上传图片,通过node服务器存储在指定目录
2024-08-28 00:37:14
最近做毕设,需要上传图片,因为在本地服务器运行,所以想着前端上传后,通过node服务器接收图片,存储在指定的目录下。
一、前端实现
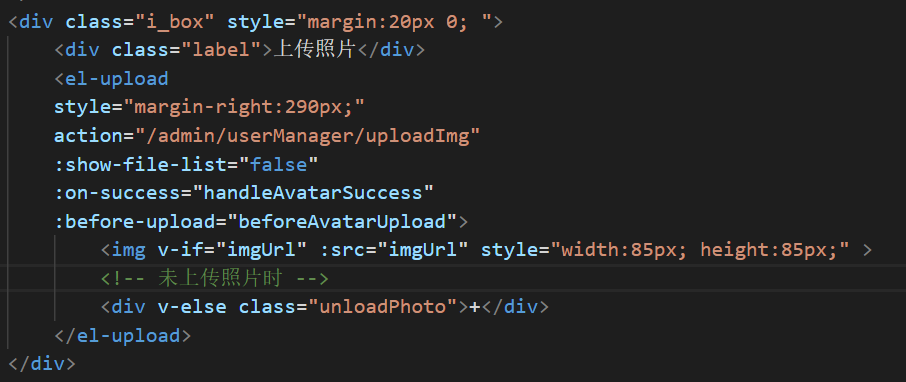
1、前端的页面和上传图片是利用element-ui组件实现的,"/admin/userManager/uploadImg" 是上传图片接口,前端与后台对接的方式和其他接口一样,这里就不详讲了,代码如下所示

2、上传文件前校验的代码:

二、后台实现
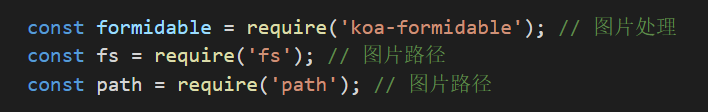
1、因为node后台代码用的是koa框架,所以相对于用的文件模块是koa-formidable,同时要引入fs模块和path模块如下所示

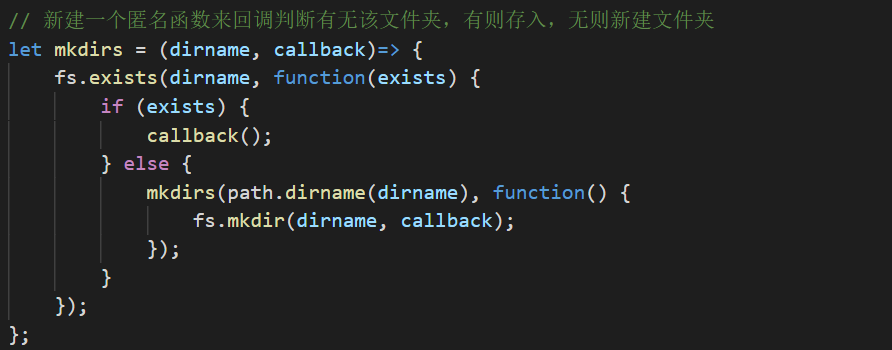
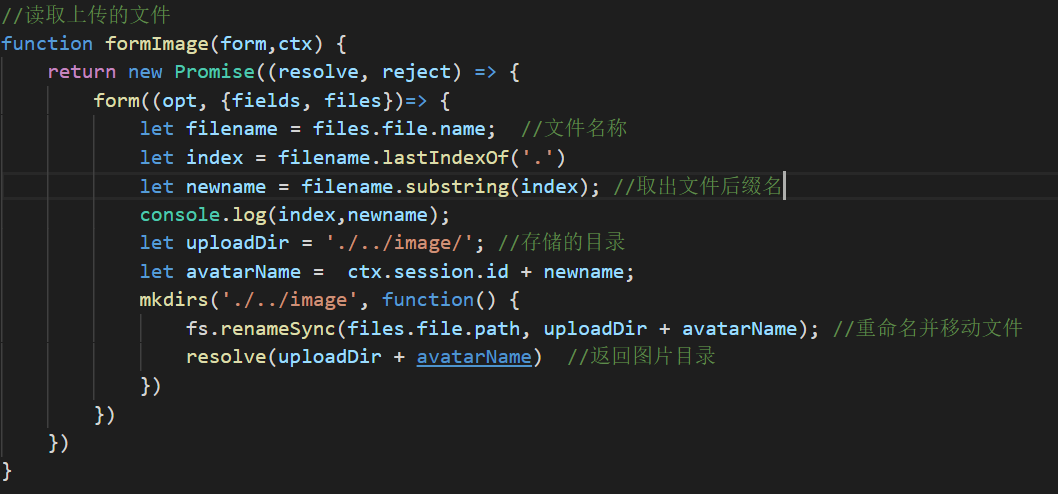
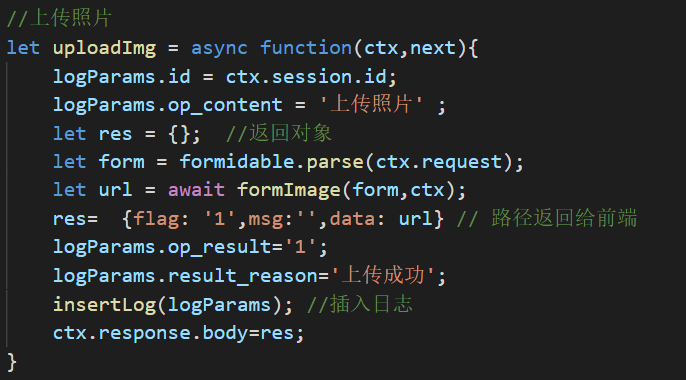
2、利用fs模块和koa-formidable模块上传图片,并把图片内容移动指定的目录,代码如下:



三、 效果图(左为上传前的照片,右为上传后的照片)


最新文章
- vue 滚动加载
- bootloader(转)
- [bzoj 2151]种树(贪心)
- int和long int的区别
- json2使用方法
- java新手笔记6 示例for
- HDOJ/HDU 1088 Write a simple HTML Browser(HTML字符串)
- javascript高级知识点——指定上下文实现
- 通过非root用户访问VNC
- AOP学习笔记一
- phpstorm注册码
- codeforces 983A Finite or not?
- kettle变量(param命名参数2)
- Source Insight4
- spark高可用集群搭建及运行测试
- node基础—global对象(全局对象)
- Laravel 5.2响应--后台back()->with('提示信息'),前台为什么收不到?
- Azure 中虚拟机的备份和还原选项
- forof循环
- 'telnet'不是内部或外部命令,怎么办?