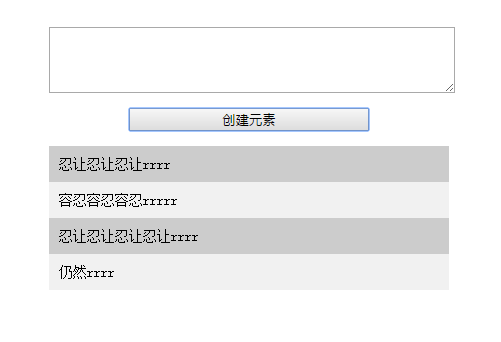
每天一个JS 小demo之留言板。主要知识点:DOM方法的理解和运用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.wrap {
width: 400px;
margin: 30px auto;
}
textarea {
display: block;
width: 100%;
height: 60px;
}
input {
display: block;
width: 60%;
margin: 15px auto;
}
li {
padding: 5px 10px;
position: relative;
word-break: break-all;
}
.red {
color: #000;
background: #f1f1f1;
}
.pink {
color: #000;
background: #ccc;
}
a {
position: absolute;
right: 0;
top: -20px;
background: yellow;
color: #fff;
}
#list {
margin: 0;
padding: 0;
list-style: none;
font: 14px/26px "宋体";
}
.clos {
position: absolute;
top: 0;
right: -50px;
width: 50px;
color: #fff;
background: #000;
padding: 5px 0;
text-decoration: none;
text-align: center;
}
.clos:hover {
box-shadow: 0 0 5px rgba(0,0,0,.5)
}
</style>
<script type="text/javascript">
window.onload = function(){
var btn = document.querySelector('input');
var text = document.querySelector('textarea');
var list = document.querySelector('#list');
var colors = ["red","pink"];
var nub = 0;
btn.onclick = function(){
if(text.value.trim() == ""){
alert("打点字吧");
return false;
}
var li = document.createElement("li");
li.innerHTML = text.value;
// li.className = colors[nub%colors.length];
/* 判断a标签已经被添加,就让a标签显示出来,否则就添加 */
if(list.children[0]&&list.children[0].className=="red"){
li.className = "pink";
} else {
li.className = "red";
}
var a = null;
li.onmouseover = function(){
if(a) {
a.style.display = "block";
} else {
a = document.createElement("a");
a.href = "javascript:;";
a.className = "clos";
a.innerHTML = "删除";
a.onclick = function (){
list.removeChild(this.parentNode);
};
this.appendChild(a);
}
};
li.onmouseout = function(){
a.style.display = "none";
};
list.insertBefore(li,list.children[0]);
text.value = "";
nub++;
};
};
</script>
</head>
<body>
<div>
<div class="wrap">
<textarea id="text"></textarea>
<input type="button" value="创建元素">
<ul id="list"></ul>
</div>
</body>
</html>
最新文章
- 【转载】ANSYS TRANSIENT ANSLYSIS [2]
- Flex布局教程及属性速查
- vi编辑器使用相关
- nginx-upstream-keepalive;accept_mutex-proxy_http_version-1.1-proxy_set_header-connection
- Django WSGI Error:class.__dict__ not accessible in restricted mode
- TYVJ P1094 矩形分割 标签:DP
- Oracle Merge Into 用法详解
- 从一个新手容易混淆的例子简单分析C语言中函数调用过程
- Keil使用中的若干问题
- 1-蓝桥杯套路-java
- 第43节:Java学前要点
- Apktool反编译apk资源文件
- LOJ10155数字转换
- jdk8系列二、jdk8方法引用、重复注解、更好的类型推断、新增注解
- 深度学习中 batchnorm 层是咋回事?
- java集合类整理
- sqlserver的数据库状态——脱机与联机
- e786. 创建JSpinner组件
- C# IP地址与数字之间的互转
- 百度地图API 绘制轨迹历史