前端(各种demo):右侧导航栏的折叠和打开(不使用js)基础版和升级版
2024-08-20 02:44:40
1.给div设置定位。
复习一下——
css中position有五种属性:
static:默认值,没有定位
absolute:绝对定位,相对于父级元素进行定位
relative:相对定位
fixed:固定定位,相对于浏览器窗口进行定位
inherit:从父元素继承定位信息
除了默认值static和inherit之外,添加其他三种都可以实现窗口自适应。
在做管控类的项目的时候总会遇到右侧的导航栏的折叠和打开问题,不使用js实现,纯粹的css实现,更准确的说应该是使用css3的checked实现的。
主要属性是:
menu :checked + .menu-item-list {
max-height: 500px;
}
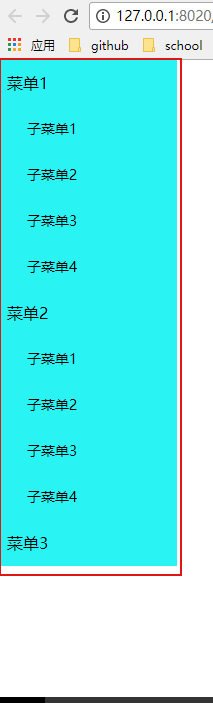
效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
menu {
width: 180px;
max-height: 100%;
overflow: auto;
background-color: #15f5f5;
}
menu .menu-item {
position: relative;
}
menu .menu-item > input {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 46px;
opacity: 0;
cursor: pointer;
}
.menu-parent:hover{
background-color: rgba(0, 0, 0, 0.06);
}
.menu-parent:visited{
color: #fff;
background-color: #5375f1;
}
menu span {
display: block;
padding: 5px 10px;
font-size: 16px;
line-height: 36px;
cursor: pointer;
}
menu span:hover {
background-color: rgba(0, 0, 0, 0.06);
}
menu span:active{
color: #fff;
background-color: #5375f1;
}
menu span.menu-child {
font-size: 14px;
text-indent: 20px;
}
menu .menu-item-list {
max-height: 0;
overflow: hidden;
transition: all .3s ease;
}
menu :checked + .menu-item-list {
max-height: 500px;
}
</style>
</head>
<body>
<div class="box">
<menu>
<div class="menu-item">
<span class="menu-parent">菜单1</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
<div class="menu-item">
<span class="menu-parent">菜单2</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
<div class="menu-item">
<span class="menu-parent">菜单3</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
</menu>
</div>
</body>
</html>
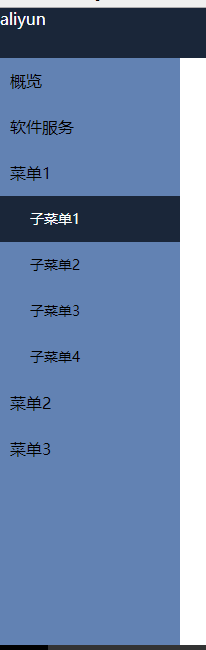
升级版
例如要实现这样的:左侧的底部长度不会随着下拉而拉高。

代码:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html,body{
width: 100%;
height: 100%;
} header {
width: 100%;
height: 50px;
background: #1A2940;
color: #fff;
}
.box{
width: 180px;
height: 100%;
background-color: #6a8bbc;
} menu {
width: 180px;
/*height: calc(height-50);*/
/*max-height: 100%;*/
overflow: auto;
background-color: #6a8bbc; }
menu .menu-item {
position: relative;
}
menu .menu-item > input {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 46px;
opacity: 0;
cursor: pointer;
}
menu .menu-parent:hover{
background: #1A2940;
}
menu .menu-parent:active{
color: #fff;
background-color: #5375f1;
}
menu .menu-parent:visited{
color: #fff;
background-color: #5375f1;
}
menu span {
display: block;
padding: 5px 10px;
font-size: 16px;
line-height: 36px;
cursor: pointer;
}
menu span:hover {
background: #1A2940;
color: #fff;
}
menu span:active{
color: #fff;
background-color: #5375f1;
}
menu span.menu-child {
font-size: 14px;
text-indent: 20px;
}
menu .menu-item-list {
max-height: 0;
overflow: hidden;
transition: all .3s ease;
}
menu :checked + .menu-item-list {
max-height: 500px;
}
.tdcolor { color:red }
</style>
<script type="text/javascript">
var menu = document.getElementsByTagName('menu-parent');
window.onload = function(){
for(var i=0;i<menu.length;i++){
menu[i].onclick = function(){
menuOnclick(this);
}
}
}
function menuOnclick(obj){
for(var j=0;j<menu.length;j++){
if(menu[j]==obj){
menu[j].className = 'tdcolor';
}
}
}
</script>
</head> <body>
<header>
<img src="/" />aliyun
</header>
<div class="box">
<menu>
<div class="menu-item">
<span class="menu-parent active">概览</span>
</div>
<div class="menu-item">
<span class="menu-parent">软件服务</span>
</div>
<div class="menu-item">
<span class="menu-parent">菜单1</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
<div class="menu-item">
<span class="menu-parent">菜单2</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
<div class="menu-item">
<span class="menu-parent">菜单3</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
</menu>
</div>
</body> </html>
最新文章
- Asp.Net MVC<四>:路由器
- 通过Nginx部署Django(基于ubuntu)
- python实现发送邮件功能
- CSS3属性box-shadow使用教程,css3box-shadow
- 关于cmd的东西
- 【leetcode】Merge k Sorted Lists(按大小顺序连接k个链表)
- SDK、JDK、JRE、ADB、AVD到底都是啥?
- js中闭包的讲解
- 【实验吧】CTF_Web_简单的SQL注入之3
- [Go] golang的error接口
- postgresql 游标,函数,存储过程使用例子
- C# Aspose.Cells控件读取Excel
- MongoDB ReplacaSet & Sharding集群安装 配置 和 非集群情况的安装 配置 -摘自网络
- SSH secure shell 权威指南(转载)
- 找到一篇关于2.4/5G信道的新介绍
- 何时应该使用Directive、Controller、Service?
- react-router-dom和本地服务本地开发 (node、webpack)
- bzoj1263: [SCOI2006]整数划分(高精度+构造)
- [转]RabbitMQ三种Exchange模式(fanout,direct,topic)的性能比较
- Clouder Manager安装时出现please remove the following file: /etc/cloudera-scm-server/db.properties问题解决(图文详解)
热门文章
- 201521123093 java 第六周学习总结
- 201521123075 《Java程序设计》第3周学习总结
- Java课程设计-计算器
- 201521123026《JAVA程序设计》第14周学习总结
- Shiro第六篇【验证码、记住我】
- 数据库复用代码【c3p0配置文件、数据库连接池】
- [js高手之路] 设计模式系列课程 - DOM迭代器(2)
- DotNetCore跨平台~linux上还原自主nuget包需要注意的问题
- 在JavaScript中使用json.js:访问JSON编码的某个值
- 第5章 不要让线程成为脱缰的野马(Keeping your Threads on Leash) ---简介