初次搭建vue环境(最基础的)
一直以来觉得搭建环境是自己的短板,恰巧老大跟我说他刚才面试一个有4年工作经验的人,给那面试的人出了到机试题,给了1小时的时间连环境都没搭好。且不说那人的工作经验是否掺有水分,自己还是有点尴尬的,以前的项目都是别人搭好的环境,自己从未参与过,自己明白这一直是自己的短板,得去踩这个坑,毕竟以后肯定会用到,所以自己就花点时间搭了一下vue最基础的环境,本文章当作自己的一个踩坑笔记吧,以下直接进入主题:
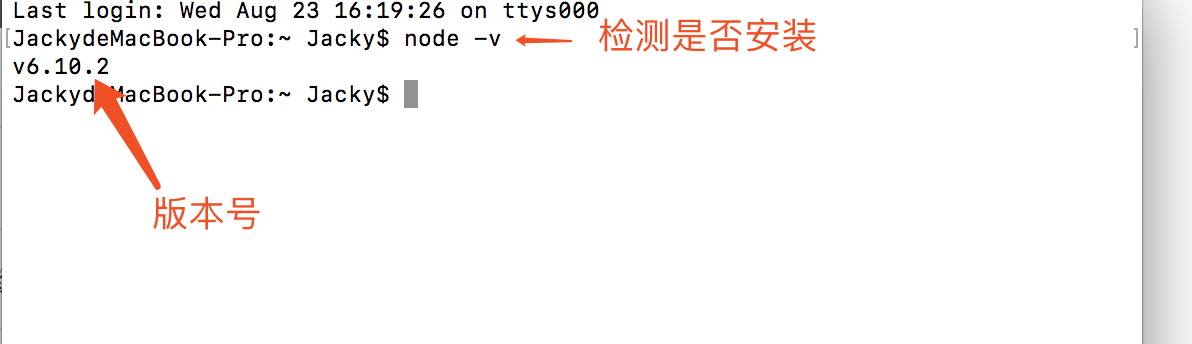
1.先检查自己的电脑环境是否配有node,打开命令终端输入:node -v , 回车,若有则会出现版本号,建议更新至最新版本,如图:

若未安装,可在nodejs官网下载相应的版本:https://nodejs.org/en/
安装教程可参考:http://jingyan.baidu.com/article/fd8044faf2e8af5030137a64.html
那么安装好node.js后就可以开始搭环境了
2.安装全局vue-cli脚手架,用于帮助搭建所需的模板框架(注:由于npm可能会受限于你的网速或者部分依赖需要FQ等原因,可以利用淘宝npm镜像安装相关依赖,那么在这一步之前要集成淘宝的cnpm镜像了,在cmd里直接输入:npm install -g cnpm –-registry=https://registry.npm.taobao.org,回车,等待安装...)
在终端输入:npm install -g vue-cli,回车,等待安装... (注:如果用的是淘宝镜像,则命令行为:cnpm install -g vue-cli, 如果你的电脑是Mac系统的话,那就应该要权限了,直接输入:sudo npm install -g vue-cli)
安装的过程:

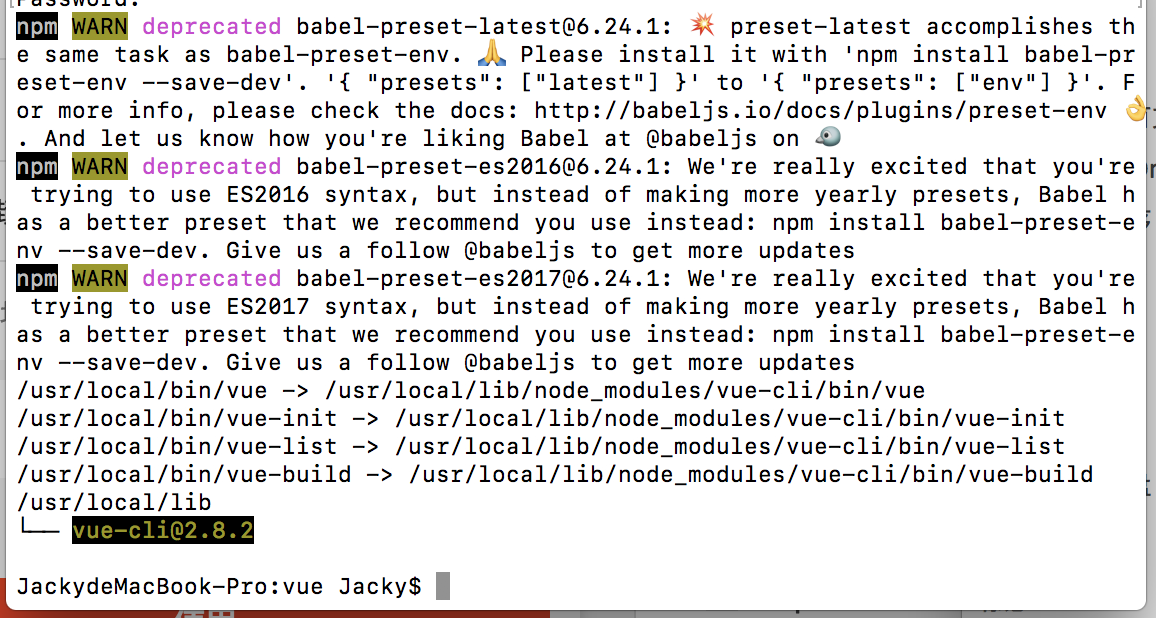
安装完成后:

输入命令行:vue, 回车,若出现下面情况则说明安装成功:

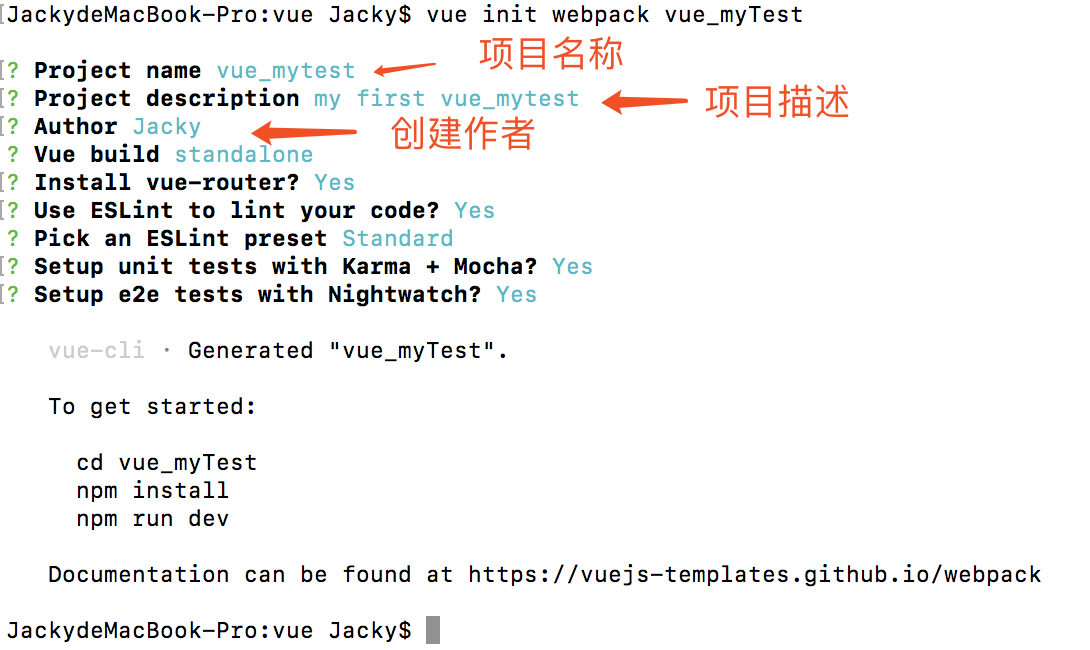
3.关键的一步,创建项目,初始化webpack,在命令行输入:vue init webpack vue_myTest(vue_myTest为项目名称),整个过程如下:

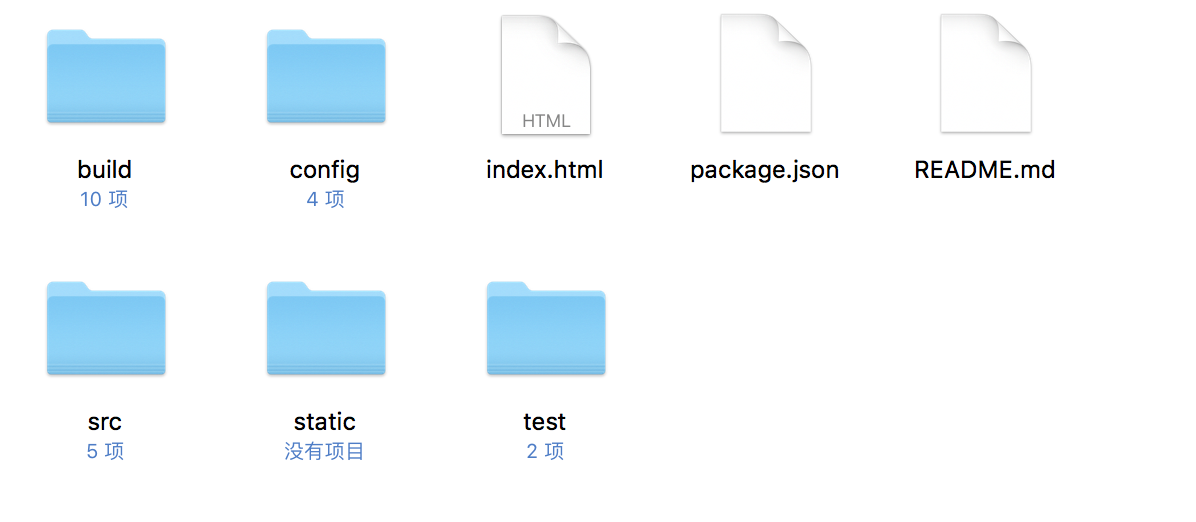
创建完之后呢,会生成一个项目目录:

目录中包含一下基础的文件:

那么创建好项目之后呢,我们就进入到项目目录中安装依赖。
4.安装依赖:
4.1、进入项目目录中:cd vue_mytest
4.2、输入npm install,回车,等待一小会儿,这时候可能会有些小伙伴觉得download依赖包很慢,那么你可以用淘宝镜像来download,输入:cnpm install,一直等到依赖包download完,过程如下:

4.3、依赖包download完成后,项目里面会多出一个node_modules文件夹,里面是我们的各种依赖包

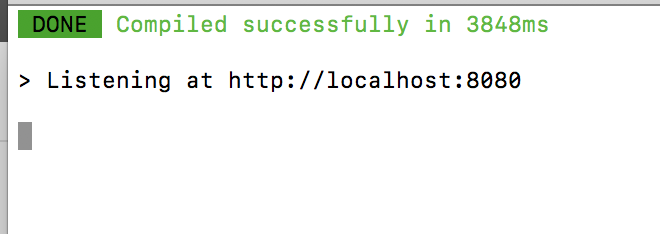
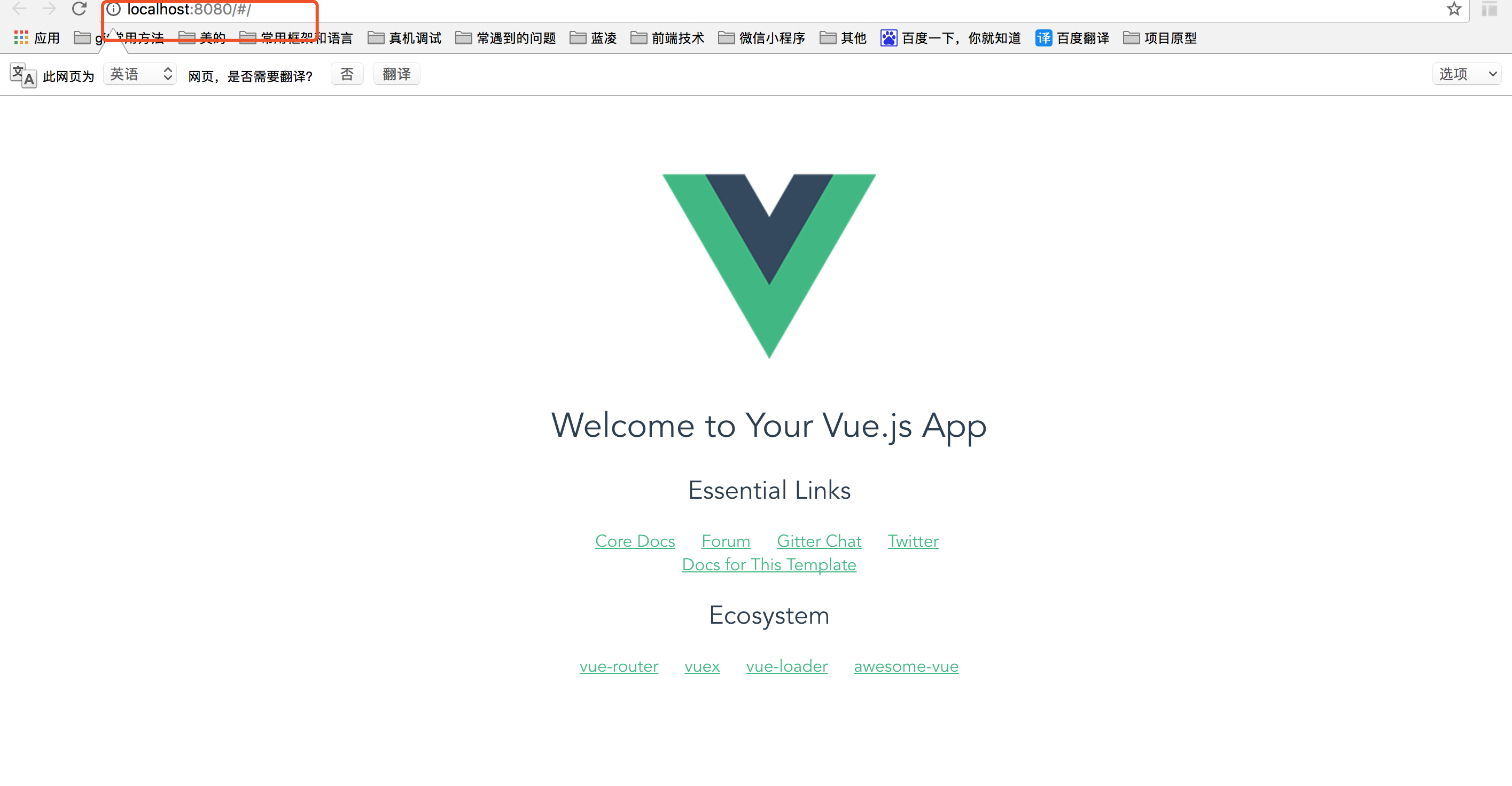
5.运行项目,输入:npm run dev,显示下面情况,恭喜你搭建成功,浏览器会显示vue的图标:


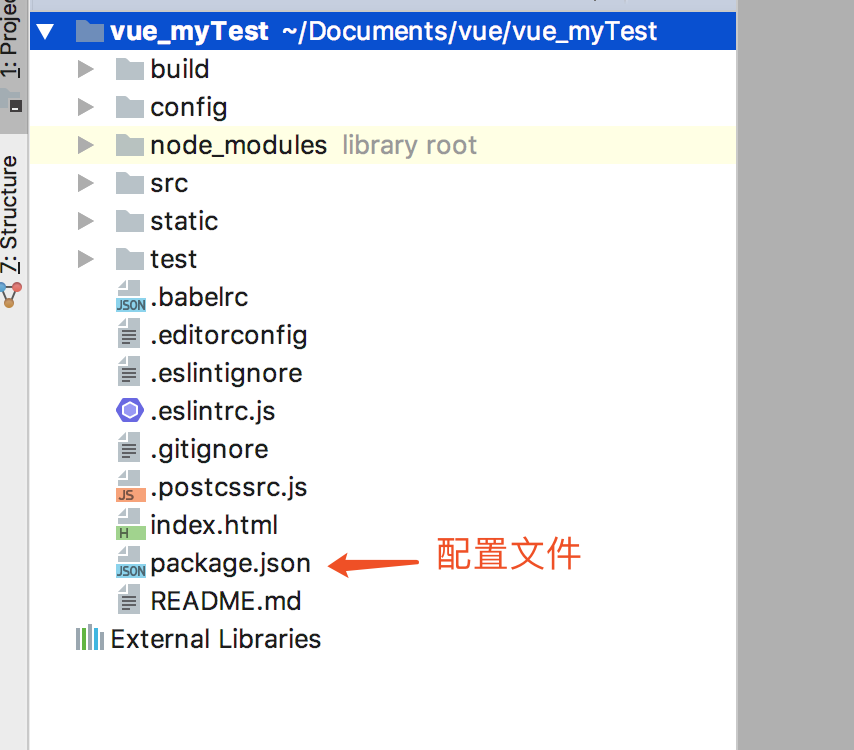
最后让大伙看一下项目的目录结构和项目的配置文件:
项目目录:

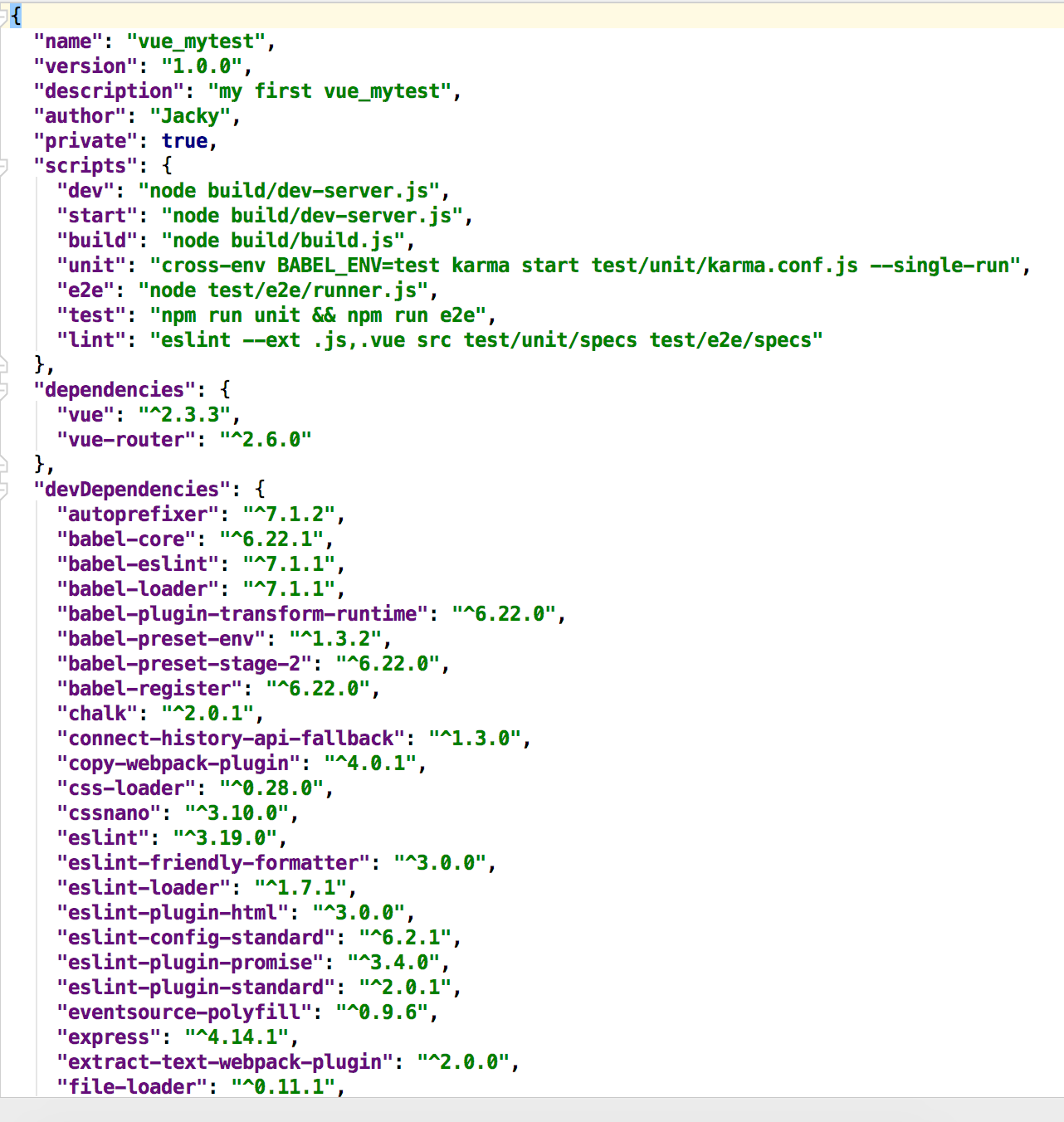
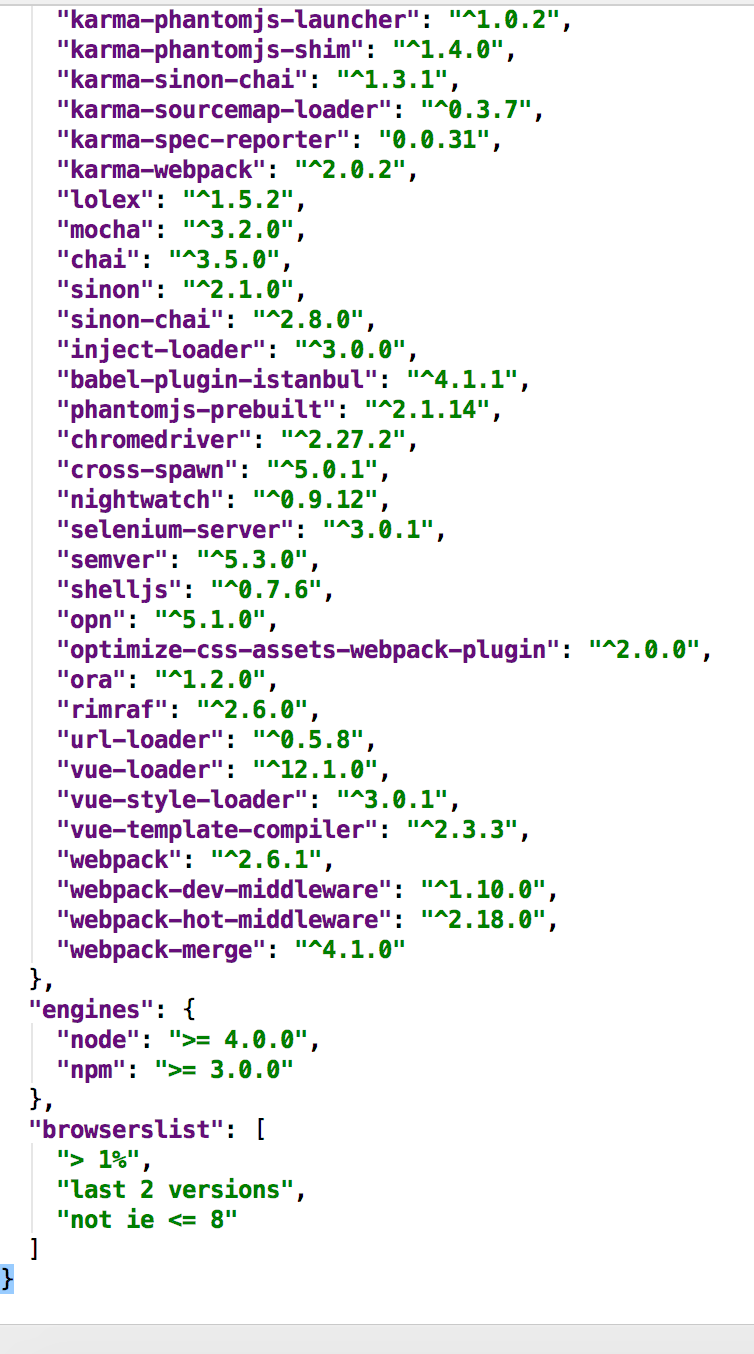
配置文件内容:


在项目开发的时候可以自己添加相关依赖包。
以上是本小白搭建vue环境踩坑记,谢谢!
最新文章
- Java程序设计求出岁数
- CSS效果集锦(持续更新中)
- webControls与客户端脚本路径
- Java file read & write
- Opacity多浏览器透明度兼容处理
- OGNL和Struts2标签
- 游戏 scrollView
- The Child and Toy
- 再回首,Java温故知新——开篇说明
- Dreamweaver管理Svn控制器内容
- Node.js之异步流控制
- .net core 2使用ef core 2.0以db first方法创建实体类
- [译]Ocelot - Request Id / Correlation Id
- 隐藏"Input"标签默认样式
- [Java]先有Class还是先有Object?
- ASP .NetCore 部署500错误 查看异常详情
- python并发编程(并发与并行,同步和异步,阻塞与非阻塞)
- linux查看日志
- linux 学习笔记 ftp
- position absolute定位之所属的containing box