swiper实现臭美app滑动效果
2024-10-10 14:04:44
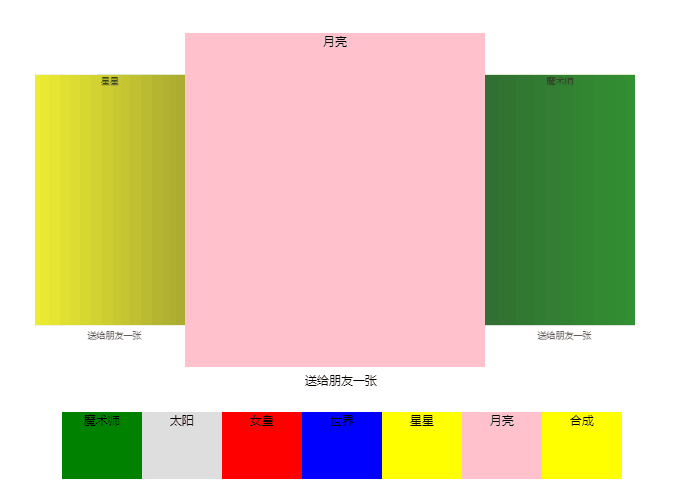
一、臭美app效果:

我的需求是这样,上面正常滑动,点击下面的小卡牌,上面的滑动区也随之切换到当前的点击态。

二、实现:
css:
主要设置可见区域的几张卡牌的位置,注意的几个位置是,中间的激活态和左右两边的元素,swiper已经在运行的时候给他们加上了固定的类名。
html:
<!-- Swiper -->
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">女皇
<p class="card-btn">送给朋友一张</p>
</div>
<div class="swiper-slide">世界
<p class="card-btn">送给朋友一张</p>
</div>
<div class="swiper-slide">星星
<p class="card-btn">送给朋友一张</p>
</div>
<div class="swiper-slide">月亮
<p class="card-btn">送给朋友一张</p>
</div>
<div class="swiper-slide">魔术师
<p class="card-btn">送给朋友一张</p>
</div>
<div class="swiper-slide">太阳
<p class="card-btn">送给朋友一张</p>
</div>
</div>
</div> <div class="contrast-box">
<ul>
<li data-index="5">魔术师</li>
<li data-index="6">太阳</li>
<li data-index="1">女皇</li>
<li data-index="2">世界</li>
<li data-index="3">星星</li>
<li data-index="4">月亮</li>
<li class="combin-btn">合成</li>
</ul>
</div>
<div class="button-next"></div>
<div class="button-prev"></div>
JavaScript:
var mySwiper = new Swiper('.swiper-container', {
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
effect: 'coverflow', //3d滑动
grabCursor: true,
centeredSlides: true,
slidesPerView: 'auto',
loop:true,
slidesPerView: 2,
coverflow: {
rotate: 0, //设置为0
stretch: 0,
depth: 200,
modifier: 2,
slideShadows : true
}
});
$('.contrast-box').on('click', 'li:not(.combin-btn)', function(){
var _index = $(this).data('index') + 1;
mySwiper.slideTo(_index, 500, false);//切换到第一个slide,速度为1秒
});
$('.button-prev').click(function(){
mySwiper.slidePrev();
})
$('.button-next').click(function(){
mySwiper.slideNext();
})
要实现爱臭美app的效果,只要对中间active的元素的左右元素设置一点样式就ok了。
三、vue+swiper
使用Vue-awesome-swiper滑动组件可以兼容一些不支持swiper的手机。
四、总结
swiper对低版本的ie浏览器和某些低端手机支持还是不太好,毕竟swiper使用到一些高级的c3属性,不过可以从swiper中的实现原理中学到不少干货。
最新文章
- hibernate优化笔记(随时更新)
- js中,还真不了解 console
- javascript中字符串常用操作总结、JS字符串操作大全
- 设置正确的post数据格式
- 项目发布: error CS0103: 当前上下文中不存在名称“*****”
- openerp学习笔记 context 的应用
- 搞Solr这一年(本人QQ 282335345 群412268049 欢迎大家一起学习Solr 非诚勿扰)
- VRay 2.0 SP1 2.10.01 for 3ds max 9/2008/2009/2010/2011/2012 32/64位 顶渲简体中文版+英文版[中国室内设计论坛-室内人]
- ubuntu通过虚拟域名访问不了 502 / 网络错误
- mongodb生产环境(副本集模式)集群搭建配置
- android开发_Eclipse新建项目+新建模拟器
- linux添加本地yum源
- 导出Excel工具类
- WPF在XAML中实现持续动画的暂停、恢复、停止
- c# Castle Windsor简单例子
- Django--Auth 模块
- Spring Boot常用注解
- 食物链(带权&种类并查集)
- C++ 智能指针shared_ptr的实现
- 光杆mdf文件的导入
热门文章
- js实现图片(高度不确定)懒加载
- 你考虑清楚了吗就决定用 Bootstrap ?
- api-gateway实践(15)API网关的待改进点 20171207
- restful架构风格设计准则(二)以资源为中心,一个url
- codeforces round 425 div2
- POJ-1556 The Doors---线段相交+最短路
- 用 k8s 管理机密信息 - 每天5分钟玩转 Docker 容器技术(155)
- No mapping found for HTTP request with URI [/user/login.do] in DispatcherServlet with name 'dispatcher'错误
- c++类与对象(1)——构造,复制构造函数
- Who do you want to be bad? (谁会是坏人?)人工智能机器小爱的问话