gulp前端构建化工具,帮你搞定不同浏览器的兼容性写法问题
2024-10-16 06:46:45
。相信所有的前端攻城狮。听到浏览器兼容性问题都深有体会。
浏览器兼容性问题,无非就是因为浏览器内核不同,浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。还有就是根据浏览器的版本不同,所兼容的css属性有所差异。
今天我们借助gulp工具全局跑css文件,实现自动补全,在各个浏览器的写法补全。至于属性兼容还需要具体情况具体对待。
1:全局安装gulp . cmd cnpm/npm install gulp -g (cnpm/npm自己选择,个人建议用cnpm)
2:安装完成查看是否安装成功 gulp -v 出现版本号则表示成功
3:cd进你的项目,本人建议在desktop新建一个文件夹(我的叫gulp css专门编译css)。cd进入 执行npm init 创建package.json 文件。一路按回车就行了

4:安装构建化工具gulp-autoprefixer cd到你的项目路径下(桌面新建的文件夹下) 执行 npm install gulp-autoprefixer --save-dev 耐心等待安装完成

5:在新建的文件夹(gulp)下手动新建添加gulpfile.js文件。gulpfile.js里面的内容为:(直接copy进去)
var gulp = require('gulp'),
autoprefixer = require('gulp-autoprefixer');
gulp.task('testAutoFx', function () {
gulp.src('css/announcement.css') //单个css文件
// gulp.src(['css/detail.css','css/detail_old.css','css/home.css','css/home_new.css','css/main.css','css/main_new.css']) //如果有多个css文件 gulp.src(['src/css/index.css','src/css/index1.css'])
.pipe(autoprefixer({
browsers: ['last 4 versions', 'Android >= 4.0'], //适配到浏览器最新的几个版本
cascade: true, //是否美化属性值 默认:true 像这样:
//-webkit-transform: rotate(45deg);
// transform: rotate(45deg);
remove:true //是否去掉不必要的前缀 默认:true
}))
.pipe(gulp.dest('dist/css')); //dist 输出编译后的css路径
});
6:cd 进你的项目本地 全局安装gulp 执行npm install gulp
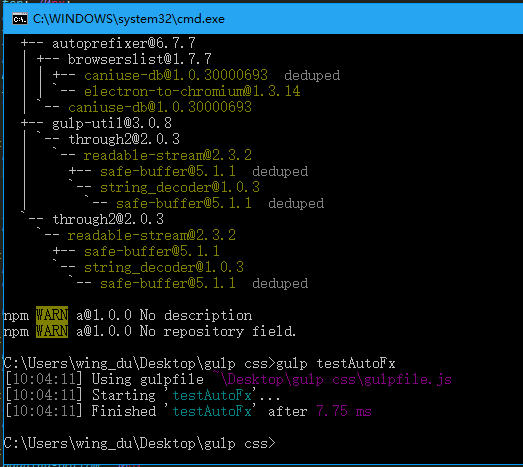
7:执行gulp testAutoFx

最后你的文件夹会多个dist文件夹,里面放的就是gulp后的css文件。对比下


具体也可以参考:http://www.ydcss.com/archives/18#lesson5
最新文章
- 2016年12月11日 php面向对象
- Java-马士兵设计模式学习笔记-责任链模式-处理数据
- Centos 7下安装Oracle 12c
- python登录csdn并自动评论下载资源脚本
- The 7 Stages Of Scaling Web Apps--reference
- 理解Android的startservice和bindservice(转)
- 【转】Android 定时器实现的几种方式和removeCallbacks失效问题详解--不错
- 用Java写个ftp传输类实现文件的上传和下载,用ikvmc转成dll
- 蓝桥杯java试题《洗牌》
- canvas学习总结五:线段的端点与连接点
- 有没有最好的学习Angularjs2的视频入门体验?
- Ambiguous mapping found
- Python对象相关内置函数
- CSS弹性盒布局(display:flex)
- canvas(四) Gradient- demo
- wpgcms---导航高亮显示
- Python/Shell 正则表达式与运用
- JAVA基础之——三大特征、接口和抽象类区别、重载和重写区别、==和equals区别、JAVA自动装箱和拆箱
- ocp认证052最新题库-收集整理中-1
- JDK自带工具native2ascii