FLASK 的Session和MoudelForm插件
2024-10-18 19:29:29
falsk是小而精的框架,但是热度高,
所有很多爱好者提供了很多扩展插件
功能强大,美而不足的就是兼容稳定性有时候不太好,不过大部分还是很可以的
Flask-Session
flask内置session式写在浏览器上的,感觉和其他框架不太一样,
现在学习一个写在后台的session
现在我想写在redis中,怎么操作呢
先要下载包 : flask-session
from flask import Flask, render_template
from flask import views # 导入视图模块
from flask import session
from flask_session import Session # 导入Session类
from redis import Redis app = Flask(__name__, static_folder="static")
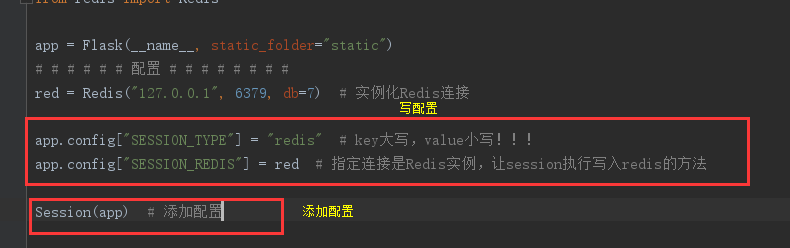
# # # # # # 配置 # # # # # # # #
red = Redis("127.0.0.1", , db=) # 实例化Redis连接 app.config["SESSION_TYPE"] = "redis" # key大写,value小写!!!
app.config["SESSION_REDIS"] = red # 指定连接是Redis实例,让session执行写入redis的方法 Session(app) # 添加配置 # FBV
@app.route('/')
def index():
session["key"] = "strong_key"
print(session) # <RedisSession {'_permanent': True, 'key': 'strong_key'}>
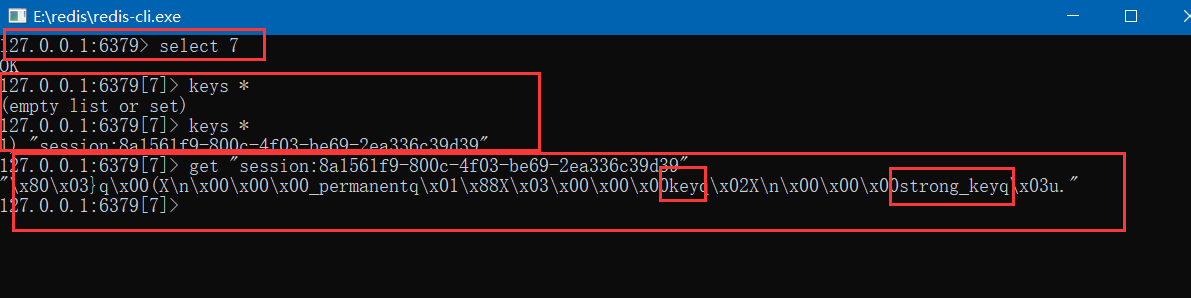
# 浏览器观察key是 session :8a1561f9-800c-4f03-be69-2ea336c39d39
# redis中 通过"session:8a1561f9-800c-4f03-be69-2ea336c39d39"获取到value是
# "\x80\x03}q\x00(X\n\x00\x00\x00_permanentq\x01\x88X\x03\x00\x00\x00keyq\x02X\n\x00\x00\x00strong_keyq\x03u."
return "this's index" # CBV
class LoginClass(views.MethodView): def get(self): return render_template("login.html") def post(self):
return "ok" app.add_url_rule("/login", view_func=LoginClass.as_view("login")) app.run(debug=True, host="127.0.0.1", port="")
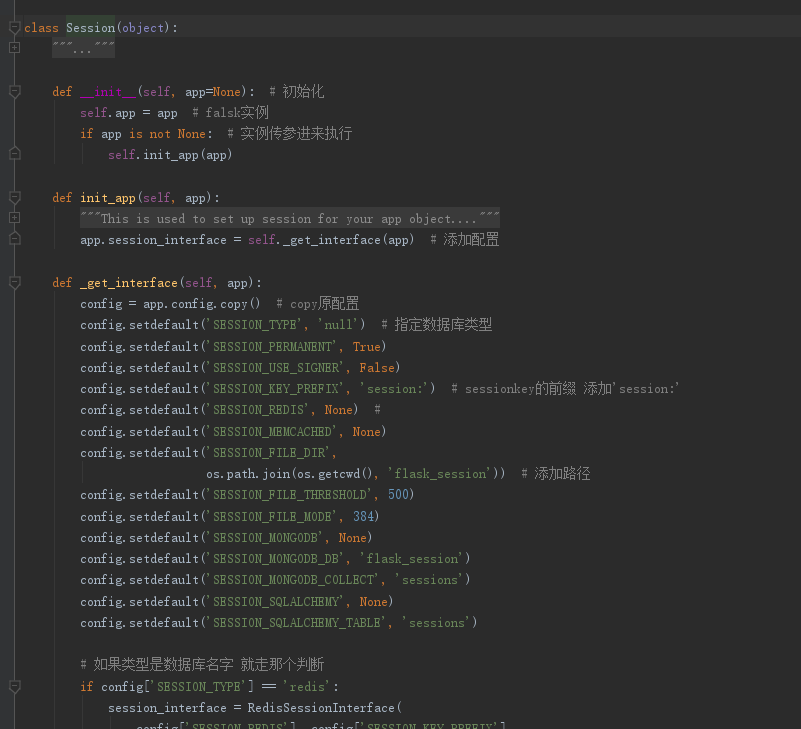
seesion_py文件

源码大概意思

需要配置的

WTForms - MoudelForm
后端写页面render到前端的组件
学过django应该了解form组件
flask中的第三方库WTForms功能是类似的
开始写一个简单的登录注册吧。。
没有拆分,直接写在一个app上了
from flask import Flask, render_template, request
from flask import views # 导入视图模块
from wtforms.fields import simple, core
from wtforms import Form
from wtforms import validators app = Flask(__name__, static_folder="static") # # # # # # # # # # # # # # # # # # # #
# # # # # # MoudelFrom组件 # # # # #
# # # # # # # # # # # # # # # # # # # # class LoginForm(Form):
username = simple.StringField(
label="用户名",
validators=[
validators.DataRequired(message="不能为空"),
validators.Length(min=, max=, message="不能小于3位,不能大于5位")
],
render_kw={"class": "my_username"}
) password = simple.PasswordField(
label="密码",
validators=[
validators.DataRequired(message="不能为空"),
validators.length(min=, max=, message="密码必须是6位"),
validators.Regexp(regex="\d+", message="密码必须是数字")
],
render_kw={"class": "my_pwd"}
) # 注册页面的form
class RegForm(Form):
username = simple.StringField(
label="用户名",
validators=[
validators.DataRequired(message="不能为空"),
validators.Length(min=, max=, message="不能小于3位,不能大于6位")
],
# render_kw={""} 不写了默认class:这个字段(username)
) password = simple.PasswordField(
label="密码",
validators=[
validators.DataRequired(message="不能为空"),
validators.Length(min=, message="密码不能小于6"),
validators.Regexp(regex="\d+", message="密码必须位数字"),
],
render_kw={"class": "reg_pwd"}
) re_password = simple.PasswordField(
label="重复密码",
validators=[
validators.EqualTo(fieldname="password", message="两次密码不一致")
]
) email = simple.StringField(
label="邮箱",
validators=[
validators.Email(message="格式不正确")
],
) # 性别 单选
gender = core.RadioField(
label="性别",
coerce=int,
choices=(
(, "男"), (, "女"), (, "保密")
),
default=
) # 爱好 多选
hobby = core.SelectMultipleField(
label="爱好",
coerce=int,
choices=(
(, "小姐姐"),
(, "小萝莉"),
(, "小哥哥"),
(, "小正太"),
(, "阿姨"),
(, "大叔"),
),
default=(, )
) submit = simple.SubmitField(
label="提交"
) # FBV
@app.route('/')
def index():
return "this's index" # CBV
class LoginClass(views.MethodView): def get(self):
login_form = LoginForm()
return render_template("login.html", lf=login_form) def post(self):
login_form = LoginForm(request.form)
if login_form.validate():
return ""
else:
return render_template("login.html", lf=login_form) class RegClass(views.MethodView): def get(self):
rf = RegForm()
return render_template("reg.html", rf=rf) def post(self):
rf = RegForm(request.form)
if rf.validate():
return ""
else:
return render_template("reg.html", rf=rf) app.add_url_rule("/login", view_func=LoginClass.as_view("login"))
app.add_url_rule("/reg",view_func=RegClass.as_view("reg"))
app.run(debug=True, host="127.0.0.1", port="")
app.py文件
html页面
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-Type" charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<form action="" method="post" novalidate>
{{ lf.username.label }}{{ lf.username }}{{ lf.username.errors. }}
<p>{{ lf.password.label }}{{ lf.password }}{{ lf.password.errors. }}</p>
<input type="submit" value="提交">
</form>
</body>
</html>
login.html
<head>
<meta http-equiv="content-Type" charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<form action="" method="post">
{% for field in rf %}
<p>{{ field.label }}{{ field }}{{ field.errors. }}</p>
{% endfor %}
</form> </body>
</html>
reg.html
最新文章
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(62)-EF链接串加密
- python sqlite中通过字段名获取查询结果
- [MySQL Reference Manual] 6 安全性
- Ajax Post 与 Get 实例
- pyenv ipython jupyter
- mybatis关联查询,一对一,一对多
- Percona XtraDB Cluster(转)
- Android使用绘图Path总结
- 源码级分析Android系统启动流程
- C动态内存分配(C与指针实例)
- Java语言编写计算器(简单的计算器)
- 关于angular的ng-class条件判断
- sping+maven+mybatis+ehcache续之实现mapper
- chocolatey使用
- Windows10上强制Visual Studio以管理员身份运行
- servlet运行“/*”引起的java.lang.StackOverflowError
- ORACLE日常操作手册
- 【CSS小技巧】 用 CSS 实现一个宽高等比自适应容器
- C# Visual 快捷键
- 文件内容操作篇clearerr fclose fdopen feof fflush fgetc fgets fileno fopen fputc fputs fread freopen fseek ftell fwrite getc getchar gets