TypeScript Jest 调试
2024-10-08 22:21:57
本文简要介绍了如何在 Jest 单元测试中利用 Chrome Node DevTools 来辅助调试。
背景
- 代码是 TS 写的
- 所测功能无 UI 界面,出现Bug后不容易定位
- 用 console 式 debug 效率太低,需要打断点式调试
在 Jest 单测中进行 debugger 目前有两种方法:
1. IDE (如webstorm , VSCode)集成的 提供的 Debugger 功能;
2. Chrome DevTools
步骤
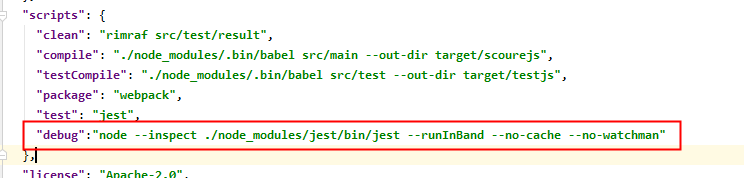
1)在project.json 中添加启动debug的脚本

上述脚本是专门用于调试 基于jest 编写的 单元测试用例的
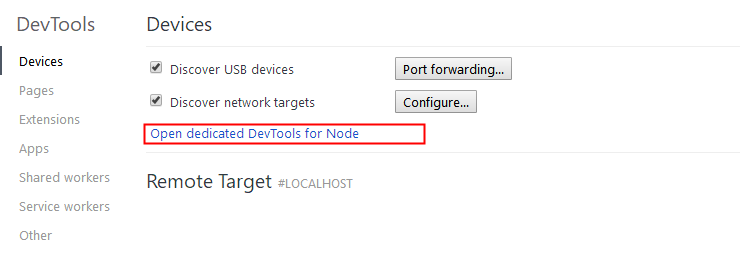
2. 配置DevTool监听测试程序
如果没有安装Chrome浏览器,但安装了基于具有Chrome DevTools的浏览器也是可以的。
在浏览器地址栏输入:
chrome://inspect
然后选择:为Node程序打开DevTools,并选择要监听的地址、端口

3、启动程序开始调试
npm run debug
参考:
在练习的一个Project,为TypeScript, JavaScript 提供了 类似于Java的API: langx-js https://github.com/fangjinuo/langx-js
最新文章
- Hexo静态博客搭建教程
- C++基础知识(5)---类和对象
- 基于Fast Bilateral Filtering 算法的 High-Dynamic Range(HDR) 图像显示技术。
- iOS 解决图片上传到服务器旋转90度的问题(图片倒置)
- pom中定义某jar包的依赖,但并不使用该jar包,那最后部署的应用中会有这个jar包么?
- jQuery EasyUI API 中文文档 - ValidateBox验证框
- android属性之excludeFromRecents -- clearTaskOnLaunch 隐身意图 启动activity
- PAT (Basic Level) Practise:1028. 人口普查
- [Rosa]Android ListView 适配器原理及优化(转)
- BZOJ 1692: [Usaco2007 Dec]队列变换
- boost::unordered_map 和 std::map 的效率 与 内存比较
- Linux 下源码安装JDK
- 用"池"来提升对象的复用
- EntityFramework Core解决并发详解
- Java IO(五)==>>重点
- 微信中扫描二维码自动打开手机系统默认浏览器下载APP(APK)
- windows 10 screenshot keyboard shortcut
- [leetcode]77. Combinations组合
- 【比赛】NOIP2018 总结
- 记录jq控制select 选中状态