windows上Yii2使用workerman整套流程
2024-10-21 15:41:15
1.在根目录下新建Worker目录 进入新建的Worker文件夹 运行 LINUX下运行 composer require workerman/workerman win 下运行 composer require workerman/workerman-for-win
2.Worker文件夹 下新建文件push.php
<?php
//require_once __DIR__ .'/vendor/autoload.php';
require_once __DIR__ .'/vendor/workerman/workerman/Autoloader.php';
// require_once __DIR__ .'/vendor/workerman/workerman-for-win/Autoloader.php'; WIN下的引用
use Workerman\Worker;
//
// 初始化一个worker容器,监听1234端口
$worker = new Worker('websocket://0.0.0.0:1234');
// 这里进程数必须设置为1
$worker->count = 1;
// worker进程启动后建立一个内部通讯端口
$worker->onWorkerStart = function($worker)
{
// 开启一个内部端口,方便内部系统推送数据,Text协议格式 文本+换行符
$inner_text_worker = new Worker('Text://0.0.0.0:5678');
$inner_text_worker->onMessage = function($connection, $buffer)
{
global $worker;
// $data数组格式,里面有uid,表示向那个uid的页面推送数据
$data = json_decode($buffer, true);
$uid = $data['uid'];
// 通过workerman,向uid的页面推送数据
$ret = sendMessageByUid($uid, $buffer);
// 返回推送结果
$connection->send($ret ? 'ok' : 'fail');
};
$inner_text_worker->listen();
};
// 新增加一个属性,用来保存uid到connection的映射
$worker->uidConnections = array();
// 当有客户端发来消息时执行的回调函数
$worker->onMessage = function($connection, $data)use($worker)
{
// 判断当前客户端是否已经验证,既是否设置了uid
if(!isset($connection->uid))
{
// 没验证的话把第一个包当做uid(这里为了方便演示,没做真正的验证)
$connection->uid = $data;
/* 保存uid到connection的映射,这样可以方便的通过uid查找connection,
* 实现针对特定uid推送数据
*/
$worker->uidConnections[$connection->uid] = $connection;
return;
}
};
// 当有客户端连接断开时
$worker->onClose = function($connection)use($worker)
{
global $worker;
if(isset($connection->uid))
{
// 连接断开时删除映射
unset($worker->uidConnections[$connection->uid]);
}
};
// 向所有验证的用户推送数据
function broadcast($message)
{
global $worker;
foreach($worker->uidConnections as $connection)
{
$connection->send($message);
}
}
// 针对uid推送数据
function sendMessageByUid($uid, $message)
{
global $worker;
if(isset($worker->uidConnections[$uid]))
{
$connection = $worker->uidConnections[$uid];
$connection->send($message);
return true;
}
return false;
}
// 运行所有的worker(其实当前只定义了一个)
Worker::runAll();
3.controllers 下添加PushController.php
<?php
namespace backend\controllers;
use Yii;
use yii\web\Controller;
class PushController extends Controller
{
/**
* Renders the index view for the module
* @return string
*/
public function actionWorker()
{
// 建立socket连接到内部推送端口
$client = stream_socket_client('tcp://127.0.0.1:5678', $errno, $errmsg, 1);
// 推送的数据,包含uid字段,表示是给这个uid推送
echo 'ERRER:'.$errno.'='.$errmsg;
$data = array('uid'=>'uid1', 'percent'=>'88%测试');
// 发送数据,注意5678端口是Text协议的端口,Text协议需要在数据末尾加上换行符
fwrite($client, json_encode($data)."\n");
// 读取推送结果
echo '$client=='.$client;
echo fread($client, 8192);
//return $this->render('index');
}
}4.前端测试test.html<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<title></title>
</head>
<body>
<h3>WebSocket协议的客户端程序</h3>
<button id="btConnect">连接到WS服务器</button>
<button id="btSendAndReceive">向WS服务器发消息并接收消息</button>
<button id="btClose">断开与WS服务器的连接</button>
<div id="val"></div>
<script type="text/javascript">
var wsClient=null;
btConnect.onclick=function(){
wsClient=new WebSocket('ws://127.0.0.1:1234'); //这个端口号和容器监听的端口号一致
console.log(wsClient)
wsClient.onopen = function(){
var uid = 'uid1';
// 表名自己是uid1
wsClient.send(uid);
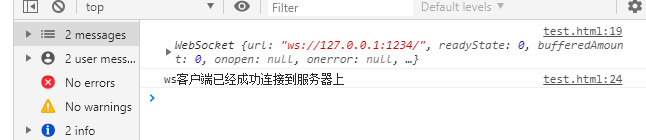
console.log('ws客户端已经成功连接到服务器上')
}
wsClient.onmessage = function(e){
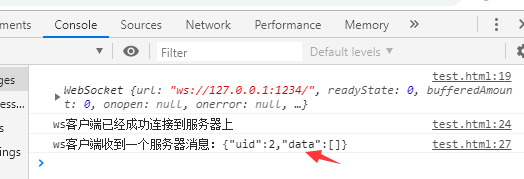
console.log('ws客户端收到一个服务器消息:'+e.data);
val.innerHTML=e.data;
}
}
btSendAndReceive.onclick = function(){
wsClient.send('Hello Server');
wsClient.onmessage = function(e){
console.log('ws客户端收到一个服务器消息:'+e.data);
val.innerHTML=e.data;
}
}
btClose.onclick = function(){
wsClient.close();
wsClient.onclose = function(){
console.log('到服务器的连接已经断开');
}
}
</script>
</body>
</html>
4. 模拟过程
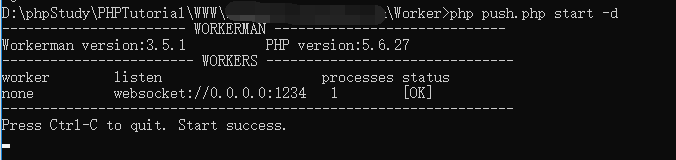
在终端里执行php push.php start -d, 开启服务, 等待客户端(浏览器和php客户端)连接

.浏览器里打开test.html, 打开控制台console, 点击按钮->链接到websocket

客户端接收到php推送的消息

另开一个终端, 执行php PushController中的actionWorker方法或者浏览器访问该地址, 此时再客户端就能看到php推送过来的消息, 从而完成一次交互
.随后接收到服务器返回消息

.可以使用多个客户端, 将uid改成uid2, 模拟多个用户最新文章
- 计算机程序的思维逻辑 (38) - 剖析ArrayList
- [LeetCode]题解(python):116 Populating Next Right Pointers in Each Node
- mac电脑忘记账户名密码解决方法
- scala的传名参数
- jquery 获取元素坐标
- XML学习笔记(2)--dom4j操作XML
- job interview
- 在网页上看到想要的颜色,如何知道这种颜色的颜色代码和 RGB 颜色值?
- LeetCode_Length of Last Word
- Unique Binary Search Trees 解答
- QT实现appendSheet(QAxObject的一种Add + Move的方法)
- Javascript DOM 03 表格添加、删除 + 搜索
- 一个基于JRTPLIB的轻量级RTSP客户端(myRTSPClient)——收流篇:(二)示例
- LIUNX-Centos 7 编译GDAL
- C#之Excel操作
- Java ascii码值转为输出ascii码
- React 学习(三) ---- state 和 事件处理函数
- WebAppInitializer类,代替web.xml
- Django 数据库的迁移
- HDU1232
