Spring boot+vue打包、上传宝塔面板并配置https
终于把网站搞完了,也终于能够通过域名访问了,这次就简单回顾一下这么多时间的经历,总结一下。
项目地址穆音博客,本文发布原地址在Spring boot+vue打包、上传宝塔面板并配置https
我的开发环境是前端使用vue-admin-template,后端使用Spring boot+mybatis-plus,由于我要根据后端打包的效果做一下前端的配置,所以就先在后端打包。
1.后端打包
后端打包时要注意代理穿透、后端许可的连接的部分。
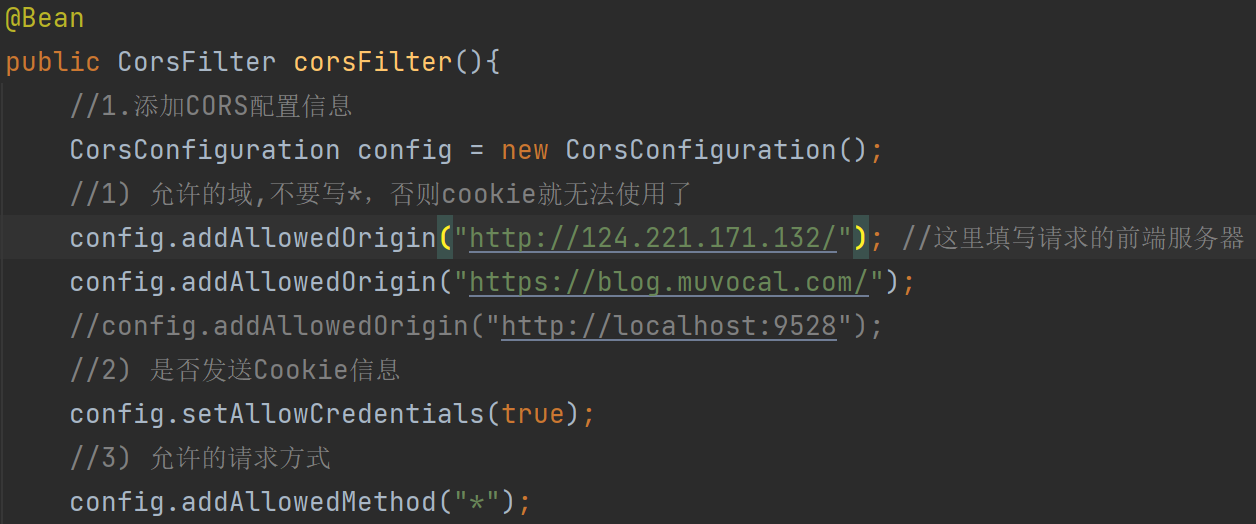
首先是配置代理穿透:

代理穿透可以写两个允许的域名,我是写的自己要配置的域名加上服务器的ip地址,也可以就选择一个进行配置,不过建议都写上。注意我们前端开发时候是协商端口的,发布时候就不要写端口了,不然限定死了后面可能就连接不上了。
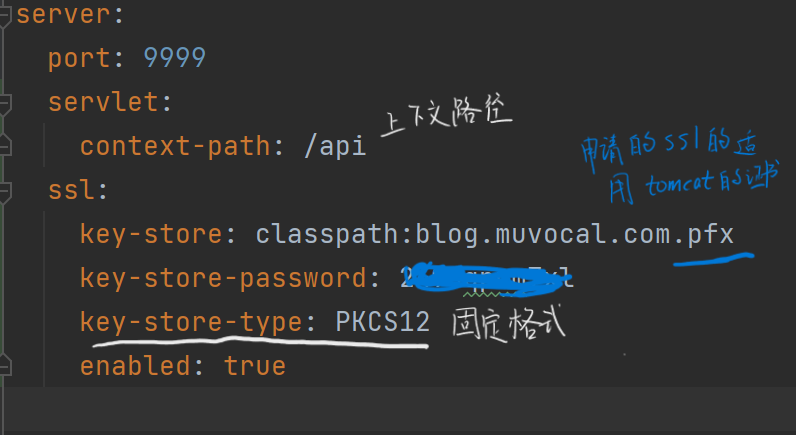
之后是进行application.yml里的配置:

port就是你最开始开发时候的端口信息,之前怎么写,就不用动了。
上下文路径就是前端在连接后端是会全局添加的一个路径,建议和我一样加上这个,因为后面在进行网页配置的时候会同时用要前端后端的配置,如果都是"/"的话两个会打架,所以加上个路径可以有所区分。
ssl是将对后端的访问转成https的协议,如果没有域名就可以不用配置,有的话就到云服务厂商哪里下载ssl的证书,选择给tomcat配置的,下载后放到和application.yml一起的resources目录下边就行。密码就是和文件一起下下来里面的txt文件的值,直接粘贴过来即可。
数据库配置
由于我开发的时候就直接使用的云端的数据库,所以这部分我就直接跳过了,如果开发时用的本地数据库,就把localhost改成服务器的ip地址,数据库的username、密码按照创建数据库时设置的用户名和密码即可。
打包
终于到了打包环节,打包就直接在侧边栏的maven的lifecycle(生命周期)里双击package即可,如果之前生成过jar包就先双击clean再打包
之后在最外面的target目录下会右我们打包生成的jar包,这个就是我们最后要用的jar包(不是那个.jar.origional)
jar包域名配置测试
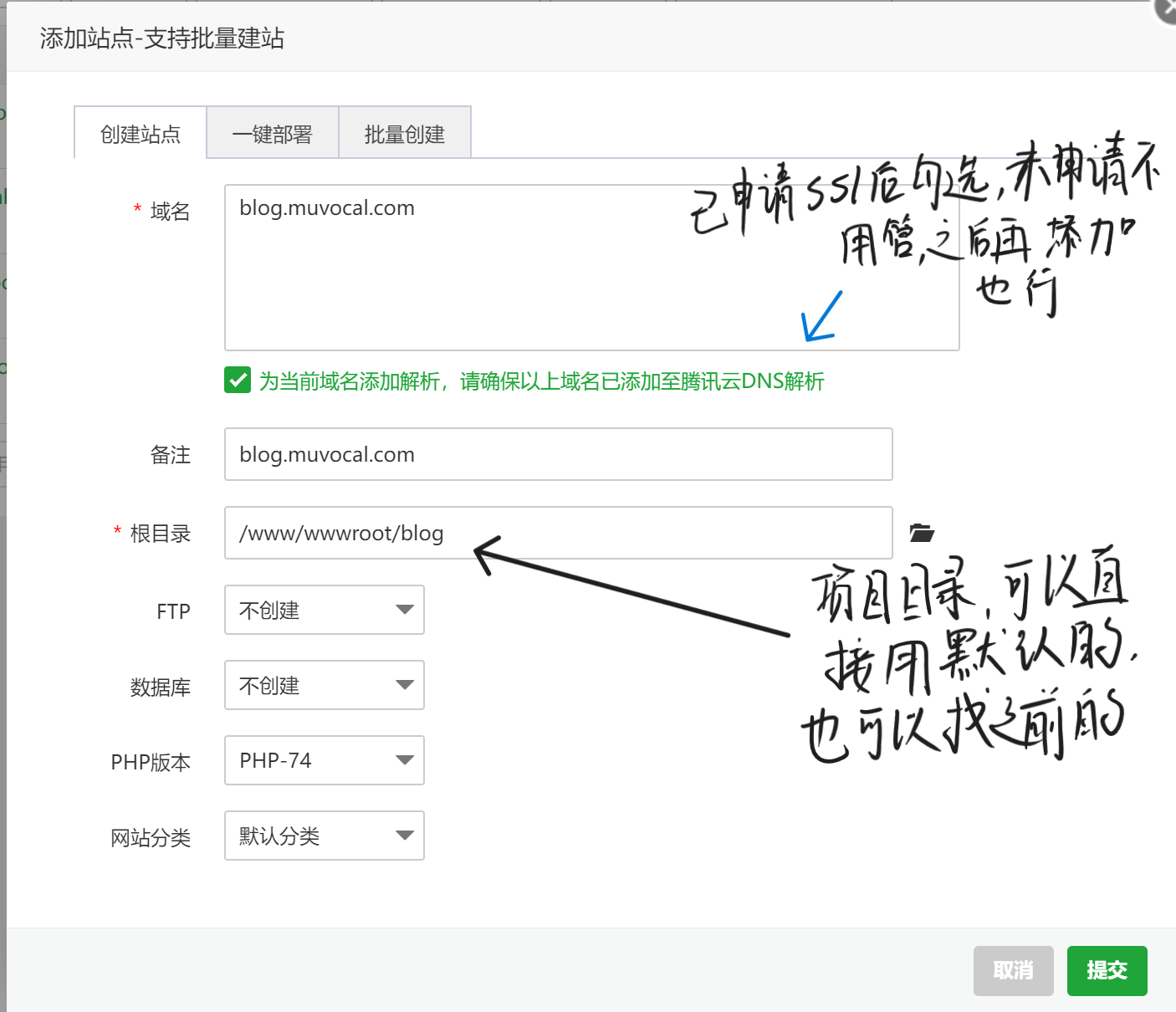
我们打开宝塔面板,在网站的PHP项目下点击添加站点

之后点击右侧的设置,在弹出的窗口中点击ssl,将自己申请好的ssl证书和密钥分别填入即可。
运行jar
首先我们到安全面板,在防火墙中添加放行我们后端的端口,注意在云服务器厂商处也要添加!保证我们能能够正常访问端口。
点击最右侧的文件,进入我们网站项目的目录下,将jar包上传,完成后点击终端.
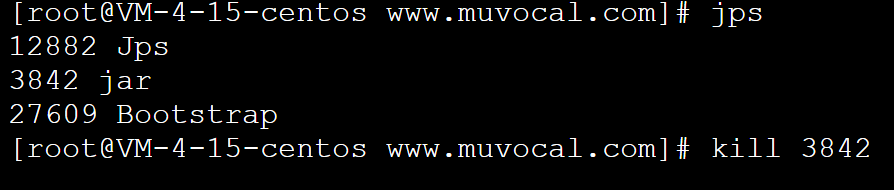
我们首先看一下当前有没有正在运行的Java程序,以防造成端口的占用:
//查看正在运行的Java程序id
jps
//结束程序运行
kill <进程ID>

//测试运行
java -jar yourjarname.jar
//持久运行
nohup java -jar yourjarname.jar &
//退出
exit
测试运行后打开域名和相关端口查看,我是用的swagger看有没有配通的,

前面是https加上自己的域名/api/是我们之前设置的上下文字符,后面是你可以访问的相关界面,能够打开这个说明我们可以后端可以用这个端口号进行使用,接下来就是修改前端的部分代码。
前端配置
前端打包
我使用的是vue-admin-template首先这个不能用正常的npm run build进行打包,他有一个生产环境的打包npm run build:stage和发布环境的打包npm run build:prod
两个分别对应最外侧的.env.production和.env.staging,我们要在这里配置为
VUE_APP_BASE_API = 'https://blog.muvocal.com:9999/api'
也就是我们刚才看的那个URL的前面部分。
如果部署时发现资源路径不对,就修改vue.config.js中的配置文件
publicPath: './' //请根据自己路径来配置更改
相关部分可以到vue-admin-template的官网中构建部分查看。
之后我们使用
# 构建测试环境
npm run build:stage
# 构建生产环境
npm run build:prod
进行打包即可。
打包完成后会在dist文件夹下生成一系列文件,一个文件夹,一个index.html和一个或几个图标。
我们将dist文件夹内的东西直接拖拽上传到之前放jar包的那个文件夹下。如果你直接用的系统生成的文件夹,会有一些初始的html和配置文件,将其全部删除即可。
最终nginx配置
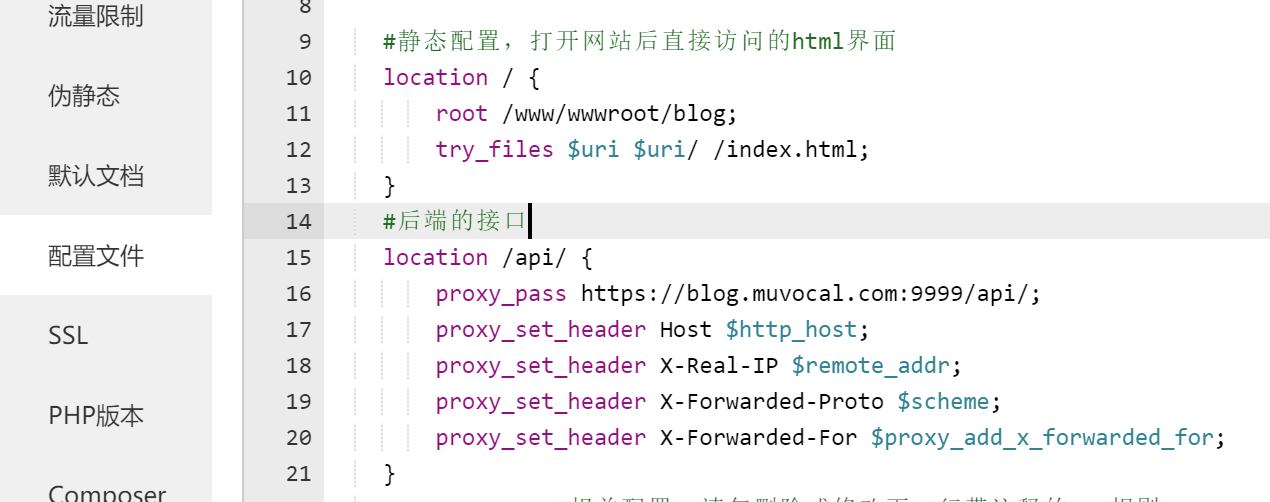
我们再到网站处点开站点的设置,点击弹出的面板中的配置文件,添加以下几个语句:

两个分别是静态的打开网站后直接查看的html,下边是后端的接口的配置,如果之前后端没有配置/api的话在这里就会很麻烦。
完成配置后即可访问网站。
最新文章
- node.js基础 1之 Querystring参数处理小利器
- [Leetcode19] Remove Nth Node From End of List
- MVP
- Python单元测试框架之pytest---如何执行测试用例
- 用Swift GestureRecognizer 的几个注意点
- 安装TortoiseGit出现提示“您必须安装带有更新版本Windows Installer服务的Windows Service Pack”-解决方法
- windows 下使用 MinGW + msys 编译 ffmpeg
- Cocos2d-x 3.0- 在Visual Studio 2012中执行測试项目
- 如何实现一个通用的IHttpHandler 万能的IHttpHandler HttpWebRequest文件上传
- linux type 命令和Linux的五个查找命令
- myeclipse破解教程,对所有版本有效,完美支持32位和64位
- xcode 资源管理
- 【cocos2dx-3.0beta-制作flappybird】尾随时代潮流,关于引擎升级
- 父子页面(iframe)相互获取对方dom元素
- pycharm快捷键(转载)
- PPT在HTML网页上播放方法
- Problem B: 故障电灯(light)
- Kafka史上最详细原理总结
- js正则表达式的积累
- 水平方向margin:auto