div 内元素的垂直居中
2024-09-04 04:28:15
小主今天偷点懒利用上班时间整理一下 div 内元素的居中(不论垂直还是水平通用)问题的解决方法:
本文的中心是利用 css 中的 display属性;通常的方便的是使用 Flex/Grid 属性,今天就在介绍一种更方便的方法通过使用
display:table-cell;
vertical-align:middle;
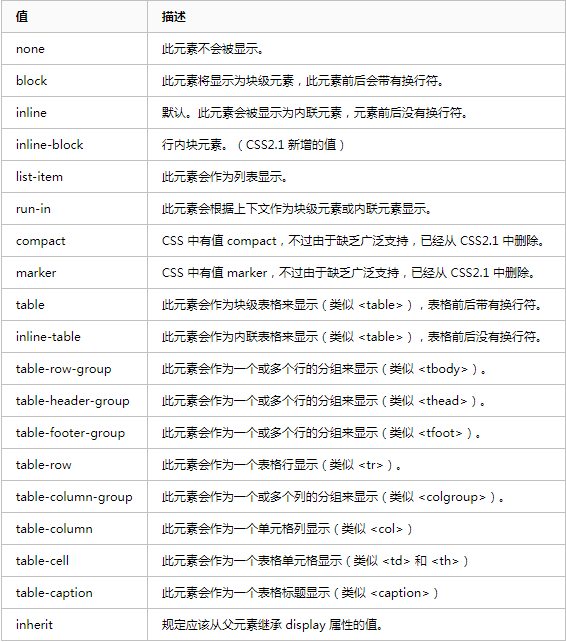
diaplay属性值如下图:

vertical-align(该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐)属性值如下图:

完毕!!!简单记录一下
最新文章
- Ansible 模块命令介绍
- 【Python】[面向对象编程] 访问限制,继承和多态
- 《CSS权威指南》读书笔记
- "无法启动应用程序,工作组信息文件丢失,或是已被其他用户已独占方式打开"解决办法
- ASP.NET MVC5 高级编程 第3章 视图
- poj 2265 Bee Maja
- Cognos 多维源目录树的任何单个维度中显示的最大项目数(默认为50)的设置规则
- windows下virtualenv使用报错
- JavaScript--Json对象
- CSS3 target伪类简介
- Oracle使用并行索引需要注意的问题
- 【故障】当Eclipse打不开的时候
- Ubuntu下用cue文件对ape和wav文件自动分轨
- java基础解析系列(十)---ArrayList和LinkedList源码及使用分析
- 控制台调用天气API例子
- 模块2 hashlib;configparser; logging;
- springboot 后台运行
- JS-基础动画心得
- DDD随笔-Axon
- hdu 1251 统计难题(字典树)