微信小程序授权登录
2024-08-24 08:32:52
目录

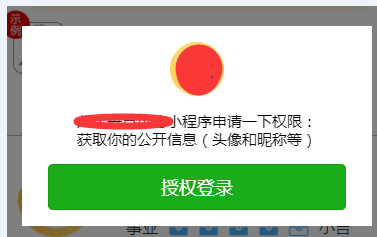
自定义授权页面

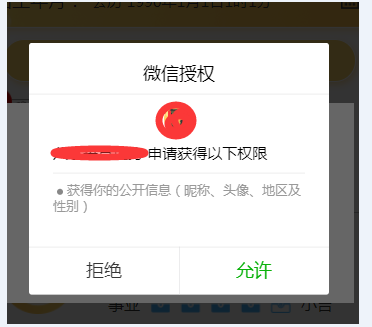
点击授权登录后出现微信自带的授权登录弹窗

<!--index.wxml-->
<!-- 授权界面 -->
<cover-view class='auth_wrap' wx:if="{{hasUserInfo && canIUse}}">
<cover-view class='con'>
<cover-image class='logo' mode="widthFix" src='../../assets/mrys_logo.png'>
</cover-image>
<cover-view class='txt'>XXXXXX小程序申请一下权限:</cover-view>
<cover-view class='txt'>获取你的公开信息(头像和昵称等)</cover-view>
<button class='btn' type='primary' open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 授权登录 </button>
</cover-view>
</cover-view>
//app.js
App({
onLaunch: function () {
},
globalData: {
'hasUserInfo':false,
'code': null,
'userInfo': null
}
})
//index.js
const app = getApp();
Page({
data: {
userInfo: {},
hasUserInfo: false,//未授权不显示
canIUse: wx.canIUse('button.open-type.getUserInfo')//判断小程序的API,回调,参数,组件等是否在当前版本可用。
},
onLoad: function () {
var self=this;
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
app.globalData.userInfo = res.userInfo
// console.log(app.globalData.userInfo);
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
getApp().globalData.code = res.code;
console.log(getApp().globalData.code);
wx.request({
url: 'https:xxxxxxxxxxxxxxxxxxxxxx',
data: {
'code': getApp().globalData.code,
},
method: 'POST',
success: function (res) {
console.log(res);
getApp().globalData.uid = res.data.data.uid;
console.log('uid====',getApp().globalData.uid);
}
})
}
})
}
})
} else {
// 用户没有授权
// 改变 hasUserInfo 的值,显示授权页面
self.setData({
hasUserInfo:true
});
}
}
})
},
getUserInfo: function (e) {
if (e.detail.userInfo) {
console.log(e.detail.userInfo);
//用户按了允许授权按钮
var self = this;
//授权成功后,通过改变 hasUserInfo 的值,让实现页面显示出来,把授权页面隐藏起来
self.setData({
userInfo: e.detail.userInfo,
hasUserInfo: false
});
} else {
//用户按了拒绝按钮
wx.showModal({
title: '警告',
content: '您点击了拒绝授权,将无法进入小程序,请授权之后再进入!!!',
showCancel: false,
confirmText: '返回授权',
success: function (res) {
// 用户没有授权成功,不需要改变 isHide 的值
if (res.confirm) {
console.log('用户点击了“返回授权”');
}
}
});
}
},
最新文章
- log4net配置
- spring整合activemq发送MQ消息[Topic模式]实例
- Ztree异步加载自动展开节点
- 利用Web服务器网络打洞
- HW7.2
- 组装和拆分JSON
- Little shop of flowers - SGU 104 (DP)
- WebService笔记-Schema约束
- [C++ Basic]C++与Java的主要区别
- smartClient 1--框架介绍
- Java基础-1
- mac中更改xampp的根目录
- 洛谷P3195 玩具装箱TOY
- Nodejs+定时截图+发送邮件
- Oracle 查询表的字段注释
- golang显示本机IP代码
- Fair CodeForces - 987D(巧妙bfs)
- [Servlet]什么是Servlet
- CentOS7 下安装 Lnmp 架设 Laravel
- SPOJ IITWPC4F - Gopu and the Grid Problem (双线段树区间修改 区间查询)