Vue3项目的简单搭建与项目结构的简单介绍
Vue3项目的创建与运行
本文记录下自己近期学习的Vue3项目的创建,以及如何去运行一个Vue应用,同时包括对Vue项目结构进行一个简单的介绍。
一、node与npm的安装
通常平常进行开发的同学应该都已经具备node环境了,如果还没有的同学可以直接去node官网进行下载,npm会随node一同安装下来。
安装完成后可以通过以下的命令来查看node和npm是否安装成功
node -v
会输出node的版本
npm -v
会输出npm的版本
二、Vue应用的创建
cmd进入需要创建项目的文件夹目录下,执行下面的命令
npm init vite-app project_name
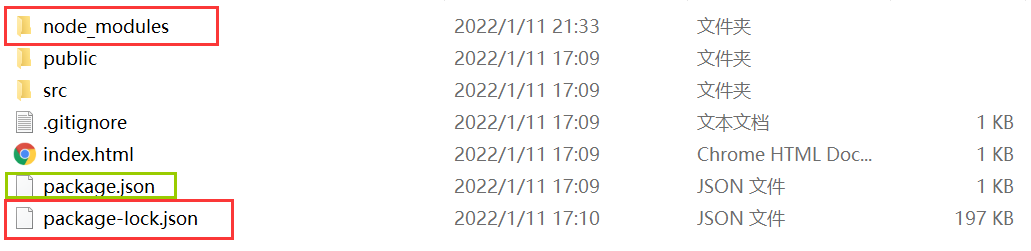
执行完成后,则在当前目录下会出现一个project_name(这是你创建的项目的名称,你可以自己进行修改)的文件夹,之后进入该文件夹下,可以看到一个最基本的Vue项目的结构。

一开始创建的目录下应该还没有node_modules和package-lock.json这两个文件,因此,我们需要通过下面的命令来下载我们项目所需的模块或者说是依赖
npm install
三、Vue应用的运行
在完成了模块的安装后,我们就可以去试着运行下这个Vue应用,通过下面的命令就可以直接运行
npm run dev
个人理解可以讲npm run 理解为运行某个脚本,而这里的dev脚本的定义则在package.json中有定义。
四、关于项目结构的介绍
要了解整个项目结构,可以先从index.html这个文件开始看,可以发现整个就是个普通html文件的结构,其中给了一个div标签,以及包含属性id为app,这里显然就是Vue要渲染的部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
之后下面的script标签,引入了main.js这个文件,接下来就可以来查看下这个文件,main.js的文件内容如下:
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
createApp(App).mount('#app')
可以看到第一行从Vue引入createApp,以及下面的挂载至id为app的标签上,和以前我们直接用一个html些Vue应用是类似的:
<script>
Vue.createApp({}).mount("#app")
<script>
其中App替代了我们之前的直接的一个json对象,因此,那么App就应该是我们之前所说的根组件,所以可以来看下App.Vue这个文件
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Hello Vue 3.0 + Vite" />
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
可以看到export default的就是我们之前的那个json对象,HelloWorld就是定义的子组件,之前的写法是直接全都写在一起:
//子组件
const HelloWorld = {
}
app = Vue.createApp({
components:{
HelloWorld
}
})
app.mount("#app")
五、结语
总体上来说,Vue项目的结构更加符合工程化,各结构都是分开的,逻辑清晰,更加有利于项目的开发。
也许有不正确的地方,还请大家能够指出,共同学习,谢谢!
最新文章
- Forward+
- 2016最新CocoaPods安装和错误解决 + 自己的经验
- hihoCoder 1392 War Chess 【模拟】 (ACM-ICPC国际大学生程序设计竞赛北京赛区(2016)网络赛)
- python 数据类型之数值型
- ResultSet.TYPE_SCROLL_SENSITIVE问题(完全摘自他人)
- java笔录---反射机制(1)
- Shiro加密
- 51-python3 pandas读写excel
- 【DWM1000】 code 解密7一ANCHOR接收到BLINK
- 团队项目 NABCD分析java音乐播放器
- vue 起步
- android -------- Data Binding的使用 ( 六) 自定义属性
- leetcode990
- Vue.js 和 MVVM 的小细节
- 【读书笔记】SpringBoot读书笔记
- word2vec入门理解的博客整理
- java基础---->多线程之Daemon(五)
- [置顶] 一个Web报表项目的性能分析和优化实践(一):小试牛刀,统一显示SQL语句执行时间
- RecyclerView.ItemDecoration 间隔线
- 使用Django和Python创建Json response