前端笔记(关于css盒模型知识整理)
我以前整理的文章可能也不是特别深入。所以现在开始尝试即使多花点时间收集整理,也不只发浅层知识,这样对技术的深入理解是很有帮助的。
废话不多说,我们现在开始。
说到css盒模型,这是大多面试基础中会经常面到的。
首先我们要知道,什么是盒模型?盒模型分为两种:w3c盒模型和IE盒模型。
现在大多数浏览器默认情况下的盒模型就是w3c盒模型,由margin、border、padding、content、元素的width==content的width。也就是说w3c盒模型一般情况下会比设置的宽度要大,而IE盒模型则更为标准,元素的width==margin+border+padding+content。因此在w3c盒模型中加入了一个新的样式box-sizing。这个样式可以切换w3c盒模型和IE盒模型。我们来做个例子:

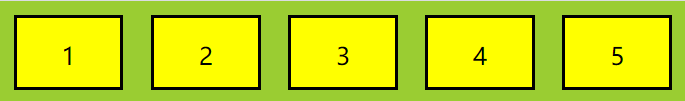
我们想设置一个如此的样式,一个div内有5个div,横向排列。div宽度可变,平分的。
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
因此,大多数情况下,可以使用%。内部的div可以使用float:left实现横排。
.box{
background-color: yellowgreen;
}
.box div{
width: 16%;
height: 50px;
margin: 2%;
float: left;
background-color: yellow;
text-align: center;
line-height: 50px;
border: 2px solid #000;
}
如果直接使用这种方式会有几个问题:
1.因为border的关系,最后一个div被排到了第二行,显然是不对的。
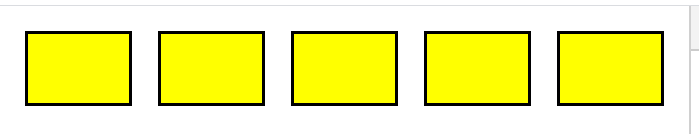
2.外层的div高度变成0了,导致背景颜色无法展示。

我们来看看解决这2个问题。
第一个就是w3c盒模型的影响,可使用box-sizing: border-box;改变为IE盒模型。

box-sizing
有3种值:border-box、content-box、inherit
border-box可以转IE盒模型,content-box是默认的w3c盒模型,inherit是父元素的box-sizing继承下来的值
所以代码为:
.box div{
width: 16%;
height: 50px;
margin: 2%;
float: left;
background-color: yellow;
text-align: center;
line-height: 50px;
border: 2px solid #000;
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
}
.box{
background-color: yellowgreen;
overflow: hidden;
}
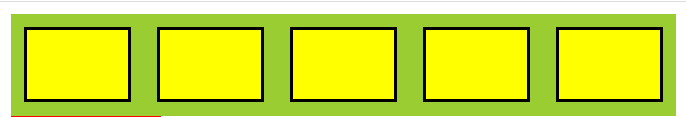
2.使用子元素clear:both;清除浮动。
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<i class="clear"></i>
</div>
.clear{
display: block;
clear: both;
}
为什么用display:block呢?因为必须是块级元素才能达到此效果。

这样box下面才不会被影响。
最新文章
- UOJ79 一般图最大匹配
- ajax提交form表单资料详细汇总
- 将 PAGE_VERIFY 数据库选项设置为 CHECKSUM
- KMP(fail数组应用) LA 3026 Period
- Android性能优化篇
- 用C写的俄罗斯方块游戏 By: hoodlum1980 编程论坛
- No.003:Longest Substring Without Repeating Characters
- Java-->实现断点续传(下载)
- java上传组件FileUpload
- scp实现mac与linux服务器之间文件传输
- 【动态规划】【缩点】NCPC 2014 G Outing
- 使用RUBY生成二维码
- basename, dirname 在C语言中的使用
- XAMPP(v1.83)中的PHP(v5.5.15)访问SQLServer2014
- dojo省份地市级联之省份Dao接口类(三)
- python dom操作
- [转][PowerShell]ps执行重启IIS
- OPENDATASOURCE
- The APK failed to install. Error:Could not parse error string.
- websocket activemq