在子组件中使用$parent获取不到父组件里的变量值?
2024-09-08 18:19:58
一直用的都是this.$parent来取父组件的值,现在发现,element-UI内的组件,也是一层父组件
例如
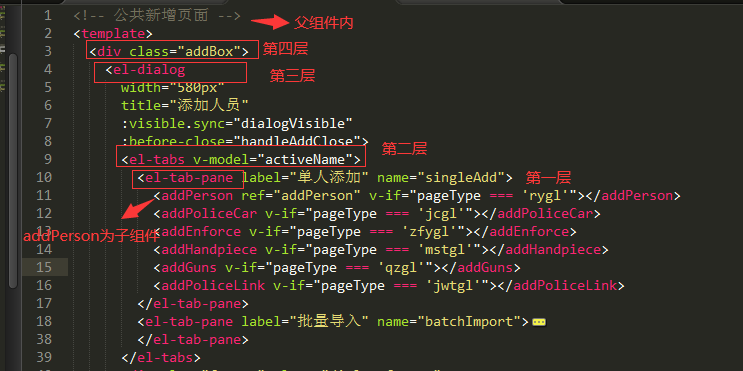
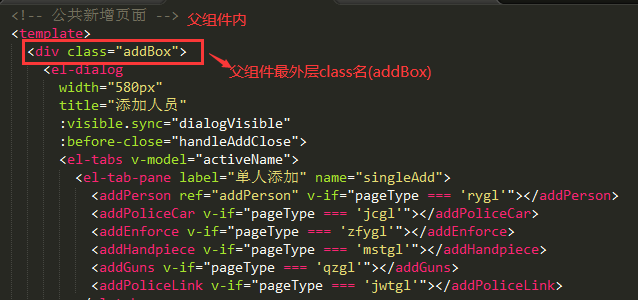
父组件内


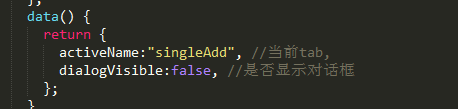
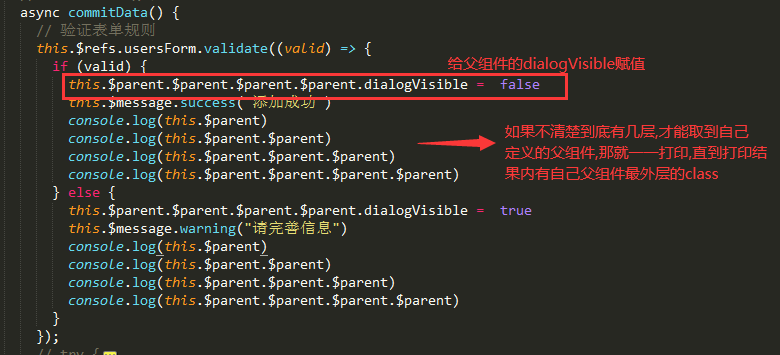
子组件内

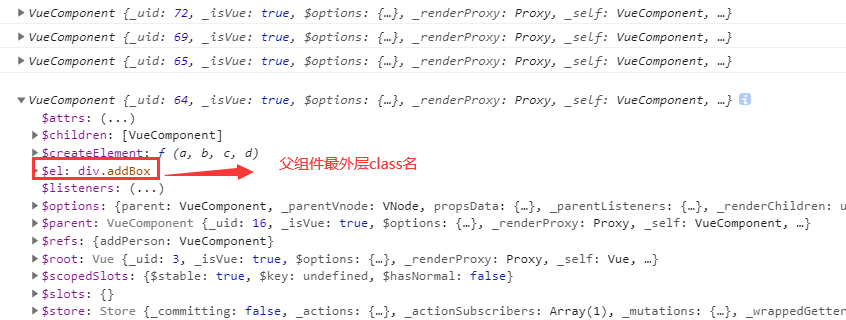
console.log 打印结果


最新文章
- 2016 华南师大ACM校赛 SCNUCPC 非官方题解
- PHP输出缓冲(Output Buffering)
- LeetCode Maximum Size Subarray Sum Equals k
- asterisk
- 约束优化方法之拉格朗日乘子法与KKT条件
- (转)Spring的编程式事务例子
- [java学习笔记]java语言基础概述之转义字符&break&continue
- PHP初学留神(五)·小结
- 超详细SDK Hello World
- Mysql5.7 安装
- Go从入门到精通(一)go语言初始
- SDK是什么?什么是SDK
- 笔记:MyBatis 日志显示-log4j2
- Axios 中文说明
- 学习笔记—JDBC
- QT中使用google breakpad捕获程序崩溃异常
- 转:浅谈SimpleDateFormat的线程安全问题
- Javaweb学习笔记——(二十一)——————过滤器
- JMD Handy Baby 2 to Decode & Adding New BMW 525 ID46 Key
- [POI2012]BON-Vouchers----你敢模拟吗?