javascript 手势(swipeLeft,swipeRight)滑动中使用css3动画卡顿,开启硬件加速
今天,在做一个移动端项目,遇到了css3动画卡顿的现象.
例图:
在手势滑动中(swipeLeft,swipeRight)遇到了动画卡顿的现象,最后使用了css3动画-webkit-transform:transition3d(0,0,0) 开启 GPU硬件加速 模式解决。
这种GPU硬件加速在当今PC机及移动设备上都已普及,在移动端的性能提升是相当显著地,所以建议大家在做动画时可以尝试一下开启GPU硬件加速。
直接上代码:
<div class="Hypertension-Exhibition f">
<div class="box">
<ul>
<li>
<img src="./img/2.jpg"/>
<i>希爱力他达拉非片</i>
<var>¥543.00<em> 20mg*8片/盒</em></var>
<span>查看详情</span>
</li>
<li>
<img src="./img/2.jpg"/>
<i>希爱力他达拉非片</i>
<var>¥543.00<em> 20mg*8片/盒</em></var>
<span>查看详情</span>
</li>
<li>
<img src="./img/2.jpg"/>
<i>希爱力他达拉非片</i>
<var>¥543.00<em> 20mg*8片/盒</em></var>
<span>查看详情</span>
</li>
<li>
<img src="./img/2.jpg"/>
<i>希爱力他达拉非片</i>
<var>¥543.00<em> 20mg*8片/盒</em></var>
<span>查看详情</span>
</li>
<li>
<img src="./img/2.jpg"/>
<i>希爱力他达拉非片</i>
<var>¥543.00<em> 20mg*8片/盒</em></var>
<span>查看详情</span>
</li>
<li>
<img src="./img/2.jpg"/>
<i>希爱力他达拉非片</i>
<var>¥543.00<em> 20mg*8片/盒</em></var>
<span>查看详情</span>
</li>
</ul>
</div>
</div>
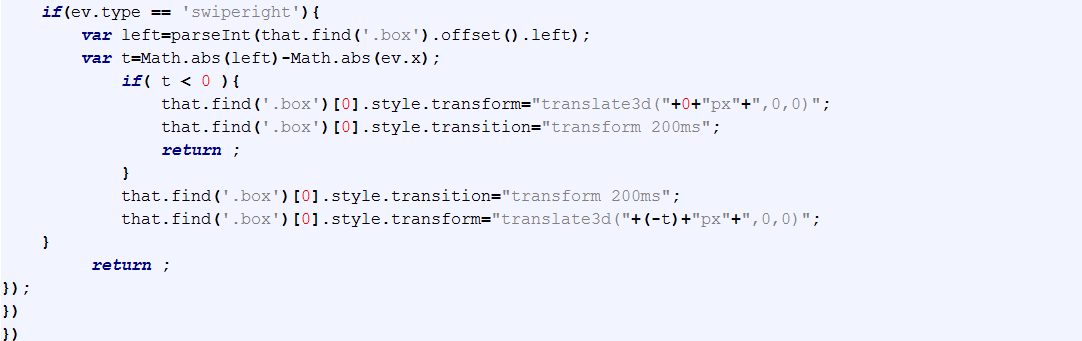
js代码:


真机测试后,卡顿现象不存在,动画变的流畅了 .
下班了赶紧走了。。。
最新文章
- java网络编程1
- win2012,oracle11g,sqlplus切换实例的方法
- 使用Guava提供的filter过滤集合
- 25佳漂亮的结婚邀请 & 婚礼请柬网站设计
- linux 下 zip unzip压缩与解压
- 表单select相关
- [题解]poj 1274 The Prefect Stall
- C# 如何编辑文件的摘要信息
- 数位dp入门 hdu2089 不要62
- servlet和struts2一起使用,实现绝对路径下的图片输出到jsp页面
- DBCP,C3P0,Tomcat_JDBC 性能及稳定性测试
- C指针--通过二级指针往回拉数据
- linux查找文件的命令【转】
- HDU 1000 A + B Problem(指针版)
- 【翻译】在Ext JS 5应用程序中如何使用路由
- PHP CURL获取页面内容输出例子
- Elasticsearch6.x和Kibana6.x的安装
- Wireshark使用介绍(二):应用Wireshark观察基本网络协议
- 解决spyder、Jupyter Notebook 打不开
- 字典树HihoCoder - 1014