移动端input输入框把页面顶起, 收起键盘页面复原不了问题
2024-08-31 18:09:25
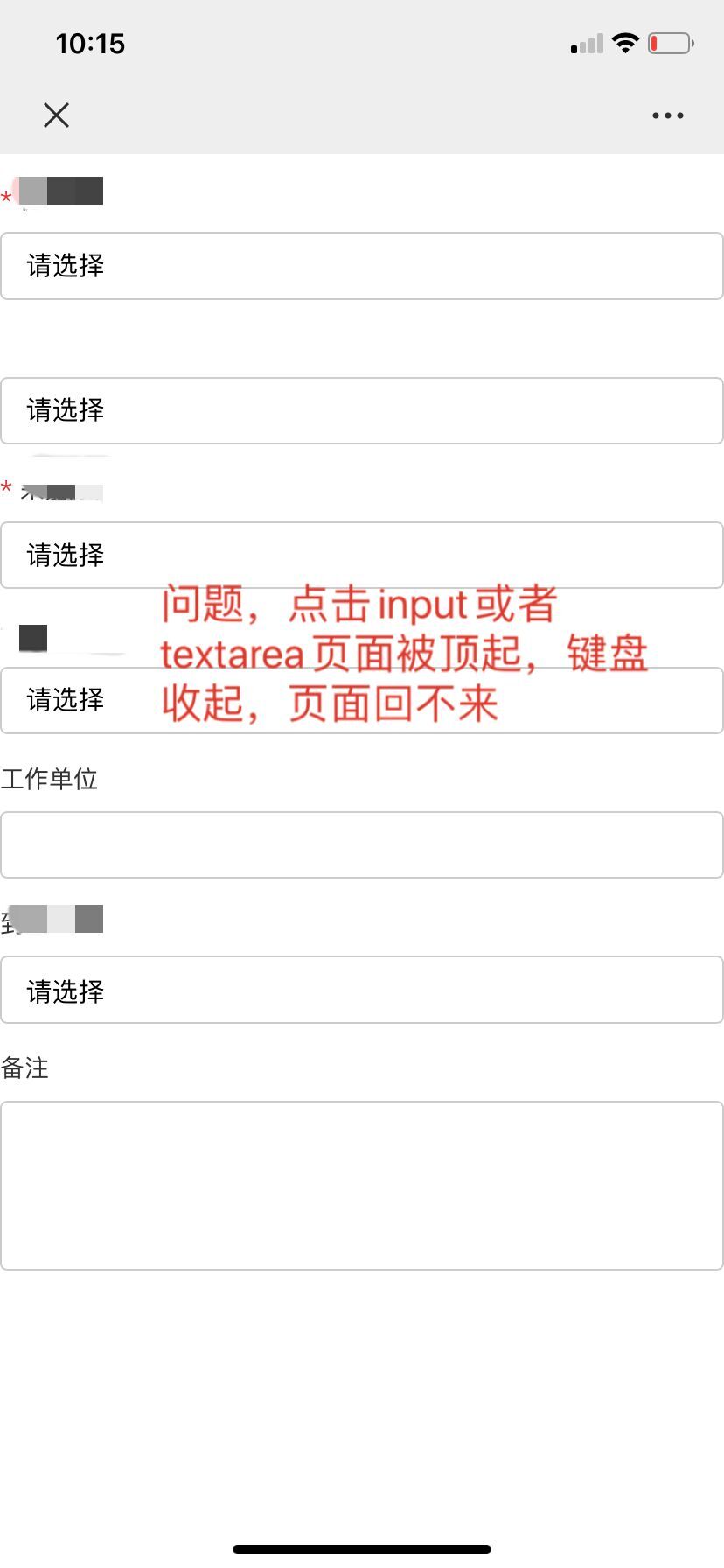
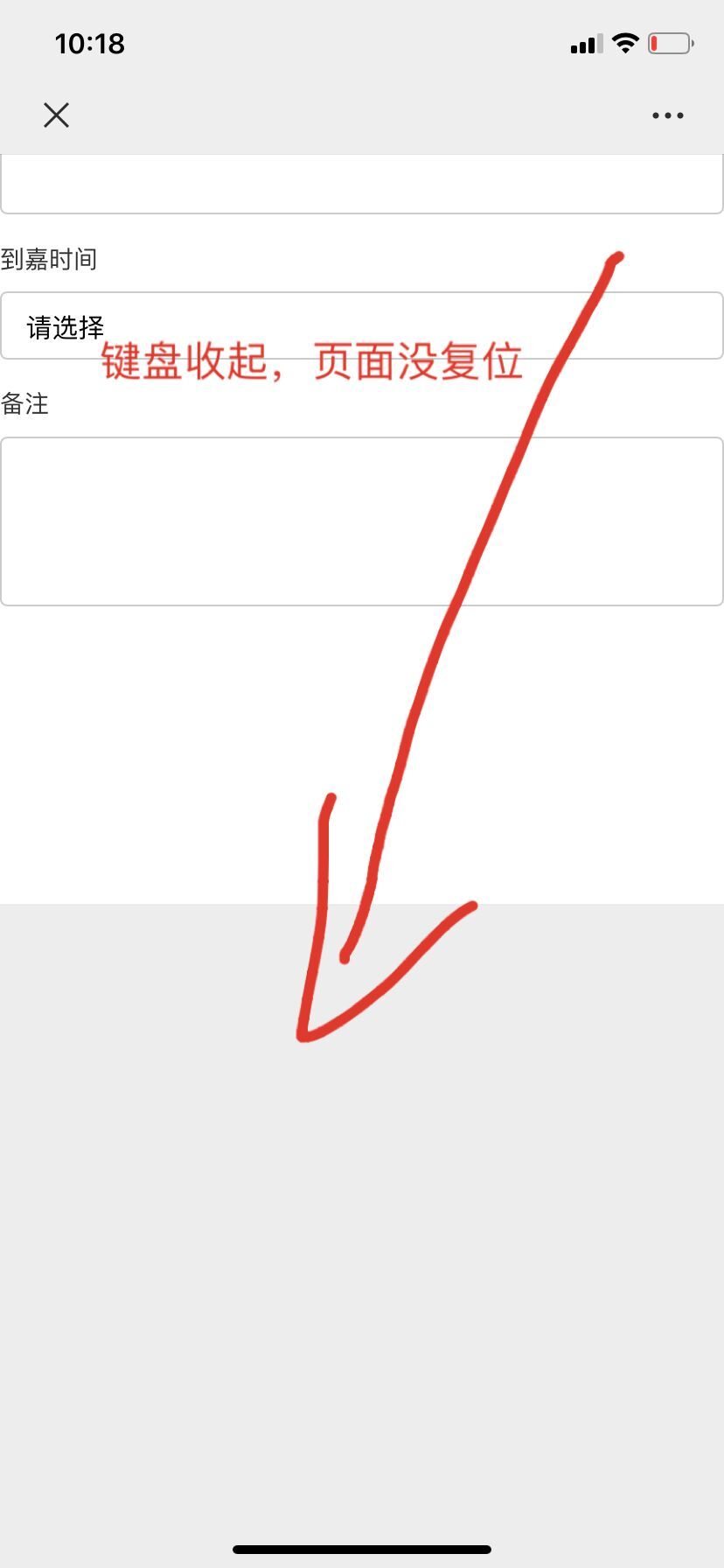
我相信大家平时也会遇到这种问题, 移动端 input 或者 textarea获取光标, 整个页面被顶起来, 键盘收起, 页面不复原的问题
 ====>>>>
====>>>> 
我这边提供两种解决方案:
1. 针对 vue.js
html:
<input v-model="workWhere" @blur="changBlur"> js:
methods: {
changBlur(){
window.scroll(0,0);//失焦后强制让页面归位
},
}
2.针对原生 或者 JQ
<div class="box">
<input placeholder="请选择">
</div> $(".box input").on("blur",function(){
window.scroll(0,0);//失焦后强制让页面归位
});
最新文章
- phpexcel文本格式
- linux下怎么编译运行C语言程序?
- Xcode断点的一些黑魔法
- dubbo简述
- 在CentoOS中安装g++ 并连接Oracle数据库
- iOS开发QQ空间半透明效果的实现
- linear-gradient 纯CSS3项目价格表切换代码
- 关于JQuery中$.get()和$.post()和$.ajax()的区别和使用
- Redis 深度历险
- spi、iic、can高速传输速度与选择
- ul ol li的序号编号样式
- property getitem setitem
- 爬虫系列1:python简易爬虫分析
- Flex NumberFormatter 数值的格式化
- 在centos7中用mariadb代替了mysql数据库吗
- handsontable-developer guide-setting options,callback
- 4.UiCollection API 详细介绍
- Disruptor Java版和.NET版的区别
- ulipad python相关设置
- [原]零基础学习SDL开发之移植SDL2.0到Android