vue 分页显示 引用Element框架
2024-10-21 13:01:37
VUE组件
父页面-子组件-传值
单表查询
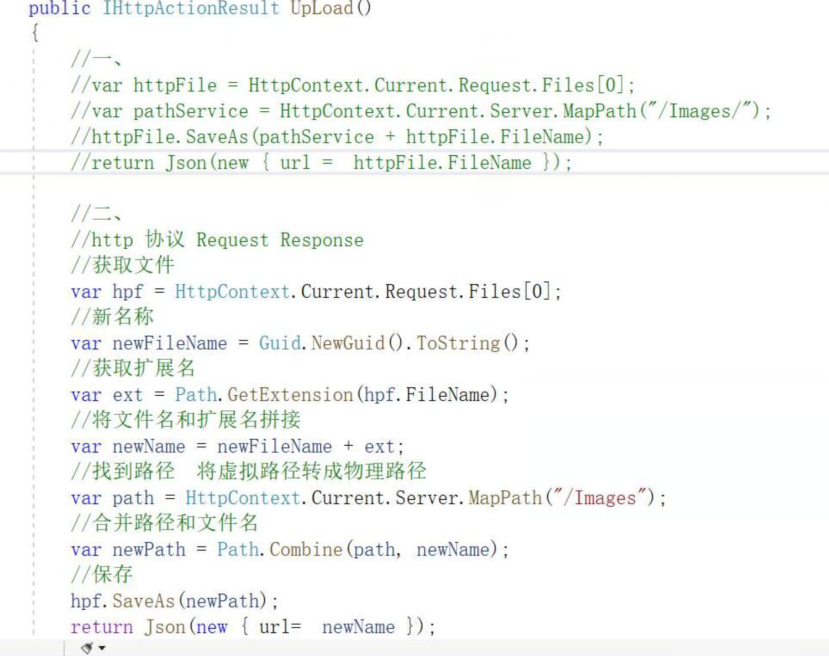
图片上传:
注释为简单方法

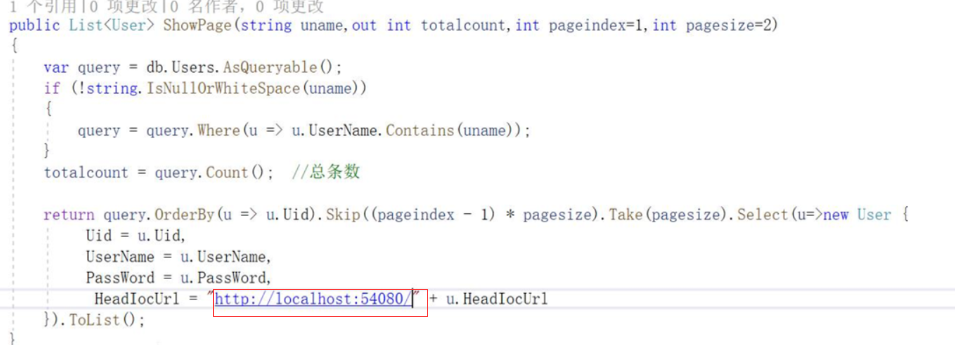
图片显示方法:

红框处应该为地址+存图片的文件夹名 +当前图片的值
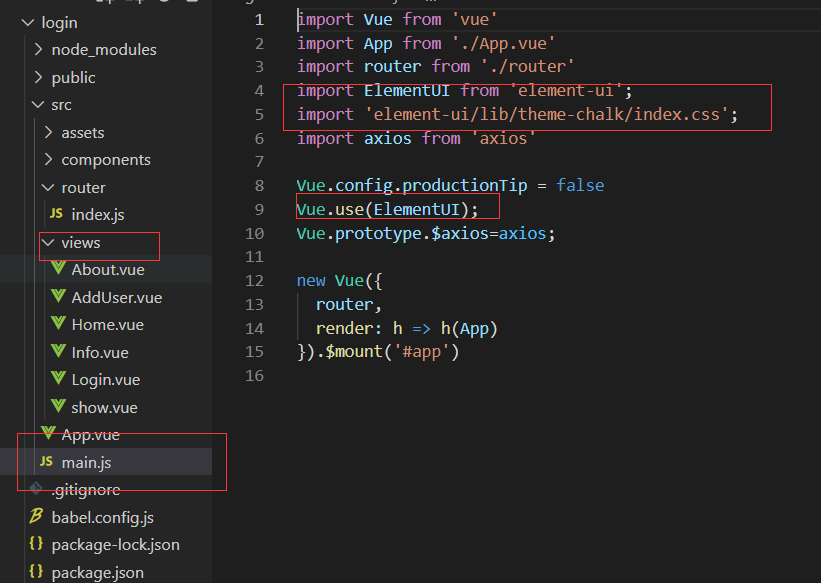
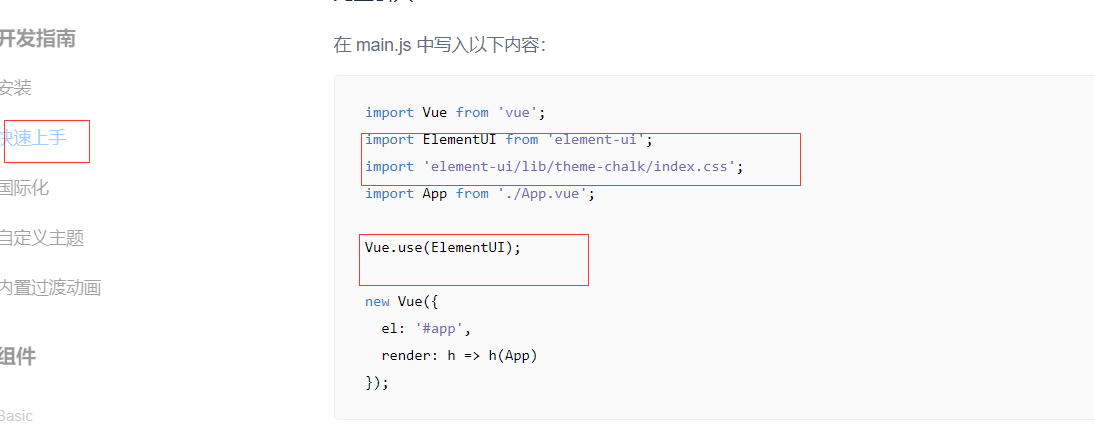
在vue中引用Element需要的步骤
1、在终端中输入网址中的引用

2、在main中写入引用代码


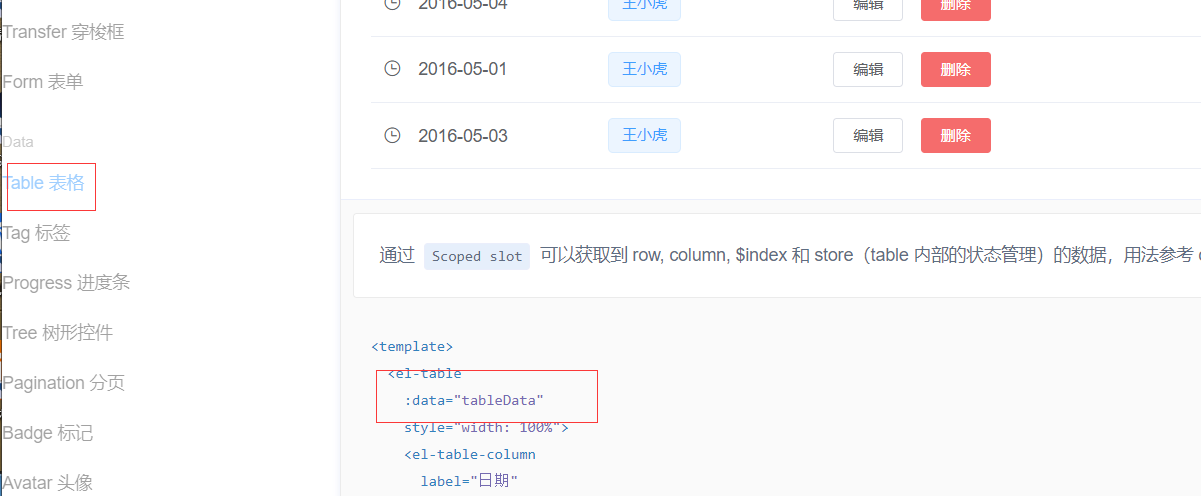
在显示时可以引用表单,复制到vue之后修改为我们的参数即可

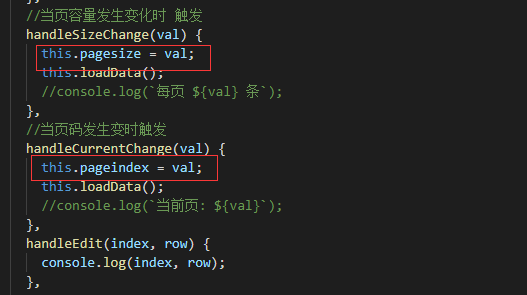
在引用分页控件时 只需要添加一条当前页的值赋给val

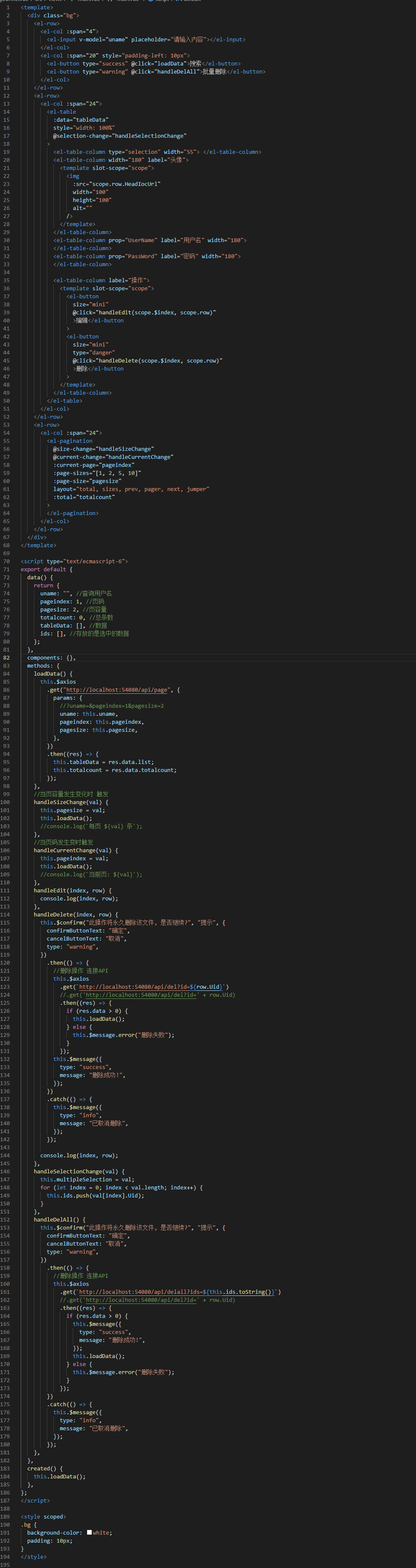
全套显示分页删除例子

最新文章
- hibernate.hbm2ddl.auto配置详解
- codevs1064 虫食算
- PHP 500 -Invalid command RewriteEngine的解决
- Linux下搭建SVN服务
- 在Spark中使用Kryo序列化
- 栈上连续定义的int变量,地址相差12个字节
- 高精度+搜索+质数 BZOJ1225 [HNOI2001] 求正整数
- mysql查找重复
- Headfirst设计模式的C++实现——组合模式(Composite)
- 排列-条件求和(Code)
- LIS算法
- TypeScript 中的方法重载
- 冒泡排序/选择排序/插入排序(c#)
- mysql ERROR 1217 (23000): Cannot delete or update a parent row: a foreign key constrain fails
- 6.2 集合和映射--集合Set->底层基于链表实现
- iOS 打开系统设置的常用功能
- BZOJ 1305 dance跳舞(最大流+二分答案)
- 《剑指offer》读书笔记
- JAVA编程思想第一章——对象导论
- Pycharm 2018.2.1-2018.1