6】子序列 DP
- spring boot Tomcat文件上传找不到零时文件夹
- Django框架(十) Django之模型进阶
- Android 将系统的back键模拟成为home键的功能
- 【转】【Linux】linux下xargs命令
- 利用dotnet restore 导入本地 .nupkg 包