font-size 你所不知道的值
2024-10-21 04:12:54
说起 font-size ,大家应该都知道是做什么的: CSS 属性指定字体的大小。因为该属性的值会被用于计算em和ex长度单位,定义该值可能改变其他元素的大小。
那么font-size 的值也是多种多样的,除了你所了解的 px ,rem 还有那些呢?下面咱来一起看一下~~~~
/* <absolute-size>,绝对大小值 */
font-size: xx-small;
font-size: x-small;
font-size: small;
font-size: medium; //默认值
font-size: large;
font-size: x-large;
font-size: xx-large; /* <relative-size>,相对大小值 */
font-size: larger; //比父元素更大的值
font-size: smaller; // 比父元素更小的值 /* <length>,长度值 */
font-size: 12px;
font-size: 0.8em; /* <percentage>,百分比值 */
font-size: 80%; font-size: inherit; //规定应该从父元素那里继承字体
语法
font-size 属性以两种方式之一指定:
- 作为一个从绝对大小absolute-size 关键字列表或相对大小relative-size 关键字列表中选择的单个关键字。
- 作为一个
<length-percentage>值。
//正式的语法
<absolute-size> | <relative-size> | <length-percentage>
where
<absolute-size> = xx-small | x-small | small | medium | large | x-large | xx-large
<relative-size> = larger | smaller
<length-percentage> = <length> | <percentage>
可用方法
有多重定义字体大小的方法,包括了使用关键字及使用像素或em数字值。请根据网页的特定需求选择适用的方法。
关键字
关键字是定义网络字体大小的好方法。通过在body元素上定义关键字字体大小,你可以在网页的任何地方设置相对字体大小,这让你能轻易地缩放整个网页的字体大小。
像素
当你需要精确地像素时,用px设定字体大小是一种好方法。一像素的大小是固定的。这是一个不取决于平台的、跨浏览器的准确设置字体大小高度为你所想的像素大小的方法。因为不同浏览器为得到同样效果的算法可能不同,所以显示效果可能有微小的不同。
字体大小的设置也可以使用组合值。例如,如果父元素设定为16px而子元素设定为larger, 子元素显示的字体大小就会大于父元素。
注意: 用像素字体定义使得字体大小不可由用户的浏览器改变。(例如,视力较低用户可能希望使用比网页设计师设定的字体大小大很多的字体)所以,如果你想创造能广泛使用的设计请避免使用像素设定字体。
Em
另一种方法是用em值设定字体大小。em 值的大小是动态的。当定义或继承font-size属性时,1em等于该元素的字体大小。如果你在网页中任何地方都没有设置文字大小的话,那它将等于浏览器默认文字大小,通常是16px。所以通常1em = 16px。2em = 32px。 如果你设置了body元素的字体大小为20px,那1em = 20px、2em = 40px。那个2就是当前em大小的倍数。
可用这个公式计算像素大小的等价em大小:
em = 希望得到的像素大小 / 父元素字体像素大小
示例
/* 设定段落文字大小为非常大 */
p { font-size: xx-large } /* 设定一级标题的文字大小为2.5倍大小 */
h1 { font-size: 250% } /* 设定span里的文字大小为16px */
span { font-size: 16px; }
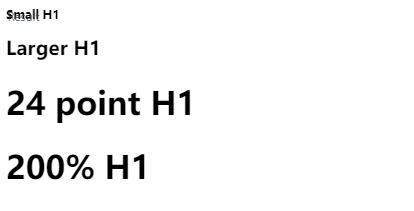
.small {
font-size: xx-small;
}
.larger {
font-size: larger;
}
.point {
font-size: 24pt;
}
.percent {
font-size: 200%;
}
<h1 class="small">Small H1</h1>
<h1 class="larger">Larger H1</h1>
<h1 class="point">24 point H1</h1>
<h1 class="percent">200% H1</h1>
在页面中展示的效果
可见链接(https://jsfiddle.net/api/mdn/)

最新文章
- react.js 公共方法 集合
- ssh和putty
- JAVA_Java中关于supper和this的理解
- JSP简单访问数据库
- style="display"之后不能获取offsetHeight或clientWidth这类测量的值
- Bios里,把SATA Mode Selection改为AHCI无法启动
- Creating a Navigation Drawer 创建一个导航侧边栏
- MySQL数据库配置主从服务器实现双机热备
- C#打包时设置图标ico错误
- Unity3D动态读取外部MP3文件给AudioSource
- PHP使用ueditor上传配置
- ansible-playbook相关
- Galaxian 小蜜蜂
- 【洛谷P1052】过河 离散化+dp
- 高并发架构系列:MQ消息队列的12点核心原理总结
- Spark实战1
- mysqldump参数详细说明
- Java并发编程笔记—摘抄—基础知识
- Tiny6410 关于制作ubifs文件系统映像
- Java HashMap源码分析