SVG background watermark
2024-08-31 05:01:14
SVG background watermark
SVG 背景水印


<svg xmlns="http://www.w3.org/2000/svg" width="225" height="225" style="transform: rotate(-15deg); transform-origin: 50% 50%;">
<text xmlns="http://www.w3.org/2000/svg" x="50%" y="50%" text-anchor="middle" alignment-baseline="middle" fill="rgba(143, 149, 158, 0.1)" font-weight="normal" style="font-size: 14px;" font-family="'PingFang SC', 'Microsoft YaHei', 'Helvetica Neue', Helvetica, Arial, sans-serif">
凌晨 8888
</text>
</svg>
<div class="TIAWBFTROSIDWYKTTIAW2 _3K2NEN-3OMd-r0cfD5r0Ov"></div>
._3K2NEN-3OMd-r0cfD5r0Ov {
margin: auto;
right: 0;
bottom: 0;
}
<style>
.TIAWBFTROSIDWYKTTIAW2 {
background-image: url(data:image/svg+xml;base64,???)
background-repeat: repeat, repeat;
background-position: 112.5px 112.5px, 0 0;
}
SVG to Base64
https://base64.guru/converter/encode/text
data:image/svg+xml;base64,
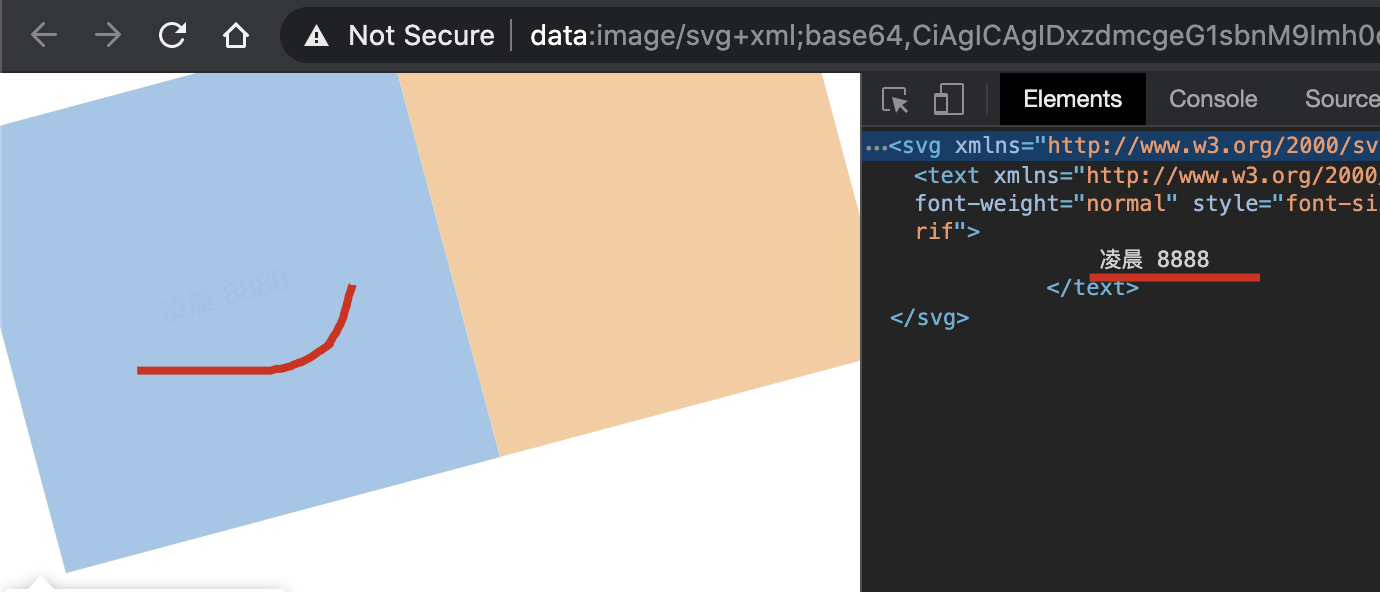
demo
<svg xmlns="http://www.w3.org/2000/svg" width="225" height="225" style="transform: rotate(-15deg); transform-origin: 50% 50%;">
<text xmlns="http://www.w3.org/2000/svg" x="50%" y="50%" text-anchor="middle" alignment-baseline="middle" fill="rgba(143, 149, 158, 0.1)" font-weight="normal" style="font-size: 14px;" font-family="'PingFang SC', 'Microsoft YaHei', 'Helvetica Neue', Helvetica, Arial, sans-serif">凌晨 8888</text>
</svg>
data:image/svg+xml;base64, + Base64(SVG DOM String)
data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyMjUiIGhlaWdodD0iMjI1IiBzdHlsZT0idHJhbnNmb3JtOiByb3RhdGUoLTE1ZGVnKTsgdHJhbnNmb3JtLW9yaWdpbjogNTAlIDUwJTsiPg0KICAgIDx0ZXh0IHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeD0iNTAlIiB5PSI1MCUiIHRleHQtYW5jaG9yPSJtaWRkbGUiIGFsaWdubWVudC1iYXNlbGluZT0ibWlkZGxlIiBmaWxsPSJyZ2JhKDE0MywgMTQ5LCAxNTgsIDAuMSkiIGZvbnQtd2VpZ2h0PSJub3JtYWwiIHN0eWxlPSJmb250LXNpemU6IDE0cHg7IiBmb250LWZhbWlseT0iJ1BpbmdGYW5nIFNDJywgJ01pY3Jvc29mdCBZYUhlaScsICAgJ0hlbHZldGljYSBOZXVlJywgSGVsdmV0aWNhLCBBcmlhbCwgc2Fucy1zZXJpZiI+5YeM5pmoIDg4ODg8L3RleHQ+DQo8L3N2Zz4NCg==
https://codepen.io/xgqfrms/pen/PoGdYyE
See the Pen SVG background watermark by xgqfrms
(@xgqfrms) on CodePen.
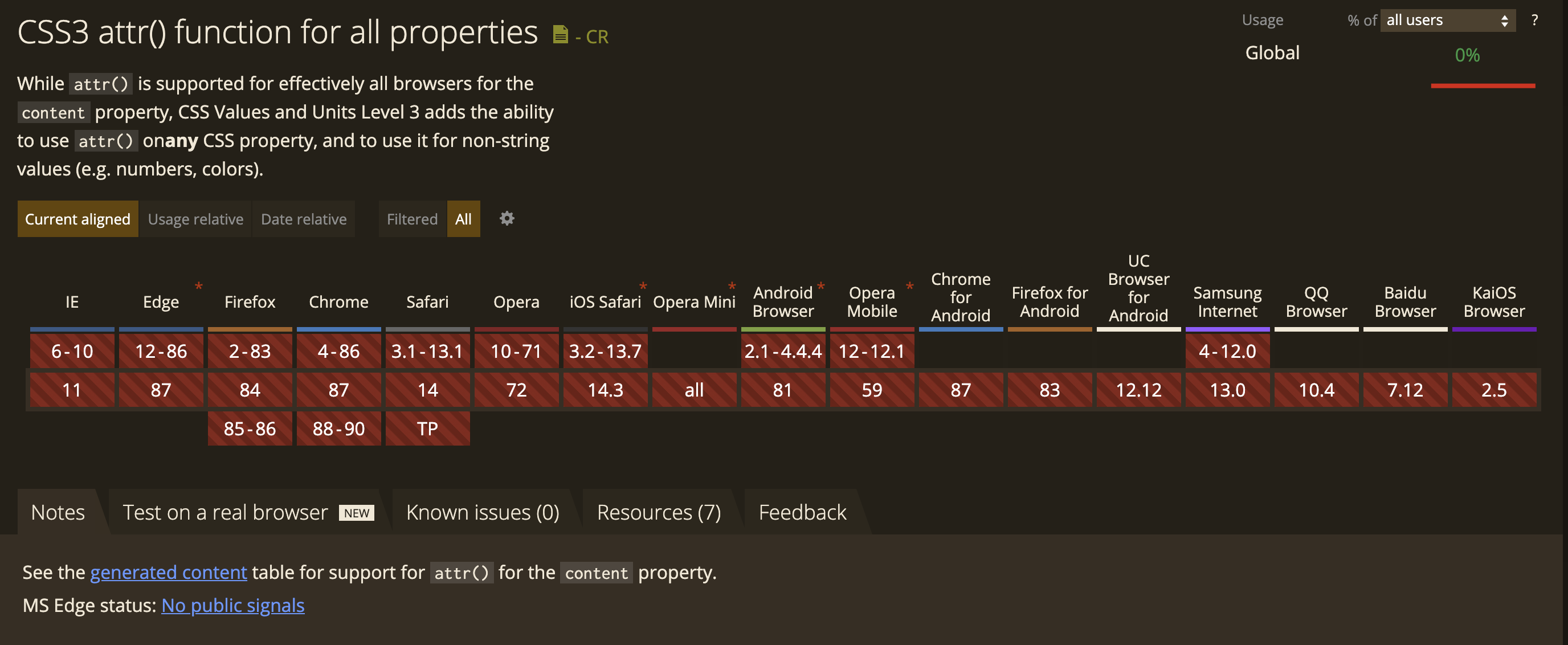
css attr() 不支持

https://caniuse.com/?search=attr

refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
最新文章
- 作业2.3 Github注册过程
- Asp.net生成随机不重复的函数(方法)
- Linux 命令 - file: 确定文件类型
- scp命令使用
- EC读书笔记系列之17:条款41、42、43、44、45、46
- 终端查询数据库sqlite(创建你自己,或者是coredata创建)那里的东西
- 接口测试工具-Jmeter使用笔记(八:模拟OAuth2.0协议简化模式的请求)
- springboot使用validation 插件做数据校验
- Linux修改日期、时间,系统与硬件时间
- js 异常判断
- ubuntu (14.04) 卸载 gnome 系统桌面
- 详解Linux安装GCC
- Linux 并发链接数
- 理解HTML5数据推送应用开发问题
- python 获取昨天今天明天日期
- FFmpeg从入门到精通——进阶篇,SEI那些事儿
- 第一个程序-Hello world
- MySQL 避免行锁升级为表锁——使用高效的索引
- sqoop导出数据
- Each record in table should have a unique `key` prop,or set `rowKey` to an unique primary key.