在Bootstrap开发框架中使用bootstrapTable表格插件和jstree树形列表插件时候,对树列表条件和查询条件的处理
在我Boostrap框架中,很多地方需要使用bootstrapTable表格插件和jstree树形列表插件来共同构建一个比较常见的查询界面,bootstrapTable表格插件主要用来实现数据的分页和表格展示,而jstree树形列表插件则是用来展示树形列表,以便快速分类查询的,在很多场合下结合它们两者,可以实现较好的用户体验效果。本篇随笔介绍在Bootstrap开发框架中使用bootstrapTable表格插件和jstree树形列表插件时候,对树列表条件和查询条件的处理,是指在快速展示数据的时候,分页条件信息也能够通过更新。
1、bootstrapTable表格插件和jstree树形列表插件的使用
关于Boostrap table表格插件的使用,我在随笔《基于Metronic的Bootstrap开发框架经验总结(16)-- 使用插件bootstrap-table实现表格记录的查询、分页、排序等处理》和《基于Metronic的Bootstrap开发框架经验总结(18)-- 在代码生成工具Database2Sharp中集成对Bootstrap-table插件的分页及排序支持》都有介绍,可谓居家旅行必备良药。
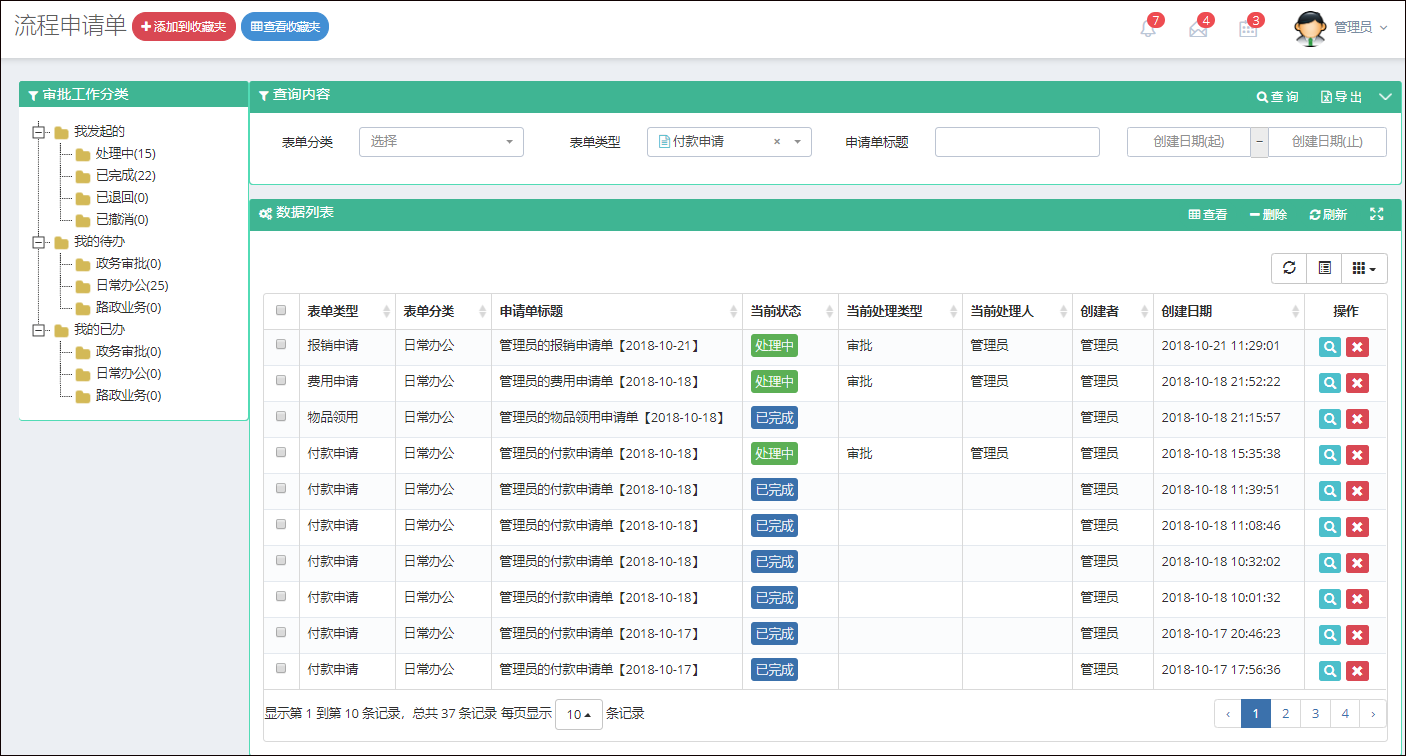
bootstrapTable表格插件和jstree树形列表插件结合起来展示数据的界面也是经常看到的,如下所示。


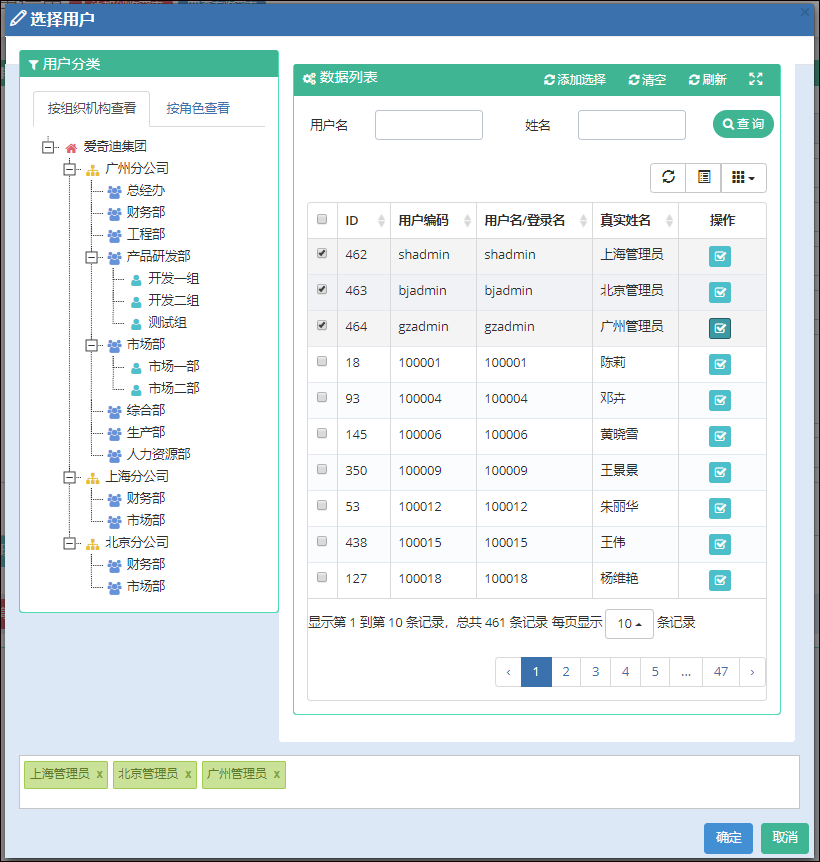
以及在选择用户信息页面的时候,也需要根据条件进行筛选用户。

从界面的展示来看,结合两者确实可以带来很多便利,不过使用的时候,需要特别注意相关属性的处理,否则分页就会显示全部的记录了。
默认分页查询的代码如下所示。

默认属性列表的绑定操作代码如下所示。
//绑定左侧树形列表
//如果update为True,则重新更新缓存
function initJsTree(update) {
var baseUrl = "/Apply/GetMyApplyJson?r=" + Math.random();
var url = update ? baseUrl + "&update=true" : baseUrl;
bindJsTree("jstree_div", url); //树控件的变化事件处理
$('#jstree_div').on("changed.jstree", function (e, data) {
var icon = data.node.icon;
loadData(data.selected);
});
}
默认情况下,通过树形列表触发的条件,或根据条件进行重新更新分页查询控件,如下所示。
//加载指定的对象数据
var clickId = "";
function loadData(id) {
var condition = { CustomedCondition: id + '' }; //修改条件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
}
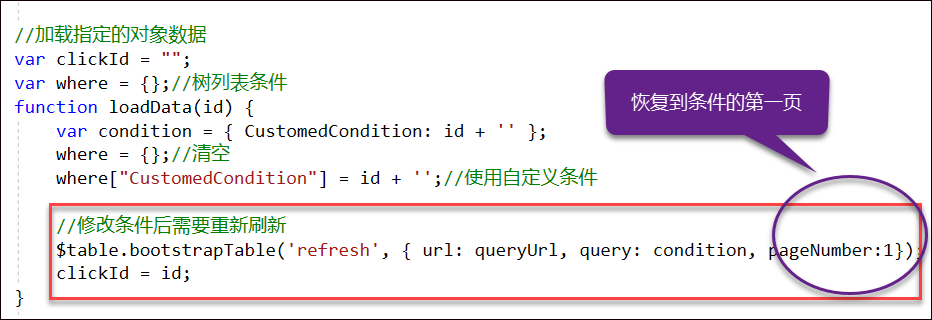
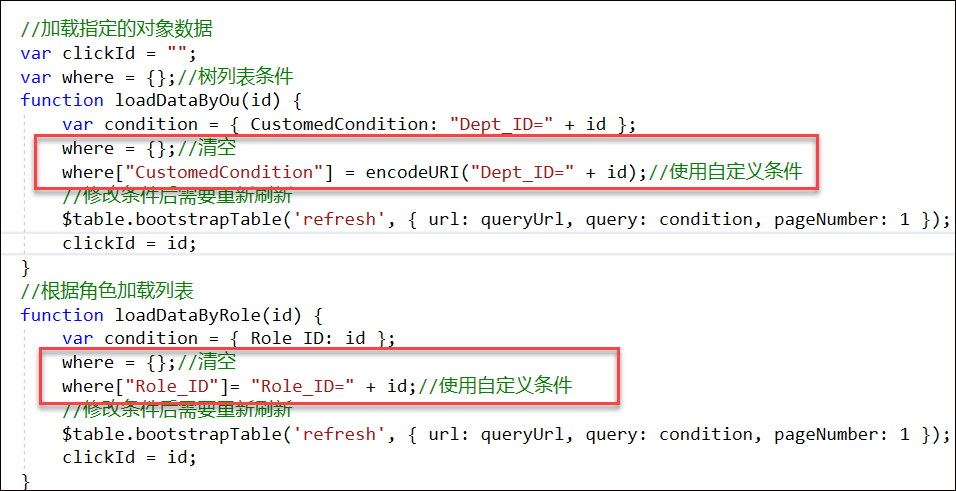
不过如果仅仅是这样的处理,那么数据分页的时候,单击下一页则会没有记录刚才的树形列表条件,那么我们需要记录这个选择的树形条件,从而在更新条件的时候加入所需的条件,那么修改上面代码为以下代码。
//加载指定的对象数据
var clickId = "";
var where = {};//树列表条件
function loadData(id) {
var condition = { CustomedCondition: id + '' };
where = {};//清空
where["CustomedCondition"] = id + '';//使用自定义条件 //修改条件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
}
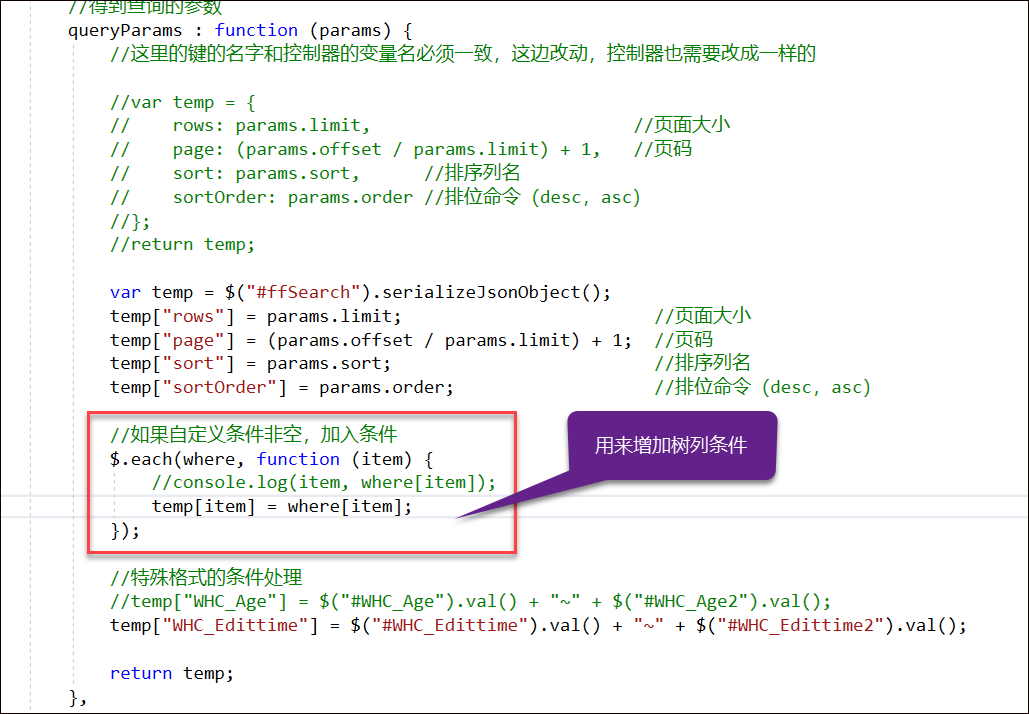
这样处理后,我们在bootstrapTable表格插件的条件处理部分代码里面,可以增加对这个条件的处理即可。

增加了红色方框里面的条件后,我们选择分页会得到正确的结果,这样也不会导致两个条件的不兼容,同时我们在切换条件的时候,恢复到第一页的页码。

而其中where里面存储的是我们属性列表的条件,以JSON方式存储起来的,可以根据需要添加自己所需的分页条件,如我的另一个选择用户界面的条件,可以如下代码所示。

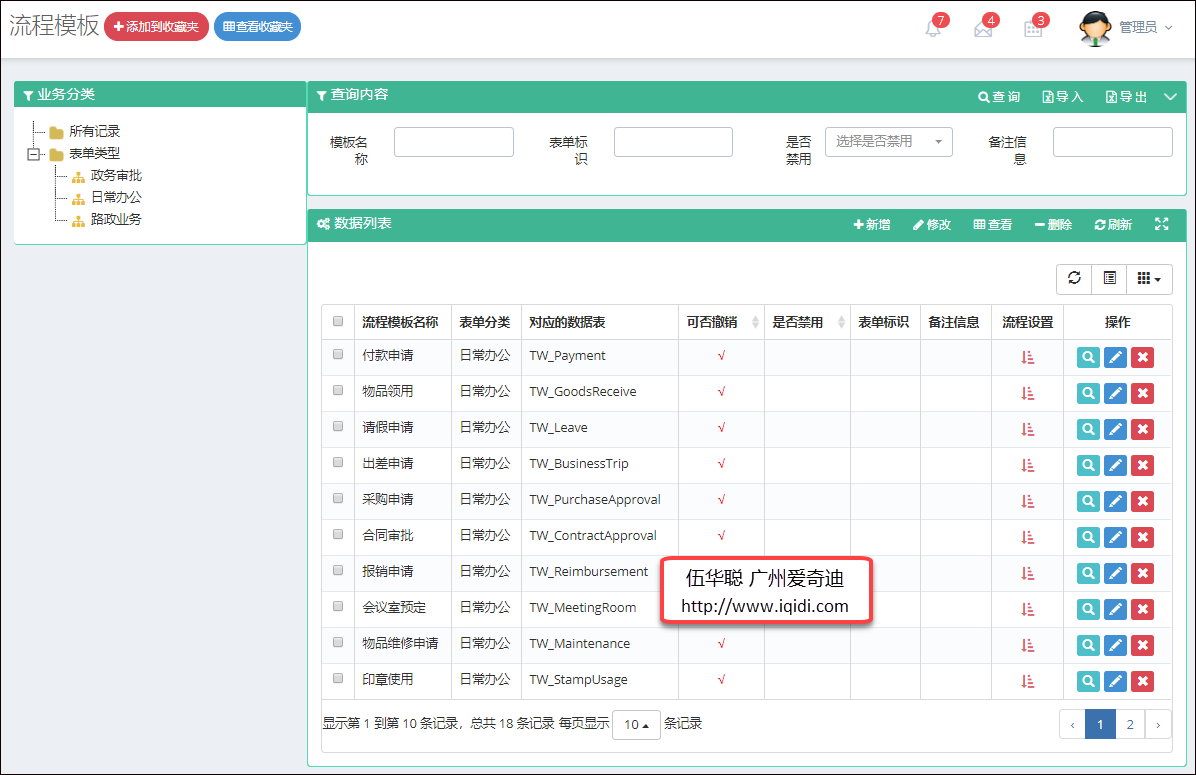
例如流程模板的分页展示和条件分类树形展示如下所示。

例如其中一个菜单的树形列表以及数据展示界面如下所示。

最新文章
- 怎样学习Java
- nyoj 623 A*B Problem II(矩阵)
- 如何将推送证书p12导出为pem
- RabbitMQ的安装
- 我的一个小作品 android App ---校园资讯助手
- CS架构和BS架构的区别
- 【leetcode】Binary Tree Zigzag Level Order Traversal
- MVC _ViewStart文件的作用
- apue和error
- 【转】BLE_CC2540_初学者入门指导
- msyql数据库主从架构
- 安装TortoiseGit出现提示“您必须安装带有更新版本Windows Installer服务的Windows Service Pack”-解决方法
- linux下nagios的安装与部署
- Oracle使用imp/exop远程导入导出dmp数据
- 06-UIKit(tableView数据模型)
- Delphi 的绘图功能(29篇博客)
- Java 多线程之happens-before规则解释
- 11 OptionsMenu 菜单
- Dynamics CRM2013 去除界面顶部黄色的CRM For Outlook条框
- 数据分析——numpy