align-content 与 align-items 区别
2024-10-10 15:01:12
align-content 和 align-items :
1:共同点:它们对齐方向为交叉轴
2:不同点:align-content 应用于为 多行 而 align-items:应用于单行。
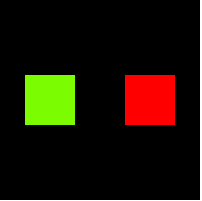
单行对齐例子:

display: flex;
justify-content: space-around;
align-items: center;
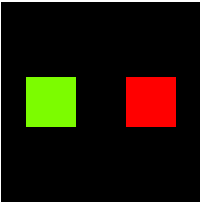
多行对齐例子

display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-content: center;
最新文章
- 11月6日上午PHP练习《租房子》解析
- mysql数据库 中文乱码
- Java7并发编程实战(一) 守护线程的创建和运行
- winform.布局
- Ubuntu 10.04 32位桌面版+OpnERP 6.1.1
- Yarn中的几种状态机
- andriod ADB命令的使用
- ArcGIS 设置地图显示范围大小
- 解决VS2010中产生的ipch文件夹和sdf文件
- 【3】python核心编程 第五章-数字
- 阿牛的EOF牛肉串
- 用ahk脚本自己主动删除flashcookies
- c# Use Properties Instead of Accessible Data Members
- ERP实施员的保密要求
- python _init_学习
- C语言第二次作业
- SpringCloud入门之Spring Boot多环境配置切换指南
- IIS (安装SSL证书后) 实现 HTTP 自动跳转到 HTTPS
- C#DataTable添加列、C#指定位置添加列
- JMeter-标的上架调整与完成