js复制内容到剪贴板
我们web上的复制,有时候尽管可以用鼠标选中,然后复制,但是某些时候,文字不方便选中。因此,我们自定义一个复制按钮,然后通过点击它,把想要的内容复制到剪贴板上。我归纳总结了几种方法:
1、ZeroClipboard.js
以前用过这个js,它需要配合swf格式的flash发挥作用,可谓曲线救国,而且不太好用。它的浏览器兼容性ok,我摘了官网上的原话:
The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.
The "Zero" signifies that the library is invisible and the user interface is left entirely up to you.
2、window.clipboardData
这个对象,只有在IE下有值,其它浏览器下为null或者undefined。我尝试了下 clipboardData.setData("Text", txt);此方法可用,参数Text表示文本格式,txt是要复制的内容。此方法局限性有二,第一是IE浏览器的限制,第二是对于复杂结构的web元素,如果我们自己获取到元素的内容,可能失去了原本的样式。比如,web上的显示如下:
wbq
school
today
我们通过jquery或者js操作,获取到文本的内容是这样的:wbq school today,然后我们可能还得处理。
3、execCommand
execCommand方法是执行一个对当前文档,当前选择或者给出范围的命令。处理Html数据时常用。比如字体加粗、字号等等。document.execCommand在IE和chrome浏览器下都有定义。但是,document.body.createTextRange仅仅定义在IE下,它用来创建一个选中范围。还有一个这样的方法 document.createRange,它也是在两大浏览器上都有定义。具体怎么用,有兴趣的可以查询资料。
4、clipboard.js
在chrome下用的很happy,在Ie 11下,测试通不过,直接沮丧了。
总之,web上的兼容性是一个问题,我综合各种方法,应用到我们程序中,详见代码:
@using ResourceShare.Web.Helpers;
<div class="row">
<div class="form-horizontal">
<div style="padding-left:35px;">
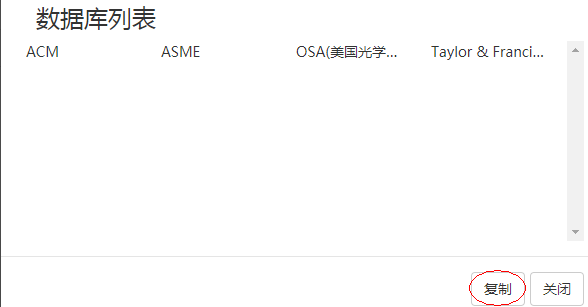
<h3>数据库列表</h3>
</div>
<div style="padding: 0 15px 0 20px; margin-top:8px;">
<ul class="addcorel" id="dblist">
@foreach (var item in Model)
{
<li style=" float:left"><label>@item</label></li>
}
</ul>
<div style="clear:both;"></div>
</div>
</div>
</div>
<script src="~/Content/js/lib/clipboard.js"></script>
<script type="text/javascript"> var button = "<button type='button' class='btn btn-default' id='copy' data-clipboard-action='copy' data-clipboard-target='#dblist' onclick='copyData()'>复制</button>"; if ($(".modal-footer #copy").length == ) {
$(button).insertBefore(".modal-footer button");
} var clipboard; function copyData() { if (window.clipboardData) { var obj = $("#dblist");
var rng = document.body.createTextRange();
rng.moveToElementText(obj[]);
rng.scrollIntoView();
rng.select();
rng.execCommand("Copy");
rng.collapse(false);
showTipMessage("复制成功");
}
else {
if (clipboard == null) {
clipboard = new Clipboard('#copy');
clipboard.on('success', function (e) {
showTipMessage("复制成功");
e.clearSelection();
}); clipboard.on('error', function (e) {
showTipMessage("复制出错" + e);
});
}
}
}
</script>
我自定义了一个按钮,给它加了一个点击处理函数copyData,通过浏览器检测,IE下,采用了方法3,chrome下采用方法4。我要复制的对象是 id="dblist"的ul下的li里的文本,如下图所示:

粘贴到excel中,留作备用。

最新文章
- 个性化设置phpMyAdmin,去掉“以树形显示数据库”,禁用“发送错误报告”
- iOS开发之多线程技术
- JVM 小结
- Hive与数据库的异同
- [Everyday Mathematic]20150217
- JS如何获取iframe内html的body值
- Hibernate缓存、组件、继承映射
- 转: 关于异步promises
- poj3207(two-sat)
- 暑假集训D11总结
- Similarity measure
- shell 命令使用笔记
- C#生成不重复的N位随机数
- Google社交梦之隐私问题
- kubectl 命令记录 转帖自: https://www.kubernetes.org.cn/doc-45
- SQL Server 中ROW_NUMBER() OVER基本用法
- 20145208 蔡野《网络对抗》shellcode注入&Return-to-libc攻击深入
- ztree树的递归
- android:ViewPager动画总结
- 【Leetcode】【Medium】Divide Two Integers