Android开发——获得Json数据,并显示图片
2024-10-14 09:41:48
流程介绍
使用
okhttp网络框架进行get请求,获得json数据//一个封装好的工具类的静态方法
public static void sendOkHttpRequest(final String address, final okhttp3.Callback callback) {
OkHttpClient client = new OkHttpClient();
CacheControl control =new CacheControl.Builder().build();
Request request = new Request.Builder()
.cacheControl(control)
.url(address)
.build();
client.newCall(request).enqueue(callback); }
之后我们调用这个方法可以访问网站,并获得返回的数据
HttpUtil.sendOkHttpRequest("http://www.baidu.com" + limit, new Callback() {
@Override
public void onFailure(Call call, IOException e) {
Toast.makeText(MainActivity.this, "网络错误", Toast.LENGTH_SHORT).show();
}
@Override
public void onResponse(Call call, Response response) throws IOException {
//获得返回的数据(按照我的例子,访问百度,返回来的数据其实就是html文件里面的内容
//如果是其他网站,就是返回其定义返回的数据类型)
String result = response.body().string();
//调用GSON框架解析json数据,处理完毕后返回一个该相关类的List
List<Data.ResBean> mlist = HttpUtil.parseJSONWithGSON(result);
//之后对返回的数据进行处理或者是调用
mlist.get(1).getXXX();//相关属性的调用
}
});
使用
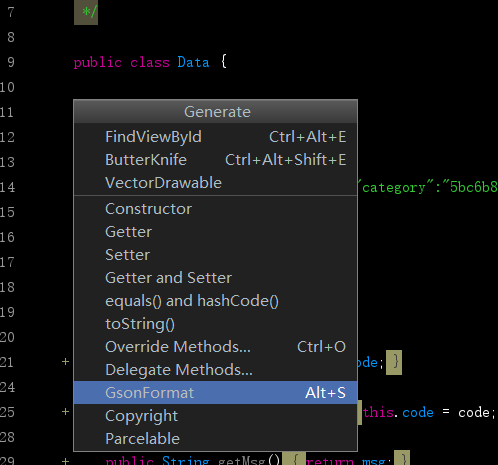
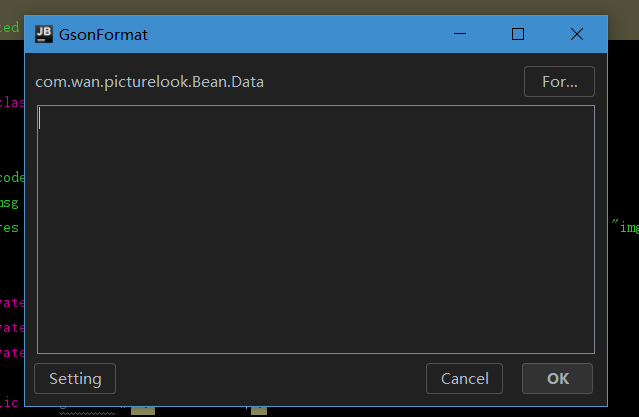
GSONFormat插件将json数据抽象为实体类(插件自动生成)去Android Studio里面搜索GSONFormat插件,安装重启之后,写一个类,然后直接按下
alt+Ins,选择GSONFormat,之后输入json数据,就可以获得一个对应的实体类了

使用
GSON框架,解析json数据,获得实体类下面的方法可以根据自己的需要写
/**
* 调用GSON解析json数据
* @param jsonData json数据
* @return 返回图片实体类list
*/
public static List<Data.ResBean> parseJSONWithGSON(String jsonData) {
//使用轻量级的Gson解析得到的json
Gson gson = new Gson();
Data data = gson.fromJson(jsonData, Data.class);
List<Data.ResBean> mlist = data.getRes();
return mlist;
}
调用所需要的属性即可
对象调用get方法即可获得相关的属性,自己需要什么就调用什么,这里就不多说了。
使用
Glide等图片框架加载网络图片Glide.with(context).load(url).into(imageView);
我使用的是另外一款Ion显示图片框架,因为之前使用Glide有些bug,第一次可以加载,但刷新数据之后就无法显示了,可能是因为我使用的Glide3.0版本吧,然后觉得Glide4.0版本使用有些懵,就选择了Ion,感觉和Glide差不多,之前的那个bug也是得以解决,就没有想太多了
Ion.with(holder.imageView.getContext())
.load(url)
.withBitmap()
.placeholder(R.drawable.grey)
.intoImageView(holder.imageView);
最新文章
- 报表软件FineReport如何连接SAP HANA
- nginx 在ubuntu 上的启动,停止,重启
- Android studio 签名使用转
- 关于网卡eth0、eth1以及服务器为什么要把内网和外网卡区分开
- Oracle 建表常用数据类型的详解
- free -m
- php接口数据加密、解密、验证签名代码实例
- Apache Maven-AntRun-Plugin 官网 bug
- Java8-对map排序
- 微信浏览器安卓手机video浮在最上层问题
- Excel文档间的数据替换 ---电脑版APP 自动操作魔法师
- ubuntu16.10 安装ibus中文输入法
- 【转】javascript深入理解js闭包
- Shell find命令详解
- Python小白学习之路(二十)—【打开文件的模式二】【文件的其他操作】
- bzoj千题计划147:bzoj1207: [HNOI2004]打鼹鼠
- JQuery------实现点击左右按钮,切换图片功能
- Linux下BLAST的使用---转载
- 1073 Scientific Notation
- Struts2项目问题及解决方式
热门文章
- Edge Intelligence: On-Demand Deep Learning Model Co-Inference with Device-Edge Synergy
- C#的几种文件操作方法
- IntelliJ Idea 2017 免费激活方法
- [Swift]LeetCode199. 二叉树的右视图 | Binary Tree Right Side View
- [Swift]LeetCode298. 二叉树最长连续序列 $ Binary Tree Longest Consecutive Sequence
- [Swift]LeetCode525. 连续数组 | Contiguous Array
- [Swift]LeetCode748. 最短完整词 | Shortest Completing Word
- SCOI2019 退役记
- Guava 源码分析(Cache 原理)
- 【干货】Chrome插件(扩展)开发全攻略